对于vue-cli的强大,使用过的人都知道,极大的帮助我们降低了vue的入门门槛
最近在看webpack4,深感知识浅薄,这两天也一直在思考cli的配置,借助一些别人的实践,尝试自己搭建vue的项目,这里使用webpack4版本,之前我在网上查找别人的vue项目搭建,但是都是webpack3的,所以写了本文,如果有错误,或者有什么问题,请大佬们指出
关于webpack的本文不会多说,请看webpack文档
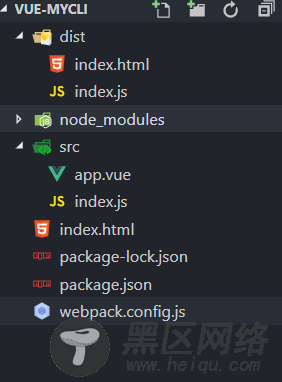
关于本文的github地址vue-MYCLI
你们的start是我发表的动力!!!!!
前置知识
•熟悉 webpack4
•熟悉 vue
搭建基本骨架
npm init
安装webpack4
npm install webpack webpack-cli --save-dev
在开始之前先实验一下环境
根目录新建文件 index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue</title> </head> <body> <script src="https://www.jb51.net/article/src/mian.js"></script> </body> </html>
根目录新建文件 src/main.js
console.log("我是main");
根目录新建文件webpack.config.js
const path = require('path') module.exports = { entry: './src/main.js', output: { path: path.resolve(__dirname, dist), filename: 'index.js' } }
打包js文件
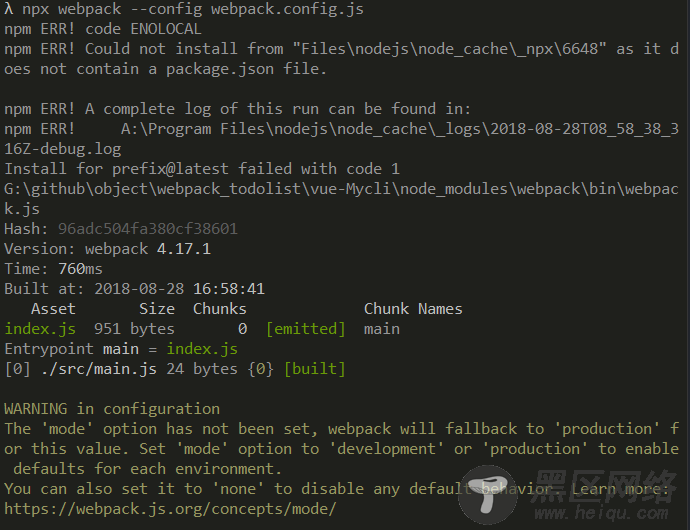
npx webpack --config webpack.config.js
会看到一些报错,只要构建成功就ok

这里说明环境是没有问题的
配置初始生成环境
开始安装vue-loader吧
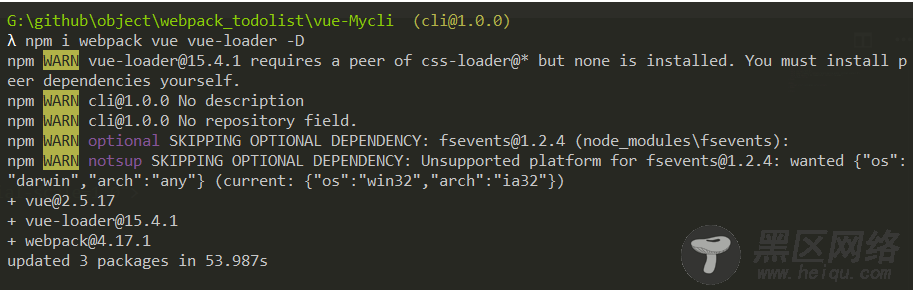
npm i webpack vue vue-loader -D //-D就是--save-dev
安装完成后看输出

提示安装的依赖要安装
npm install webpack css-loader -D
安装完毕后新建src/app.vue
<template> <div> 你好 {{ data }} </div> </template> <script> export default { data(){ return { data: "Vue" } } } </script> <style scoped> </style>
.vue文件是无法直接运行的,需要在webpack里面配置loader
这里参照某课的老师的方法,html用webpack生成(后面说明)
在根目录新建index.js 删除index.html
import Vue from 'vue' import App from './app.vue' const root = document.createElement('div') document.body.appendChild(root) new Vue({ render: (h) => h(App) }).$mount(root)
改写webpack.config.js
const path = require('path') module.exports = { entry: path.resolve(__dirname, 'src/index.js'), //关于path模块可以看看阮一峰的教程 #toc0 output: { path: path.resolve(__dirname, 'dist'), filename: 'index.js' }, module: { rules: [{ test: /\.vue$/, loader: 'vue-loader' }] } }
在package里面添加脚本
"build": "webpack --config webpack.config.js"
控制台运行
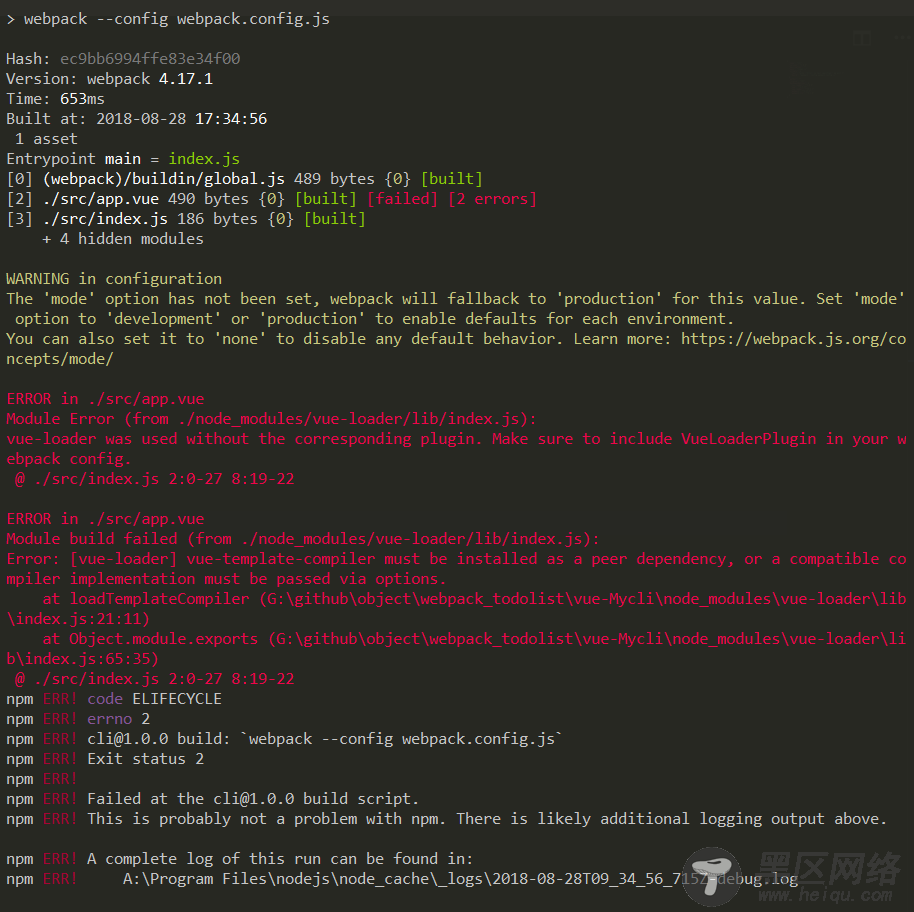
npm run build
不出意外会报错

这里有2个问题,一个是没有指定mode 一个是没有引用vue的插件
我们需要改写webpack.config.js,在config里面加一行
mode: 'production', //暂时指定为生产环境
再次运行npm run build 会报错,需要安装一个包
这个报错,原本在vue-loader就有提示,不知道为什么现在没有,运行之前报错
Error: [vue-loader] vue-template-compiler must be installed as a peer dependency, or a compatible compiler implementation must be passed via options
安装vue-template-compiler
npm install vue-template-compiler -D
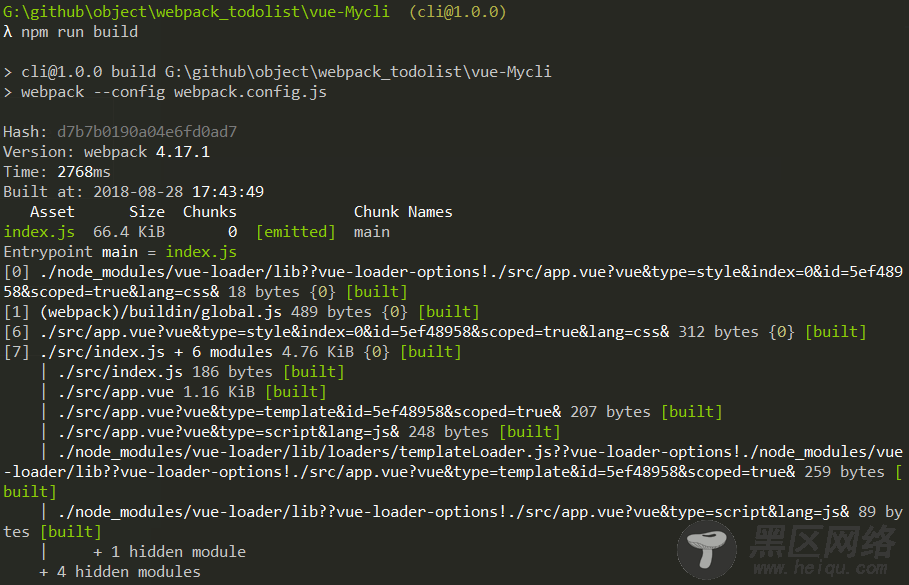
再再次运行npm run build

假如按步骤来不除意外这里可以打包成功了~~~~
我们需要验证打包文件时候是否正确,所以这里使用插件HtmlWebpackPlugin,帮我们自动创建html文件,并且在后续的hash文件名上很有用,具体可以看官方介绍
npm install html-webpack-plugin -D
改webpack.config.js代码
const path = require('path') const { VueLoaderPlugin } = require('vue-loader') var HtmlWebpackPlugin = require('html-webpack-plugin'); //引入插件 module.exports = { mode: 'production', //暂时指定为生产环境 entry: path.resolve(__dirname, 'src/index.js'), //关于path模块可以看看阮一峰的教程 #toc0 output: { path: path.resolve(__dirname, 'dist'), filename: 'index.js' }, module: { rules: [{ test: /\.vue$/, loader: 'vue-loader' }] }, plugins: [ new VueLoaderPlugin(), new HtmlWebpackPlugin() ] }
npm run build打包一下,dist文件夹下面会有两个文件

启动一个静态服务器

打包Vue程序完成~~~~
至此完成了最基本的webpack配置
接下来我们要完成的的配置开发环境
配置开发环境
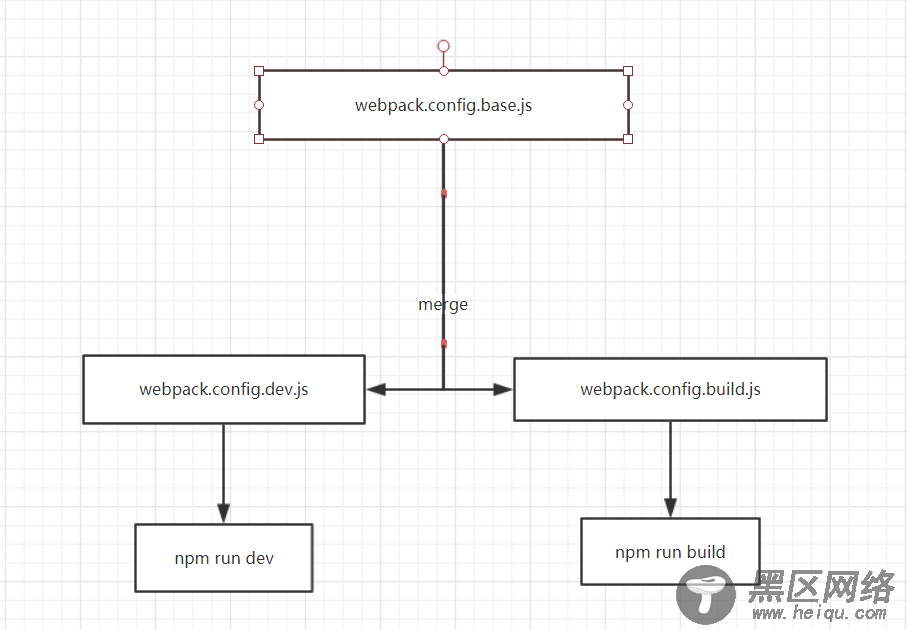
关于开发环境以及生成环境,webpack是需要区分的,根据文档模块,我决定在命令里面指定模式,相应的就将开发环境以及生成环境分开,
这里我使用的是提起基本的webpack配置使用webpack-merge这个包来拼接我们webpack配置
npm i webpack-merge -D
修改配置文件
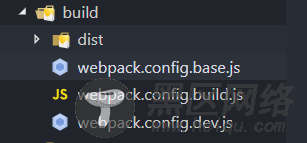
将各各环境的代码区分开,webpack的结构是这样的

webpack.config.base.js
