织梦是一款非常方便的开源程序,只要你懂的基本的html代表标签,就随时可以做一个自己的网站,企业站、博客、门户都可以。现在很多的医疗站都是用织梦做的,为了提升用户体验,百度提倡医疗站点能够为患者提供在线预约的功能,下面我来总结一下Dedecms织梦做自定义表单在线预约的方法。

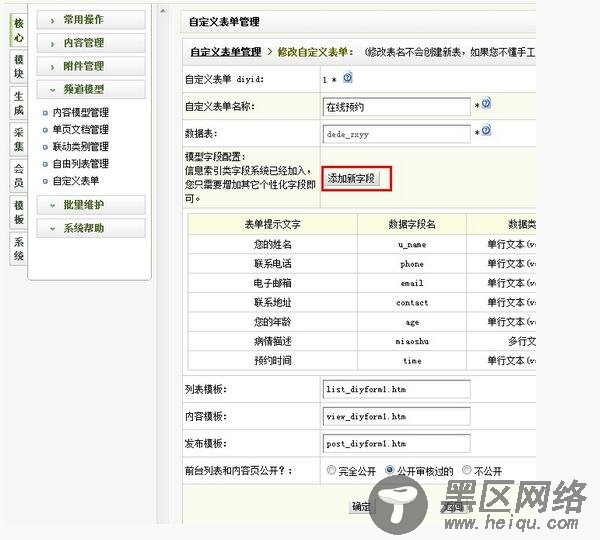
第二步:“自定义表单名称”和“数据表”可自行修改,【数据表】前缀最好和织梦系统的前缀相同dede_。

第三步:添加新的字段。

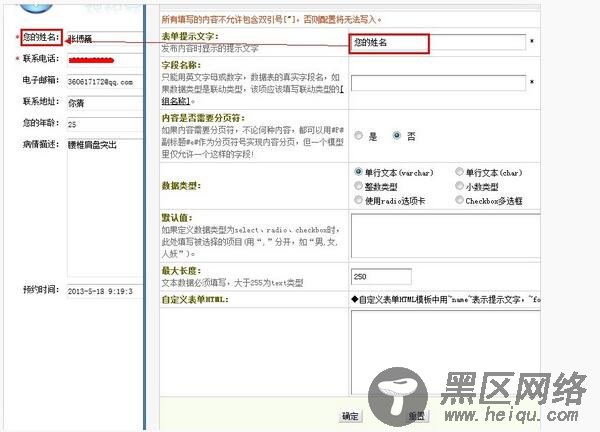
第四步:“表单提示文字”就是用户填写表单时左侧显示的文字。

提示:若有多个添写的项目,重复第三步和第四步就可以了!
第五步:点击“前台预览”。

第六步:点击“发布信息”。

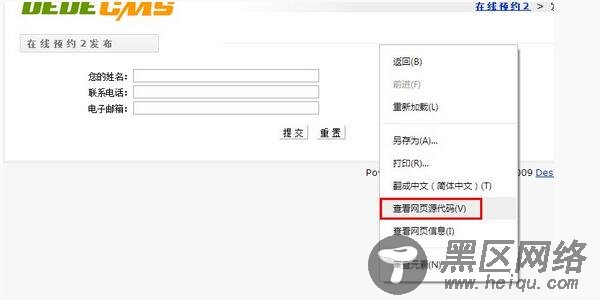
第七步:点击鼠标右键,查看“网页源代码”。

第八步:把下图中这段位于<form></form>标签中的代码复制。

第九步:因为我做网站的时候一般是用“文章页的模板”来放“自定义提交表单”,所以把“article_article.htm”复制一份“article_article – 副本.htm”并且重命名为“order.htm”。

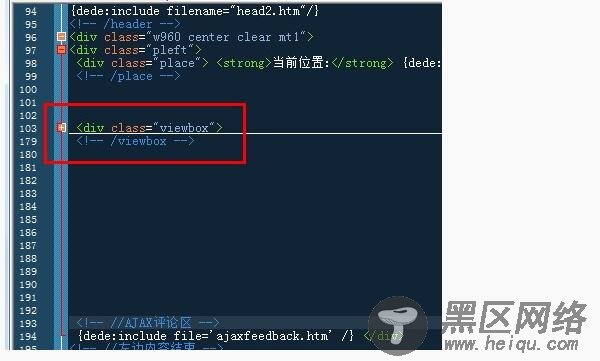
第十步:用dreamweaver或者是Editplus打开“order.htm”后,把下图“红框”中的代码删除,然后把“第八步”中复制的代码粘贴到这个位置,最后保存。

提示:以上这段代码可以根据自己的实际需要进行粘贴,你想把在线提交的订单放在什么位置,就把这段代码放到什么位置。这里这是举例说明。
第十一步:增加顶级栏目。

第十二步:填写相关栏目信息。

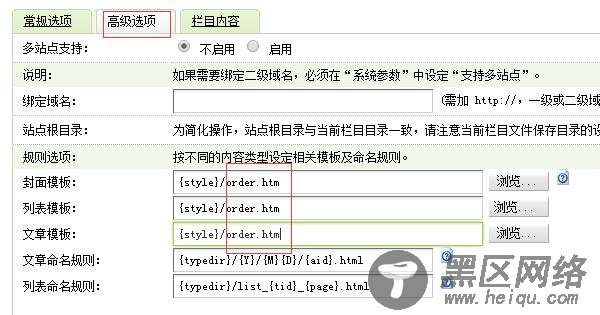
第十三步:在“高级选项”中选择为刚才建立的“order.htm”模板。

第十四步:搞定,在线预约页面的css样式可以根据自身的情况进行修改。

