jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
一,easyui---datagrid绑定数据的简单测试:
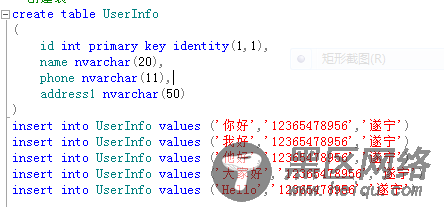
1.数据库中的UserInfo表及数据测试:

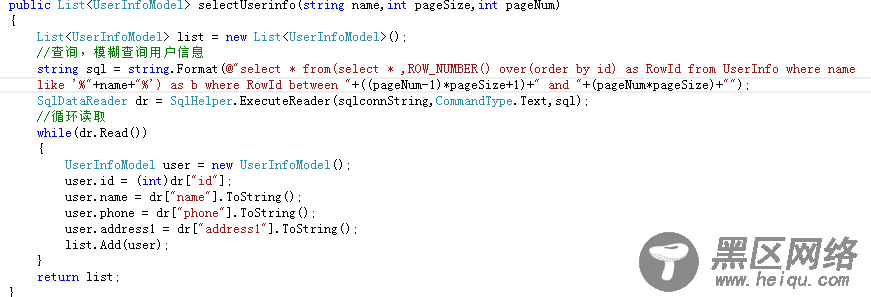
2.DAL层:
//分页,模糊查询(pageNum-1)*pageSize+1----从第几条数据开始,pageNum*pageSize----查询到那一条结束

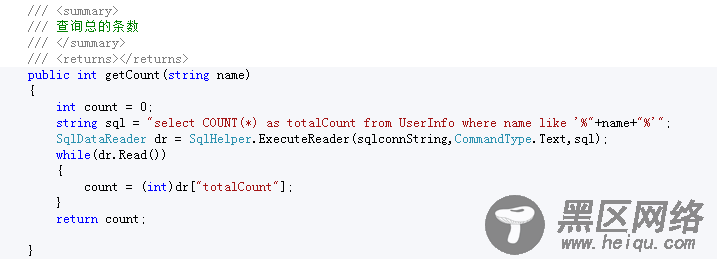
//查询总的条数

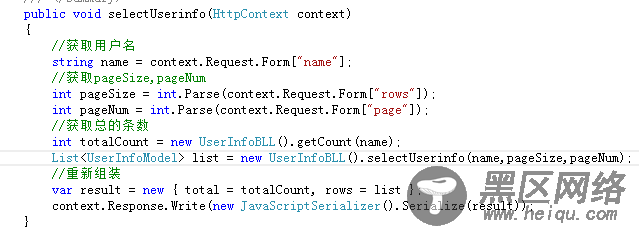
3.一般处理程序(UserInfoHander.ashx):

4.datagrid绑定数据:
<script type="text/javascript"> $(function () { loadUser(); $("#datagrid").datagrid({ url: "UserInfoHander.ashx",//请求一般处理程序 type: "post", title: "用户信息表", remoteSort: false,//默认为true 如果对本地数据排序必须设置为false height: 500,//设置表格的高度 pageSize: 5,//每页显示的数据 pageList: [1, 2, 3, 4, 5, 6], pagination: true,//是否开启分页 rownumbers: true,//是否显示行号 singleSelect: true,//是否只能单行选中 queryParams: getQueryParams(),//返回参数 columns: [[ { field: "ck", checkbox: true }, { field: "id", title: "编号", width: 100, sortable: true },//sortable: true 指定字段进行数据排序 { field: "name", title: "用户名", width: 150 }, { field: "phone", title: "电话", width: 150 }, { field: "address", title: "地址", width: 300 } //此处的id,name,phone,address字段与实体类中提供get,set属性一 一 对 应 ]], <script />
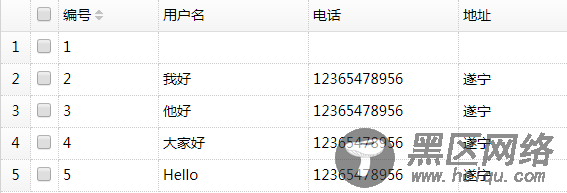
5.效果图:

总结
以上所述是小编给大家介绍的jQuery中的easyui,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言小编会及时回复大家的!
您可能感兴趣的文章:
