<html ng-app> <head> <title>order by</title> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta content="width=device-width,initial-scale=1" /> <link href="https://www.jb51.net/book/css/bootstrap.css" type="text/css" /> <script src="https://www.jb51.net/file/angular-1.0.1.min.js" type="text/javascript"></script> </head> <body> <div ng-controller="demoController"> <table> <thead> <tr> <th>编号</th> <th>国家</th> <th>名称</th> <th>年龄</th> </tr> </thead> <tbody ng-repeat="stu in data | orderBy : '-age' | limitTo: 10"> <tr> <td>{{ $index + 1 }}</td><td>{{ stu.country }}</td><td>{{ stu.name }}</td><td>{{ stu.age }}</td> </tr> </tbody> </table> </div> <script type="text/javascript"> function demoController($scope,$window) { $scope.data = [ { seq: 1, name: "魏国", country: "曹操",age : 45 }, { seq: 2, name: "魏国", country: "张辽" ,age: 34}, { seq: 3, name: "魏国", country: "司马懿" ,age: 36 }, { seq: 4, name: "魏国", country: "夏侯淳",age: 40 }, { seq: 5, name: "蜀国", country: "刘备",age: 50 }, { seq: 6, name: "蜀国", country: "关羽",age: 45 }, { seq: 7, name: "蜀国", country: "张飞",age: 46 }, { seq: 8, name: "蜀国", country: "赵云",age: 35 }, { seq: 9, name: "吴国", country: "孙权" ,age: 30 }, { seq: 10, name: "吴国", country: "周瑜",age: 32 }, { seq: 11, name: "吴国", country: "鲁肃",age: 33 }, { seq: 12, name: "吴国", country: "黄盖",age: 55 } ]; $scope.cls = function(i) { return (i + 1) % 4 == 1 ? "active" : ""; } } </script> </body> </html>
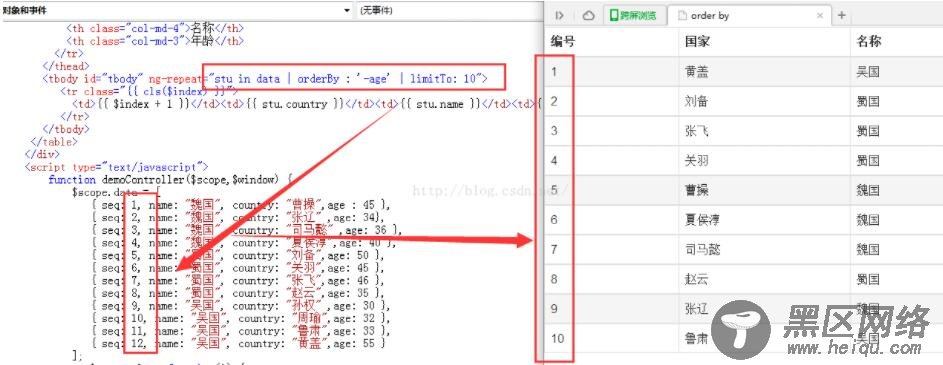
效果:

以上这篇angular.js实现列表orderby排序的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
