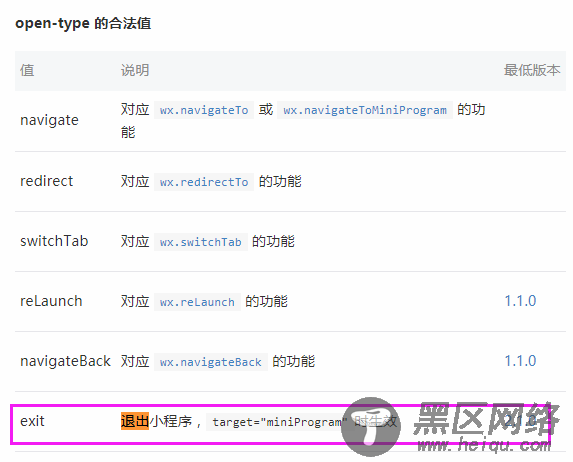
微信小程序官方是没有提供退出的API的,但是在navigator这个组件中,是有退出这个功能的:

详情参考官方文档:navigator。
示例代码:
<navigator open-type="exit" target="miniProgram">关闭小程序</navigator>
不过这个功能最低支持版本时 2.1.0 ,如果一定要使用这个功能,那么最好在小程序管理后台中设置最低基础库版本不低于2.1.0,如果对小程序支持的最低基础库低于2.1.0,那么可以对小程序基础库版本进行判断,支持小程序退出的就使用退出组件,如果不支持,那么就做好跳转到其他指定页面的兼容处理。
wx.getSystemInfo({ success: function(res) { if(res.SDKVersion>="2.1.0"){ self.setData({ exitApp:true//data中的初始化变量 }) } } })
<navigator wx:if="{{exitApp}}" open-type="exit" target="miniProgram">关闭按钮</navigator> <navigator wx:else open-type="navigate" target="navigate" url='../../index/index'>返回首页</navigator>
如果是首页,那么就直接不处理这个返回退出了。
注:由于不是API,所以不能使用wx.canIUse(string)的方式进行判断了,所以只能通过获取系统信息的方式获取小程序基础库版本,以此来判断。
对于小程序基础库版本分布可以查看官方统计说明:基础库版本分布。
PS:下面看下一个超简单的方法
小程序点击按钮退出小程序
很简单的只要把文档看详细了就ok
![image]()
<navigator hover-class="none" target="miniProgram" open-type="exit"> 退出当前小程序</navigator>
总结
以上所述是小编给大家介绍的微信小程序开发之点击按钮退出小程序的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
