引入相应css和js:
<link th:href="@{/assets/css/datepicker.css}" /> <script th:src="@{/assets/js/date-time/bootstrap-datepicker.js}"></script>
然后html代码装载控件
<div>
<input data-date-end-date="0m"
type="text" placeholder="选择年月"/>
<span>
<i></i>
</span>
</div>
初始化控件:
$('#endTime').datepicker({ format: 'yyyy-mm', startView: 1, maxViewMode: 1,minViewMode:1, autoclose :true })
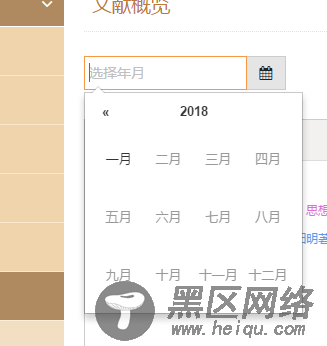
现在可以看效果了:

选择日期后触发事件:
$('#endTime').datepicker({ format: 'yyyy-mm', startView: 1, maxViewMode: 1,minViewMode:1, autoclose :true }).on("changeMonth", function(e) { var date_=e.date; var year_str = date_.getFullYear(); var month_str = date_.getMonth()+1; if(month_str<10){ month_str="0"+month_str; } var endMonth=year_str+"-"+month_str; getLitDirection(endMonth); getLitSaleTop(endMonth); getLitViewTop(endMonth); getLitErrorRecovery(endMonth); var month_value=year_str+"年"+(date_.getMonth()+1)+"月"; $("#end_Time").html(month_value); $("#split1").show(); $("#split2").show(); }).next().on(ace.click_event, function(){ $(this).prev().focus(); });
总结
以上所述是小编给大家介绍的bootstrap datepicker的基本使用教程 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
