这里是axios的get方法。post方法请点击这里=》here

注意点:
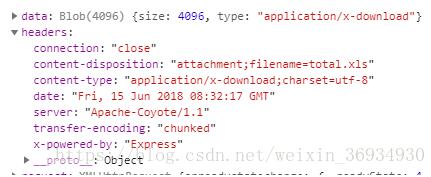
Herder 请求头需注意
content-disposition:”attachment;filename=total.xls”
content-type:”application/x-download;charset=utf-8”
axios请求的responseType为blob
responseType:'blob',
template
<button @click.stop="downloadReport(item,index)">下载当天报表</button>
script
methods:{ downloadReport(item,index){ let date = item.plans[this.daysIndex[index]] let url = '/Ecp.Export.exportXls.jdn?entityId='+item.FId+'&date='+date.FDeparture_date+'&token=' + sessionStorage.getItem("token") this.axios({ method:'get', url:url, responseType:'blob', }) .then((data) => { if (!data) { return } debugger let url = window.URL.createObjectURL(data.data) let link = document.createElement('a') link.style.display = 'none' link.href = url link.setAttribute('download', 'excel.xls') document.body.appendChild(link) link.click() }) }, }
