VueConf ,尤大说, Vue 支持 Ts 了,网上关于 Vue + Ts 的资料有点少, 楼主踩了一个星期坑,终于摸明白了 修饰器 的玩法,下面我们就来玩下 Vue 的 decorator 吧
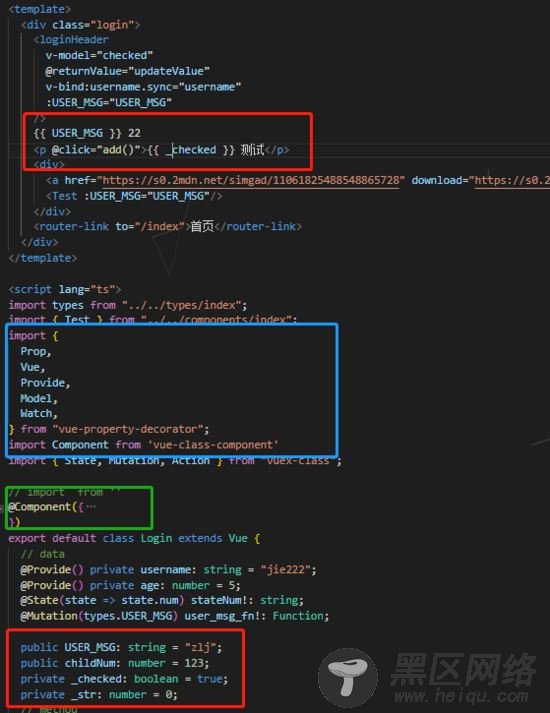
1,data 值的声明

在这里 public 声明的是公有属性, private 声明的是私有属性,私有属性要带 下划线
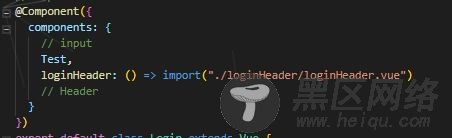
蓝色框里的内容是声明组件,在每个组件创建时都要带上, Components 中的写法如下

上面是 普通写法 ,下面是 懒加载写法
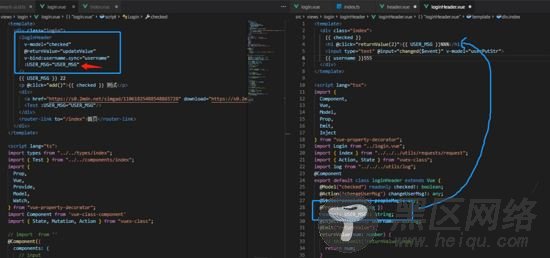
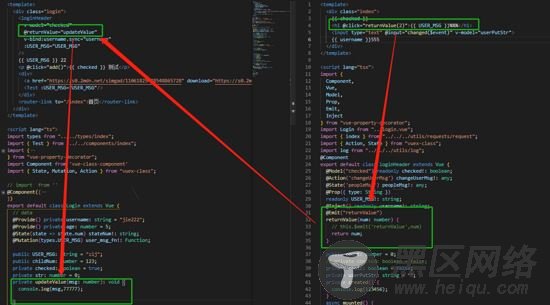
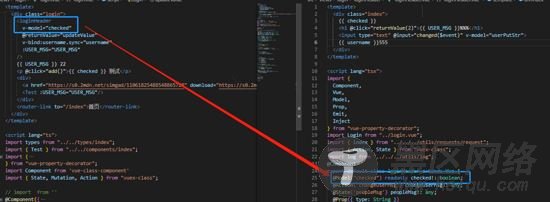
2.@Prop 父组件传值给子组件

父组件使用 v-bind 传递与js版本一样,在父组件接受是使用修饰器
@Prop({type:‘类型'})
readonly:传递的参数名称!:类型
一定要写全,不然后报错,也可以写个 接口 约束 类型
3.@Emit 子组件给父组件传值

@Emit('传给父组件的值')
callback
父组件接收与 js 版本一致
4.@Provide @Inject 混入

这个没什么说的, @Provide 声明一个值 , 在其他地方用 @Inject 接收
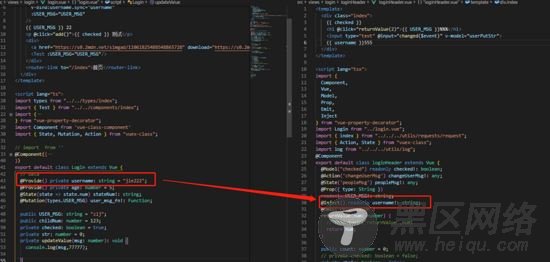
5.@Model 双向绑定

