Vue.component('vue-draggable', vuedraggable) var vm = new Vue({ el: '#vueSort', data: { isActive: true, queryObject: {}, listProductType: [], showSon: false, index: 0, one: {productTypes: []}, two: {productTypes: []}, showOne: false, showTwo: false }, methods: { init: function () { var _this = this; $.ajax({ url: '../../mt/combinationSort/sortingData', data: null, type: 'POST', contentType: "application/json", dataType: 'json', success: function (data) { if (data.success = true) { if (data.dataObject.length == 0) { Util.alert('通知', '异常数据', 'info'); return; } _this.listProductType = data.dataObject; } console.log(data) } }) }, reset: function () { var _this = this; _this.listProductType = _this.listProductType.sort((one, two) => { return one.displaySeq - two.displaySeq; }) ; for (var i in _this.listProductType) { //排序产品类型 _this.listProductType[i].productTypes = _this.listProductType[i].productTypes.sort((one, two) => { return one.displaySeq - two.displaySeq; }) ; //排序产品 _this.listProductType[i].productList = _this.listProductType[i].productList.sort((one, two) => { return one.displaySeq - two.displaySeq; }) ; for (var a in _this.listProductType[i].productTypes) { _this.listProductType[i].productTypes[a].productTypes = _this.listProductType[i].productTypes[a].productTypes.sort((one, two) => { return one.displaySeq - two.displaySeq; }) ; _this.listProductType[i].productTypes[a].productList = _this.listProductType[i].productTypes[a].productList.sort((one, two) => { return one.displaySeq - two.displaySeq; }) ; for (var c in _this.listProductType[i].productTypes[a].productTypes) { _this.listProductType[i].productTypes[a].productTypes[c].productList = _this.listProductType[i].productTypes[a].productTypes[c].productList.sort((one, two) => { return one.displaySeq - two.displaySeq; }) ; } } } }, datadragEnd: function (evt) { console.log('拖动前的索引:' + evt.oldIndex); console.log('拖动后的索引:' + evt.newIndex); var obj = evt.item; obj.style.backgroundColor = '#fff'; }, submenu: function () { var _this = this; if (_this.isActive) _this.isActive = false; else _this.isActive = true; if (_this.showSon) _this.showSon = false; else _this.showSon = true; }, datadragEnds: function (evt) { console.log('拖动前的索引:' + evt.oldIndex); console.log('拖动后的索引:' + evt.newIndex); var obj = evt.item; obj.style.backgroundColor = '#fff'; }, forId: function (index) { return "uuid_" + index }, showLeve2: function (index) { var _this = this; _this.index = index; // if (_this.one.productTypes.length > 0) _this.one.productTypes = []; // else _this.one = _this.listProductType[index]; console.log(_this.one) if (_this.showOne) { _this.showOne = false; _this.showTwo = false; } else _this.showOne = true; }, showLeve3: function (index) { var _this = this; // if (_this.two.productTypes.length > 0) _this.two.productTypes = []; // else _this.two = _this.listProductType[_this.index].productTypes[index]; console.log(_this.two.productTypes) if (_this.showTwo) _this.showTwo = false; else _this.showTwo = true; }, getdata: function (event) { console.log("下来了"); var obj = event.dragged; obj.style.backgroundColor = '#11cc17'; }, save: function () { var _this = this; Util.confirm('提示', '您确定要保存排序吗?', function (isOk) { if (isOk) { console.log(_this.listProductType); $.ajax({ type: "post", url: "../../mt/combinationSort/saveSortingData", data: {list: JSON.stringify(_this.listProductType)}, success: function (json) { console.log(json); } }); Util.alert("提示", '保存成功', 'info'); } }, 'info'); } }, created: function () { var _this = this; _this.init(); // _this.heartbeat(); } });
最重要的是这几行代码

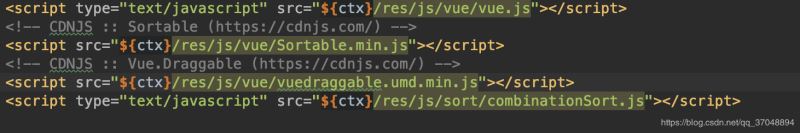
然后是使用vue把vuedraggable模块引入,上面图最下面的js是我刚刚发过的代码文件。
Vue.component('vue-draggable', vuedraggable)
这句话显得尤为重要。注册成vue的组件,虽然它本身就是vue的一个组件了。