有时候我们需要在vue中使用轮播组件,如果是在vue组件中引入第三方组件的话,最好通过npm安装,从而进行统一安装包管理。
申明:本文所使用的是vue.2x版本。
通过npm安装插件:
npm install swiper --save-dev
在需要使用swiper的组件里引入swiper,swiper的初始化放在mounted里
Slider.vue源码:
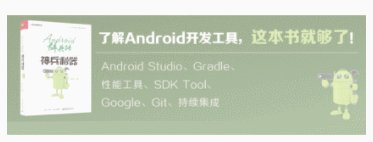
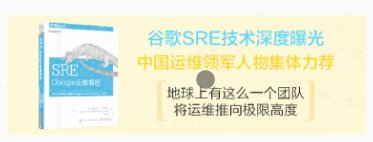
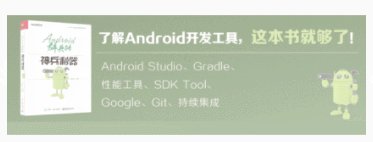
<template> <div> <div> <div><img src="https://www.jb51.net/fixtures/sliders/t1.svg"/></div> <div><img src="https://www.jb51.net/fixtures/sliders/t2.svg"/></div> <div>Slide 3</div> </div> <!-- 如果需要分页器 --> <div></div> <!-- 如果需要导航按钮 --> <!--<div></div>--> <!--<div></div>--> <!-- 如果需要滚动条 --> <!--<div></div>--> </div> </template> <script> import 'swiper/dist/css/swiper.css' import Swiper from 'swiper'; export default { name: "Slider", mounted(){ new Swiper ('.swiper-container', { loop: true, // 如果需要分页器 pagination: '.swiper-pagination', // 如果需要前进后退按钮 nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', // 如果需要滚动条 scrollbar: '.swiper-scrollbar', }) } } </script> <style scoped> .swiper-container { width: 100%; margin: 0; padding: 0; } .swiper-wrapper { height: 200px; } .swiper-slide img { max-width: 100%; } .swiper-slide { text-align: center; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } </style>
运行效果:

接下来,我们对上面的代码进行重构,因为如果我们用 css 选择器作为 Swiper 定位页面上元素依据的话,假如在一个页面上同时有两个.slider-container,那么这个组件就会乱套 !我们要秉承着低耦合的开发方式来重构我们的代码。
我们可以使用Vue提供的更精确的指明方式在元素中添加ref熟悉,然后在代码内通过 this.$refs.引用名来引用。
这是Vue.js2.0后的编号,ref标记是标准的HTML属性,它取代了Vue.js 1.x中v-ref的写法
需要注意的是,如果改为动态绑定图片,请参考:vue-cil和webpack中本地静态图片的路径问题解决方案
我这里将静态资源文件转移到了static目录下面。
重构后的代码如下:
<template> <div> <div ref="slider"> <div> <div v-for="slide in slides"> <router-link :to="{name:'BookDetail',params:{id:slide.id}}"> <img :src="slide.img_url"/> </router-link> </div> </div> </div> </div> </template> <script> import 'swiper/dist/css/swiper.css' import Swiper from 'swiper' export default { name: "Slider", data(){ return{ slides:[{id:1,img_url:'./static/sliders/t1.svg'},{id:2,img_url:'./static/sliders/t2.svg'}] } }, mounted(){ new Swiper (this.$refs.slider, { loop: true, // 如果需要分页器 pagination: '.swiper-pagination', // 如果需要前进后退按钮 nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', // 如果需要滚动条 scrollbar: '.swiper-scrollbar', }) } } </script>
这里还没有把组件完全独立,里面有数据定义,其实可以把这个数据作为一个参数传递进来,也就是组件之间数据传递。
Vue页面跳转传参
通过路由传参,在router/index.js中定义路由
export default new Router({ routes: [ { name:'BookDetail', path:'/books/:id', component: BookDetail } ] })
前面的轮播组件中已经定义了需要传递的路由参数
<router-link :to="{name:'BookDetail',params:{id:slide.id}}"> <img :src="slide.img_url"/> </router-link>
参数接收界面BookDetail.vue
<template> <div> 点击的是:<span v-text="id"></span> </div> </template> <script> export default { name: "BookDetail", data(){ return{ id:this.$route.params.id } }, props:[] } </script> <style scoped> </style>
如果传递参数太多,这样的方式肯定不方便,那么可以采用vuex,或者组件数据传递。
关于组件传值可以参考:Vue 组件之间传值
总结