这个也很简单,v-model绑定一个值,在子组件使用 @Model('页面展示的值') 值类型
这里我偷懒,声明一样的 (手动笑哭)
5.@Watch 监听函数
@Watch('监听的值',{深度监听})
callback 回调函数
6.钩子函数的声明
与js基本一致
Ts -> Js public create() {} -> create() {} public mounted() {} -> mounted() {} eg: private _changeMsg() {} -> methods: { _changeMsg() {} } eg: private get _changeValue() {} -> computed: { _changeValue() {} } public destory() {} -> destory() {}
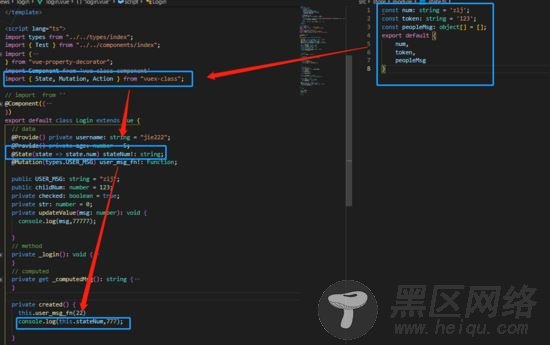
7.@State vuex中state的值

@State(state => state数据里的参数) 页面展示的值
!!!!!! 注意vuex的数据都要在钩子函数里 调用 !!!!!!!!!!!!!!
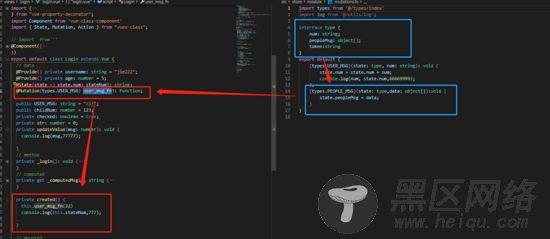
8.@Mutation vuex中的mutation

使用与 @State 一致
!!!!!!!!!!!!!需要注意的是要写一个接口 将state里面的数据类型写进去,如果直接用
state编辑器会报错 , 当然声明any类型也是可以的, 但是用了Ts还是尽量不要用any吧
!!!!!!!!!!!!!!!!!!!!
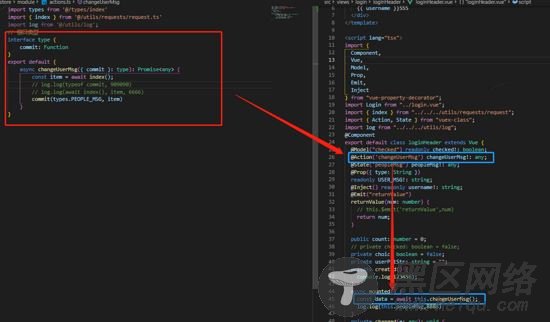
9.@Action vuex 中的action

@Action('action里的方法名') 页面展示的方法
!!!!!!!! 由于异步,需要加async await 不然会一直处在padding状态,
使用promise也是可以的 !!!!!!!!!!!!!!!
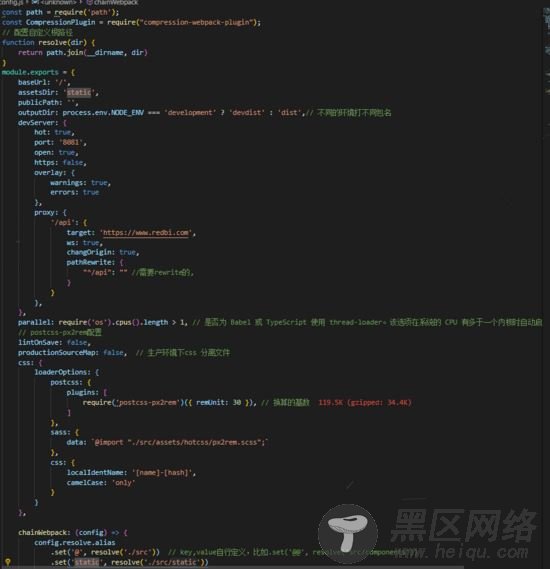
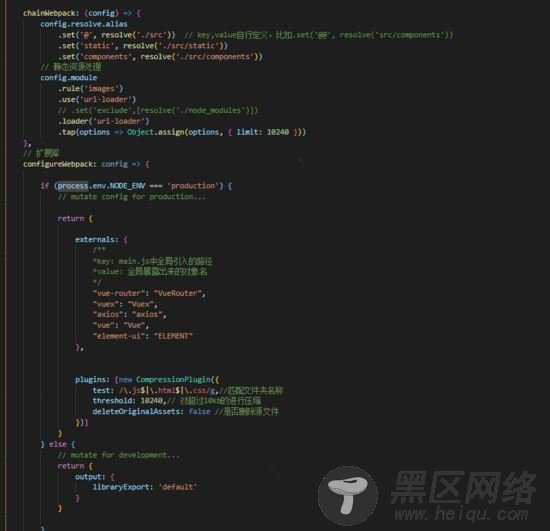
至于 vue.config.js 网上很多方法,有兴趣的可以去找下,在这里贴下自己的



!!!!!!!!!!!!!!!!!!!!!!!
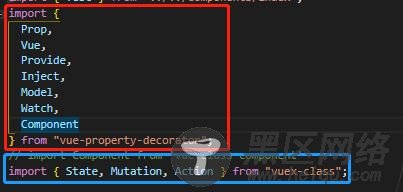
使用时一定引入修饰器
