文件上传是我们开发网站程序时经常遇到的功能,选择一个功能强大,使用简单的上传插件可以节省我们很多开发时间,下面就为大家介绍5个不错的javascript文件上传插件
这篇文章的资源均来自https://dcrazed.com/html5-jquery-file-upload-scripts/ 。我选择了其中自己觉得可用性比较强的几个。
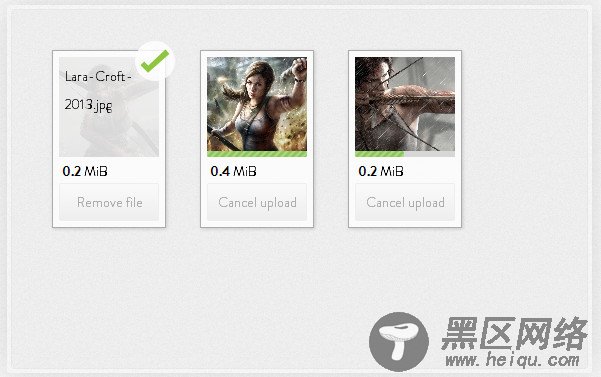
Mini AJAX File Upload Form这个插件的UI和体验都非常棒,不过它依赖于下面介绍的jQuery File Upload plugin。
特点
支持多文件上传
支持一次选择多个文件上传
可上传任意文件
拖拽支持
无需flash
小巧的上传表单适合移动设备
简洁的进度条
可随时取消
有文档
免费

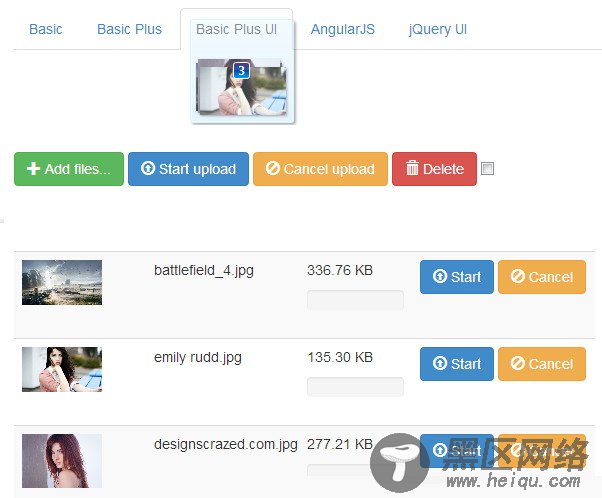
一个轻量级的文件上传插件,使用起来非常简单,支持jquery,但并不依赖jquery,文档齐全,非常推荐。
特点
响应式设计
支持多文件上传
支持所有文件格式
图片上传可预览
顶级的UI设计
取消和删除文件的选项
拖拽支持
支持一次选择多个文件上传
免费

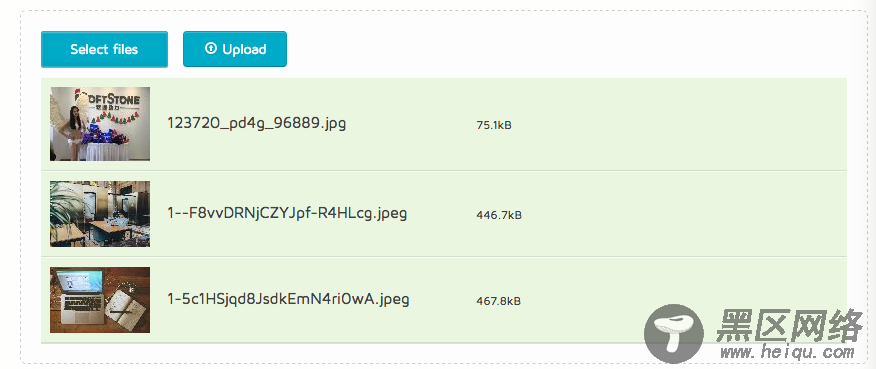
这个插件就不用多说了,可能是最火的文件上传插件。功能齐全,文件上传的后端代码都实现了。不过感觉文档很乱,默认UI也不是很好看,如果让我选择我会选择上面的Dropzone JS。
特点
拖拽支持
Html进度条
支持多文件上传
可恢复文件上传
文件验证以及大小信息
取消上传
删除上传的文件
上传失败显示alert提示。
响应式设计
支持Ruby
支持php
免费

一个给你流畅体验的文件上传插件,功能也比较齐全,感觉不错的样子,全浏览器支持,纯Javascript,不依赖其它项目,免费。

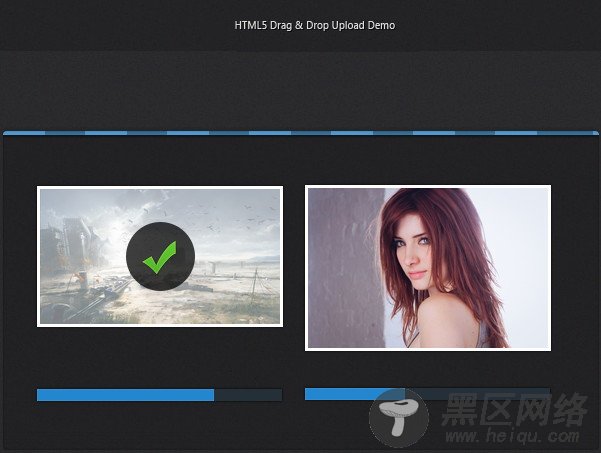
使用新的HTML5 API实现的拖拽上传插件,UI设计不错,只支持上传图片,可预览上传图片。只支持Chrome 和 Firefox,因此这个库的学习意义可能大于实际用途。

这5款好用的JS上传插件总体来说还是不错的,当然国内也有不少优秀的JS上传插件,以后我们将为大家分享国内优秀JS上传插件
您可能感兴趣的文章:
