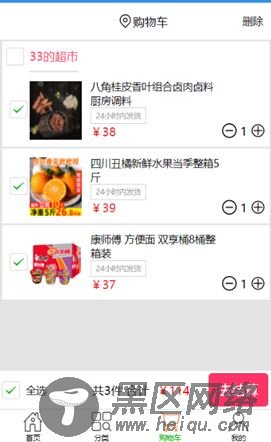
实现的效果就是:
1.点击全选选中所有商品,再点击全选,取消勾选
2.在选中的同时获取需要的商品id,获取后是以字符串拼接的形式 拼成一个字符串
3.点击删除按钮时删除选中的商品
点击全选

再次点击全选框

wxml关键代码
重要代码
value="{{item.goods_id}}" -->checkbox被选中的值就是这个goods_id checked="{{item.checked}}" -->checked代表选中与否 ,ture选中,false未选中
//删除购物车商品的按钮 <view bindtap="delete_car">删除</view> //购物车商品部分 <checkbox-group bindchange="checkboxChange"> <view wx:for="{{car_goods}}" wx:key="key" > <label> <checkbox value="{{item.goods_id}}" checked="{{item.checked}}"/> </label> <image src="https://www.jb51.net/static/images/goods/{{item.goods_picture}}" bindtap="gotodetail"></image> <view bindtap="gotodetail"> <view >{{item.goods_name}}</view> <view>24小时内发货</view> <viewstyle="color: rgb(241, 32, 32)">¥{{item.goods_price}}</view> </view> <view > <image src="https://www.jb51.net/static/images/commom/jian.png" bindtap="add_goods"></image> <text>1</text> <image src="https://www.jb51.net/static/images/commom/jia.png" bindtap="delete_goods"></image> </view> </view> </checkbox-group> //全选框 <checkbox bindtap="selectall"/> <view>全选</view>
全选反选 js 关键代码
data: { select_all: false, car_goods:[ ], checkbox_goodsid:'', }, /** * 全选与反全选 */ selectall: function (e) { var that = this; var arr = '0'; //that.data.car_goods.length是商品的个数 for (let i = 0; i < that.data.car_goods.length; i++) { //循环给每个商品的checked赋值 that.data.car_goods[i].checked = (!that.data.select_all) if (that.data.car_goods[i].checked == true) { // 全选获取选中的值 以字符串拼接的形式 拼成一个字符串 arr = arr +","+ that.data.car_goods[i].goods_id; } } console.log("arr="+arr) //赋值 that.setData({ car_goods: that.data.car_goods, select_all: (!that.data.select_all), checkbox_goodsid: arr }) }, // 单选 checkboxChange: function (e) { var that =this; //这加个0 是我为了方便后台处理。 var checkbox_goodsid = 0+ ','+that.data.checkbox_goodsid this.setData({ checkbox_goodsid: checkbox_goodsid//单个选中的值 }) console.log("checkbox_goodsid=" +that.data.checkbox_goodsid) },
购物车删除选中商品的 关键js代码:
/** * 删除选中的商品 */ delete_car:function(){ var that = this var checkbox_goodsid = that.data.checkbox_goodsid console.log("点击删除选中的商品id" + checkbox_goodsid) if (checkbox_goodsid==""){ wx.showToast({ title: '您尚未选中商品', duration: 2000,//持续时间 icon: 'none' }) } else{ wx.showModal({ title: '提示', content: '您是否要删除已选中商品', success: function (res) { if (res.confirm) {//这里是点击了确定以后 //删除购物车的所有商品 console.log("点击确定的商品id" + checkbox_goodsid) wx.request({ url: 'http://localhost:8080/delete_choosegoods', data:{ checkbox_goodsid: checkbox_goodsid }, success: function (e) { //页面刷新 const pages = getCurrentPages() const perpage = pages[pages.length - 1] perpage.onLoad() } }) } else {//这里是点击了取消以后 console.log('用户点击取消') } } }) } },
删除商品的后台关键代码
action.java代码
/* * 删掉购物车选中的商品 * */ @RequestMapping("/delete_choosegoods") public Integer delete_choosegoods(String checkbox_goodsid){ System.out.println("checkbox_goodsid::"+checkbox_goodsid); String openid = (String) redisTemplate.boundValueOps("openid").get(); int n = 0; String[] arrays2 =checkbox_goodsid.split(","); System.out.println(",分割后的0"+arrays2[0]); for(int i=1;i<arrays2.length;i++){ int goods_id = Integer.parseInt(arrays2[i].toString()); System.out.println("goods_id"+goods_id); n = goodsService.delete_cargoods(openid,goods_id); } return n; }
如果看到这里还是看不懂:可以看一下下面这个文直接复制他的代码去试一下,可以直接运行,我觉得挺好的
代码运行的效果图如下:

但是我把他的方法用在我的页面中出现了几个问题
ps:1,2问题已解决:that.data.listData[i].code.split(',') 已经是一个数组 不需要加concat方法。
arr = arr.concat(that.data.listData[i].code.split(','));
我使用 split会报错
2.去掉split 单选我获得的数据传到后台是[“1”,“2”,“3”]类型的
全选是[1,2,3]类型的(这样子传到后台的话,需要在后台进行分割获取值。)
先通过]分割在用[分割再用,分割,因为还可能有"",所以在循环里还要用双引号封
