今天小编就为大家分享一篇浅谈angular表单提交中ng-submit的默认使用方法。具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在表单提交的时候,我使用了一个button,但ng-submit写在form标签中,然而button中我未使用任何方法访问submit()函数
<div ng-app="dkr"> <div ng-controller="logincontrol"> <form ng-submit="submit(user)"> <div>账号名 <input type="text" ng-model="user.username"/></div> <div>密码 <input type="text" ng-model="user.password"></div> <button type="submit">提交</button> <div ng-show="success.length>0">{{success}}</div> <div ng-show="error.length>0">{{error}}</div> </form> </div>
<code></div></code>
angular.module("dkr",[]) .controller("logincontrol",function($scope){ $scope.user={username:'',password:''}; $scope.success=""; $scope.error=""; $scope.submit=function(u){ if($scope.user.username=="admin"&&$scope.user.password=="123"){ $scope.success="success"; $scope.error=""; } else{ $scope.success=""; $scope.error="error"; } console.log(u); }; })
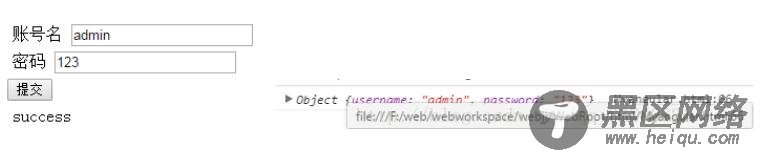
点击提交后的结果:

如上所示,返回结果以及控制台打印完全正确。
然而我对提交这个button未做任何处理
然后经过测试,我发现button的默认type为submit。
因为只要将
<button>提交</button>
改成
<button type="button">提交</button>
之后
点击按钮没有任何反应。
因此在form表单提交的时候一定要注意button标签的默认使用。
以上这篇浅谈angular表单提交中ng-submit的默认使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
