

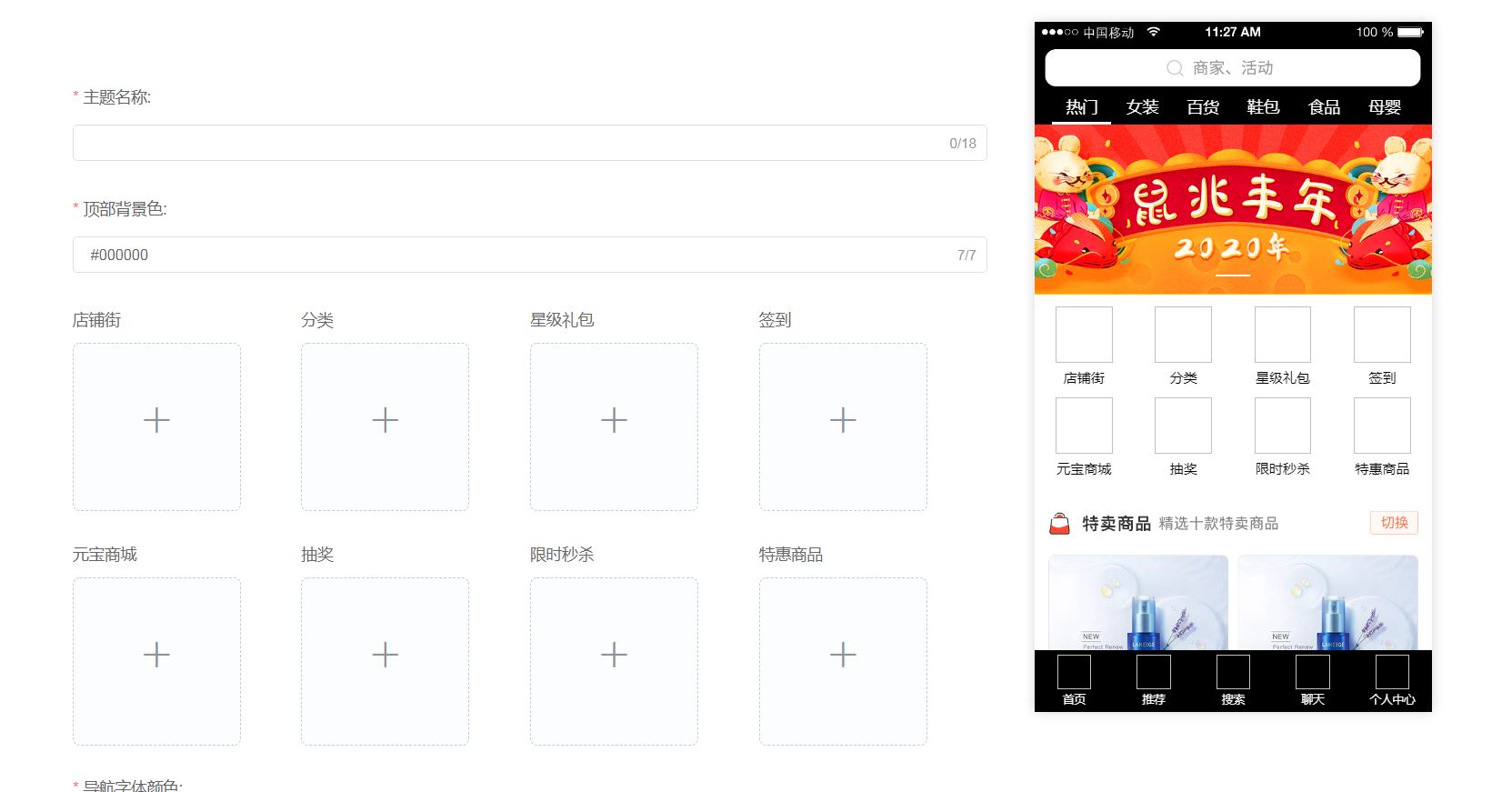
<template> <div> <div> <el-form :model="theme" :rules="rules" ref="ruleForm"> <el-form-item label="主题名称:" prop="name"> <el-input v-model="theme.name" size="small" maxlength="18" show-word-limit></el-input> </el-form-item> <el-form-item label="顶部背景色:" prop="backgroundColor"> <el-input v-model="theme.backgroundColor" placeholder="#000000" size="small" maxlength="7" show-word-limit @change="setBgc" oninput="value=value.replace(/[^0-9abcdefABCDEF#]/g,'')" ></el-input> </el-form-item> <el-row type="flex" justify="space-around"> <el-col :span="6"> <el-form-item prop="shopStreetImg"> <p>店铺街</p> <multiUpload @upImg="res => $set(theme,'shopStreetImg', res)" :value="theme.shopStreetImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="6"> <el-form-item prop="classifyImg"> <p>分类</p> <multiUpload @upImg="res => $set(theme,'classifyImg', res)" :value="theme.classifyImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="6"> <el-form-item prop="starBagImg"> <p>星级礼包</p> <multiUpload @upImg="res => $set(theme,'starBagImg', res)" :value="theme.starBagImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="6"> <el-form-item prop="signInImg"> <p>签到</p> <multiUpload @upImg="res => $set(theme,'signInImg', res)" :value="theme.signInImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> </el-row> <el-row type="flex" justify="space-around"> <el-col :span="6"> <el-form-item prop="yuanbaoShopImg"> <p>元宝商城</p> <multiUpload @upImg="res => $set(theme,'yuanbaoShopImg', res)" :value="theme.yuanbaoShopImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="6"> <el-form-item prop="luckDrawImg"> <p>抽奖</p> <multiUpload @upImg="res => $set(theme,'luckDrawImg', res)" :value="theme.luckDrawImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="6"> <el-form-item prop="limitedSeckillImg"> <p>限时秒杀</p> <multiUpload @upImg="res => $set(theme,'limitedSeckillImg', res)" :value="theme.limitedSeckillImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="6"> <el-form-item prop="oddsProductImg"> <p>特惠商品</p> <multiUpload @upImg="res => $set(theme,'oddsProductImg', res)" :value="theme.oddsProductImg" :maxCount="1" ></multiUpload> </el-form-item> </el-col> </el-row> <el-form-item label="导航字体颜色:" prop="navigationFontColor"> <el-input v-model="theme.navigationFontColor" size="small" maxlength="7" show-word-limit @change="setNavColor" oninput="value=value.replace(/[^0-9abcdefABCDEF#]/g,'')" ></el-input> </el-form-item> <el-form-item label="导航背景图片:" prop="navigationBackgroundImg"> <multiUpload @upImg="res => $set(theme,'navigationBackgroundImg', res)" :value="theme.navigationBackgroundImg" :maxCount="1" ></multiUpload> </el-form-item> <el-row type="flex" justify="space-around"> <el-col :span="4"> <el-form-item prop="homePageIconUnchecked"> <p>首页未选中图标</p> <multiUpload @upImg="res => $set(theme,'homePageIconUnchecked', res)" :value="theme.homePageIconUnchecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="recommendIconUnchecked"> <p>推荐未选中图标</p> <multiUpload @upImg="res => $set(theme,'recommendIconUnchecked', res)" :value="theme.recommendIconUnchecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="searchIconUnchecked"> <p>搜索未选中图标</p> <multiUpload @upImg="res => $set(theme,'searchIconUnchecked', res)" :value="theme.searchIconUnchecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="chatIconUnchecked"> <p>聊天未选中图标</p> <multiUpload @upImg="res => $set(theme,'chatIconUnchecked', res)" :value="theme.chatIconUnchecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="personalCenterIconUnchecked"> <p>个人中心未选中图标</p> <multiUpload @upImg="res => $set(theme,'personalCenterIconUnchecked', res)" :value="theme.personalCenterIconUnchecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> </el-row> <el-row type="flex" justify="space-around"> <el-col :span="4"> <el-form-item prop="homePageIconChecked"> <p>首页选中图标</p> <multiUpload @upImg="res => $set(theme,'homePageIconChecked', res)" :value="theme.homePageIconChecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="recommendIconChecked"> <p>推荐选中图标</p> <multiUpload @upImg="res => $set(theme,'recommendIconChecked', res)" :value="theme.recommendIconChecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="searchIconChecked"> <p>搜索选中图标</p> <multiUpload @upImg="res => $set(theme,'searchIconChecked', res)" :value="theme.searchIconChecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="chatIconChecked"> <p>聊天选中图标</p> <multiUpload @upImg="res => $set(theme,'chatIconChecked', res)" :value="theme.chatIconChecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> <el-col :span="4"> <el-form-item prop="personalCenterIconChecked"> <p>个人中心选中图标</p> <multiUpload @upImg="res => $set(theme,'personalCenterIconChecked', res)" :value="theme.personalCenterIconChecked" :maxCount="1" ></multiUpload> </el-form-item> </el-col> </el-row> <el-form-item label="底部选中字体颜色:" prop="bottomSelectFontColor"> <el-input v-model="theme.bottomSelectFontColor" size="small" maxlength="7" show-word-limit placeholder="#000000" @change="setBbgc" oninput="value=value.replace(/[^0-9abcdefABCDEF#]/g,'')" ></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">保存</el-button> </el-form-item> </el-form> </div> <!