做项目过程中,需要用到后台模拟数据,在机缘巧合下发现了mock,在学习使用的过程中又偶遇了axios-mock-adapter。现在将实例展示如下:
1、准备
实例是建立在vue-cli的基础上实现
需要提前安装的插件有:
axios:npm install axio --save
mockjs:npm install mockjd --save-dev
axios-mock-adapter:npm install axios-mock-adapter --save-dev
引入
第一种引入方式:按照es6的语法,以import的方式引入
import axios from 'axios'; import MockAdapter from 'axios-mock-adapter';
第二种引入方式:以require方式引入
var axios = require('axios'); var MockAdapter = require('axios-mock-adapter');
代码实例
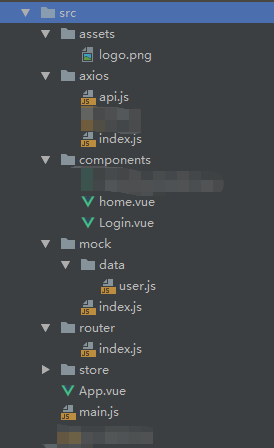
整个项目的代码结构如下:

首先新建一个login.vue文件,代码如下
<template> <el-form ref="AccountForm" :model="account" :rules="loginRules" label-position="left"> <h3>Login</h3> <el-form-item prop="username"> <el-input v-model="account.username" type="text" placeholder="账号"> </el-input> </el-form-item> <el-form-item prop="password"> <el-input v-model="account.password" type="password" placeholder="密码"></el-input> </el-form-item> <el-checkbox v-model="checked" checked>记住密码</el-checkbox> <el-form-item> <el-button type="primary">login</el-button> <el-button type="primary">reset</el-button> </el-form-item> </el-form> </template> <script> import {requseLogin} from "../axios/api"; export default { name: "login", data () { return { account: { username: '', password: '' }, loginRules: { username: [{required: true, message: '请输入账号', trigger: 'blur'}], password: [{required: true,message: '请输入密码', trigger: 'blur'}], }, checked: true, logining: false }; }, methods: {} </script> <style scoped> body{ background: #DFE9FB; } .login-container { width:350px; margin-left:35%; border: 1px solid #d3d3d3; box-sizing: border-box; padding: 10px 30px; border-radius: 5px; } .el-button { width:100%; box-sizing: border-box; margin: 10px 0; } </style>
由于路由的默认指向是HelloWorld,所以修改router文件夹下的index.js
import Vue from 'vue' import Router from 'vue-router' // 懒加载方式,当路由被访问的时候才加载对应组件 const Login = resolve => require(['@/components/Login'], resolve) Vue.use(Router) export default new Router({ routes: [{ path: 'https://www.jb51.net/', name: 'login', component: Login }]
此时登录界面样式基本写好,接下来修改main.js,将需要引入的文件引入
如下:
import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import axios from 'axios' Vue.prototype.$ajax = axios // axios不能直接使用use引入,只能每个需要发送请求的组件中即时引入,两种引入方式 // 第一种引入方式:引入axios后,修改原型链 // import axios from 'axios' // Vue.prototype.$axios = axios Vue.config.productionTip = false; Vue.use(ElementUI); /* eslint-disable no-new */ new Vue({ el: '#app', router, store, // 使用store components: { App }, template: '<App/>' })
刷新页面

接下来就是对login.vue页面进行改造:增加登录点击事件和重置事件
<el-form-item> <el-button @click.native.prevent="handleLogin" :loading="logining" type="primary">login</el-button> <el-button type="primary" @click.native.prevent="reset"> reset </el-button> </el-form-item>
此时的点击事件没有交互功能,使用axios和mock.js实现交互,并且使用axios-mock-adapter进行axios数据调试
在src下新建一个axios文件夹,并建一个api.js
import axios from 'axios' axios.defaults.baseURL = 'http://127.0.0.1:80'; export const requseLogin = params => { return axios.post('/user/login', params); }
再新建一个index.js
import * as api from './api' export default api
这是像后台发起post请求,地址是‘user/login'
此处的后台数据我们使用mockjs进行拦截,然后模拟后台服务返回的数据
创建mock后台模拟数据
在src目录下创建mock文件夹,并且新建一个index.js,index.js内容如下:、
