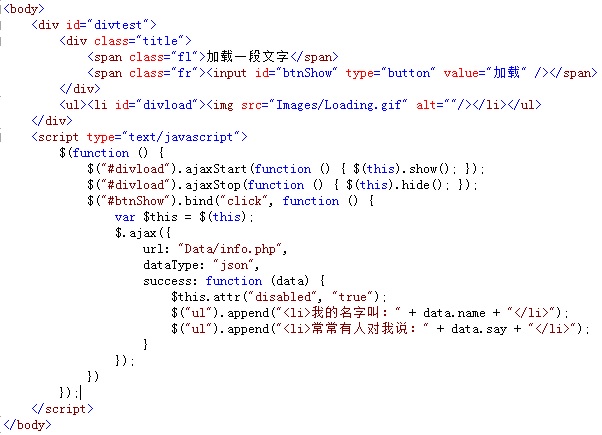
ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

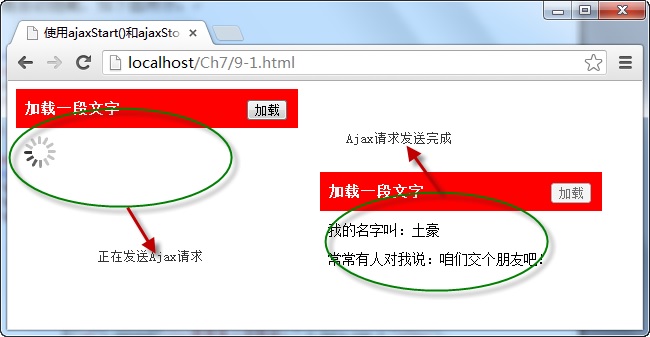
在浏览器中的结果:

从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
以上这篇基于jQuery中ajax的相关方法汇总(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持黑区网络。
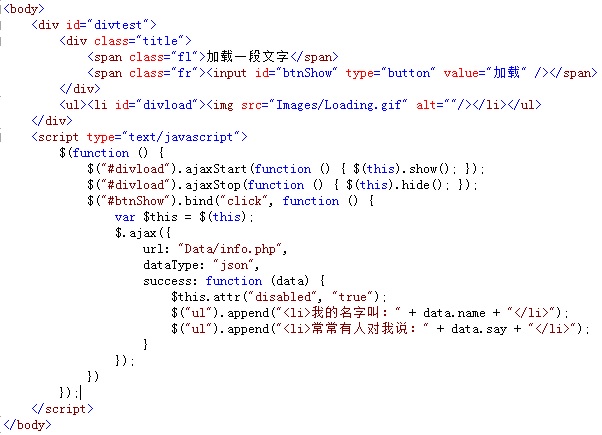
ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

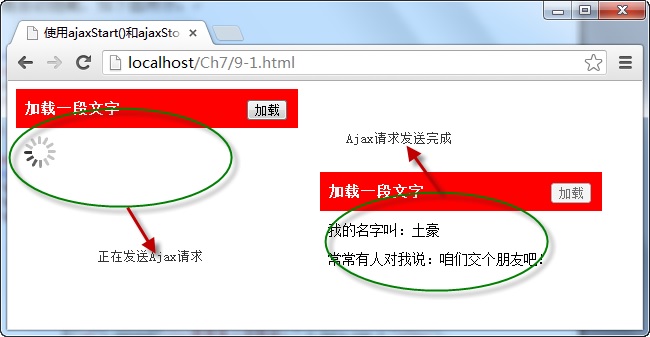
在浏览器中的结果:

从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
以上这篇基于jQuery中ajax的相关方法汇总(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持黑区网络。
内容版权声明:除非注明,否则皆为本站原创文章。