-- 显示样式 --> <div :style="'background: ' + theme.backgroundColor"> <img src="https://www.jb51.net/@/assets/images/app_header.png" alt /> <el-menu :default-active="activeIndex" mode="horizontal" background-color="transparent" text-color="#fafafa" active-text-color="white" > <el-menu-item index="1">热门</el-menu-item> <el-menu-item index="2">女装</el-menu-item> <el-menu-item index="3">百货</el-menu-item> <el-menu-item index="4">鞋包</el-menu-item> <el-menu-item index="5">食品</el-menu-item> <el-menu-item index="6">母婴</el-menu-item> </el-menu> <el-carousel :interval="5000"> <el-carousel-item v-for="item in banner" :key="item.id"> <el-image fit="cover" :src="item.pic" alt /> </el-carousel-item> </el-carousel> <div :style="theme.navigationBackgroundImg && 'background-image: url(' + theme.navigationBackgroundImg + ')'"> <div> <img :src="theme.shopStreetImg" alt /> <p :style="'color: ' + theme.navigationFontColor">店铺街</p> </div> <div> <img :src="theme.classifyImg" alt /> <p :style="'color: ' + theme.navigationFontColor">分类</p> </div> <div> <img :src="theme.starBagImg" alt /> <p :style="'color: ' + theme.navigationFontColor">星级礼包</p> </div> <div> <img :src="theme.signInImg" alt /> <p :style="'color: ' + theme.navigationFontColor">签到</p> </div> <div> <img :src="theme.yuanbaoShopImg" alt /> <p :style="'color: ' + theme.navigationFontColor">元宝商城</p> </div> <div> <img :src="theme.luckDrawImg" alt /> <p :style="'color: ' + theme.navigationFontColor">抽奖</p> </div> <div> <img :src="theme.limitedSeckillImg" alt /> <p :style="'color: ' + theme.navigationFontColor">限时秒杀</p> </div> <div> <img :src="theme.oddsProductImg" alt /> <p :style="'color: ' + theme.navigationFontColor">特惠商品</p> </div> </div> <img src="https://www.jb51.net/@/assets/images/goods.png" alt /> <ul> <li @click="bottomIndex = 1"> <img :src="bottomIndex === 1 ? theme.homePageIconChecked : theme.homePageIconUnchecked" alt /> <p :style="'color:' + (bottomIndex === 1 ? theme.bottomSelectFontColor : '#fbfbfb') " >首页</p> </li> <li @click="bottomIndex = 2"> <img :src="bottomIndex === 2 ? theme.recommendIconChecked : theme.recommendIconUnchecked" alt /> <p :style="'color:' + (bottomIndex === 2 ? theme.bottomSelectFontColor : '#fbfbfb') " >推荐</p> </li> <li @click="bottomIndex = 3"> <img :src="bottomIndex === 3 ? theme.searchIconChecked : theme.searchIconUnchecked" alt /> <p :style="'color:' + (bottomIndex === 3 ? theme.bottomSelectFontColor : '#fbfbfb') " >搜索</p> </li> <li @click="bottomIndex = 4"> <img :src="bottomIndex === 4 ? theme.chatIconChecked : theme.chatIconUnchecked" alt /> <p :style="'color:' + (bottomIndex === 4 ? theme.bottomSelectFontColor : '#fbfbfb') " >聊天</p> </li> <li @click="bottomIndex = 5"> <img :src="bottomIndex === 5 ? theme.personalCenterIconChecked : theme.personalCenterIconUnchecked" alt /> <p :style="'color:' + (bottomIndex === 5 ? theme.bottomSelectFontColor : '#fbfbfb') " >个人中心</p> </li> </ul> </div> </div> </template>
