现在很多DEDE开发的视频网站使用的播放器是ckplayer,这个播放器功能非常强大,支持flv,mp4,swf等各种类型的文件播放器。当我们的视频不想上传到youku等视频网站时,可以使用这个播放器,这样可以自己控制自己的视频长度,清晰度,还可以给自己的视频添加上播放前的广告,我们都知道视频网站都都是以广告形式来生存的,所以,我们在上传了我们的视频后,就等于给这些视频网站提供了广告载体。如果您想自己在视频上面做广告,或是自己想拥有自己的个性的播放器,您可能使用ckplayer。
但是,ckplayer整合到DEDE稍微有点难度,这里就详细讲一下如何正确整合。
织梦整合ckplaery播放器步骤:
第一步:下载播放器代码,官方网站是
把下载下来的代码解压后,把文件夹ckplayer放到网站根目录(当然,您可以根据自己的需要放到相应原目录里面,我这里以放到网站根目录为例子)。
如果你的播放需要 白天/黑夜 功能也一起把js文件夹放到网站根目录里面。我这里不需要这个功能,所以,只上传ckplayer到网站根目录。
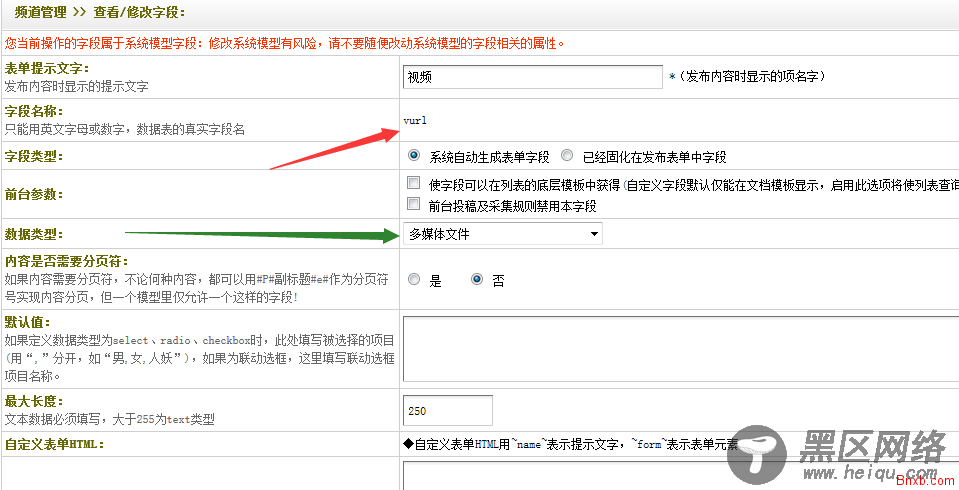
第二步:在织梦系统添加字段 ckurl,用来上传 mp4文件用的字段,如下图所示:

数据类型选择 - 多媒体文件
第三步:修改播放器代码路径和添加标签:
播放器代码是: <div id="a1"></div> <script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script> <script type="text/javascript"> var flashvars={ f:'', c:0, b:1, i:'' }; var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'}; CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params); /* CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略); 下面三行是调用html5播放器用到的 */ var video=['']; var support=['iPad','iPhone','ios','android+false','msie10+false']; CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support); function closelights(){//关灯 alert(' 本演示不支持开关灯'); } function openlights(){//开灯 alert(' 本演示不支持开关灯'); } </script>
这段代码是ckplayer提供的演示的例子里面的代码,您可以根据ckplayer播放器官方提供的例子,自己生成不同的播放器风格,如果您想做成一个比较个性的播放器,请到官方网站去配置播放器吧,这里不再一一讲解,配置很简单。
这里要改的文件是js文件和一个播放器文件的路径,即 ckplayer.js和ckplayer.swf的路径为根目录。
写上上面我们添加的字段,即写上织梦标签调用,分别是:
改好的代码是:

