<div> <h1>Data Fetching</h1> <ul> <li><router-link to="https://www.jb51.net/">/</router-link></li> <li><router-link to="/user/even" exact>/users (exact match)</router-link></li> </ul> <router-view></router-view> </div> <script> var Users = { template: '<div><h2>Users</h2><router-view></router-view> </div>' } var User = { template: '<div>{{$route.params.username1 }}</div>' } var Home = { template: '<div>Home</div>' } var router = new VueRouter({ routes: [ { path: 'https://www.jb51.net/', component: Home,}, // 动态路径参数 以冒号开头 { path: '/user', component: Users, children: [ { path: ':username1', name: 'bbb', component: User } ]} ] }) new Vue({ el:"#app", router, data:{ name:111 } })

二级链接动态参数
<div> <h1>Data Fetching</h1> <ul> <li><router-link to="https://www.jb51.net/">/</router-link></li> <li><router-link :to="{ name: 'bbb', params: { username: name}}" exact>/users/evan?foo=bar (named view + exact match) </router-link> </li> </ul> <router-view></router-view> </div> <script> var Users = { template: '<div><h2>Users</h2><router-view></router-view> </div>' } var User = { template: '<div>{{$route.params.username }}</div>' } var Home = { template: '<div>Home</div>' } var router = new VueRouter({ routes: [ { path: 'https://www.jb51.net/', component: Home,}, // 动态路径参数 以冒号开头 { path: '/user', component: Users, children: [ { path: ':username', name: 'bbb', component: User } ]} ] }) new Vue({ el:"#app", router, data:{ name:111 } }) </script>
实现效果

注意与上一个实例进行对比发现链接的地址并没有发生改变,刷新后会返回首页
如何解决这个问题呢
==============案例=======================
<div> <h1>Data Fetching</h1> <ul> <li><router-link to="https://www.jb51.net/">/</router-link></li> <li><router-link :to='{name:"user", params:{ id:111 }}'>111</router-link> </li> </ul> <router-view></router-view> </div> <script> var Users = { template: '<div><h2>Users</h2><div>{{$route.params.id}}</div></div>' } var Home = { template: '<div>Home</div>' } var router = new VueRouter({ routes: [ { path: 'https://www.jb51.net/', component: Home,}, // 动态路径参数 以冒号开头 { path: '/user/:id', name:'user', component: Users} ] }) new Vue({ el:"#app", router, data:{ name:111 } }) </script>

====================案例传多个组件==============================
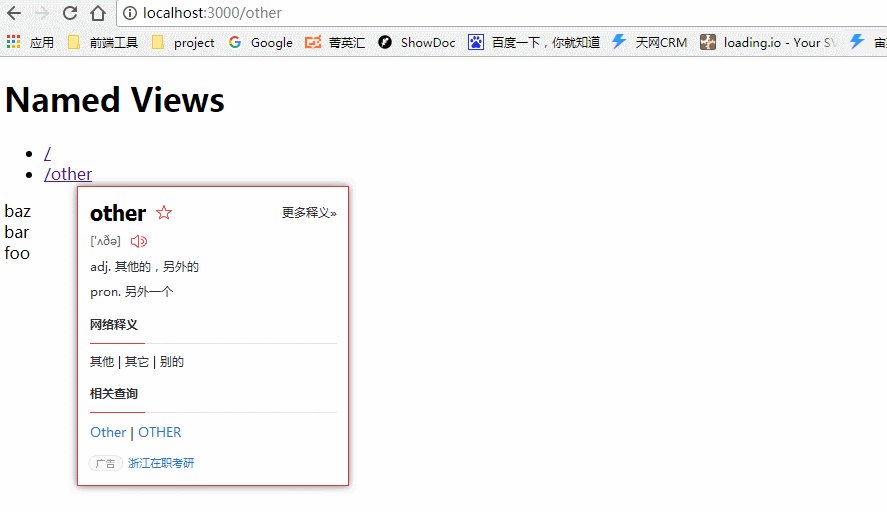
<script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <div> <h1>Named Views</h1> <ul> <li><router-link to="https://www.jb51.net/">/</router-link></li> <li><router-link to="/other">/other</router-link></li> </ul> <router-view></router-view> <router-view></router-view> <router-view></router-view> </div> <script> var Foo = { template: '<div>foo</div>' } var Bar = { template: '<div>bar</div>' } var Baz = { template: '<div>baz</div>' } var router = new VueRouter({ mode: 'history', routes: [ { path: 'https://www.jb51.net/', // a single route can define multiple named components // which will be rendered into <router-view>s with corresponding names. components: { default: Foo, a: Bar, b: Baz } }, { path: '/other', components: { default: Baz, a: Bar, b: Foo } } ] }) // 4. 创建和挂载根实例。 // 记得要通过 router 配置参数注入路由, // 从而让整个应用都有路由功能 var app = new Vue({ router, el:'#app' }) </script>

总结
