微信小程序注册登录思路
(这是根据自身的项目的思路,不一定每个项目都适用)
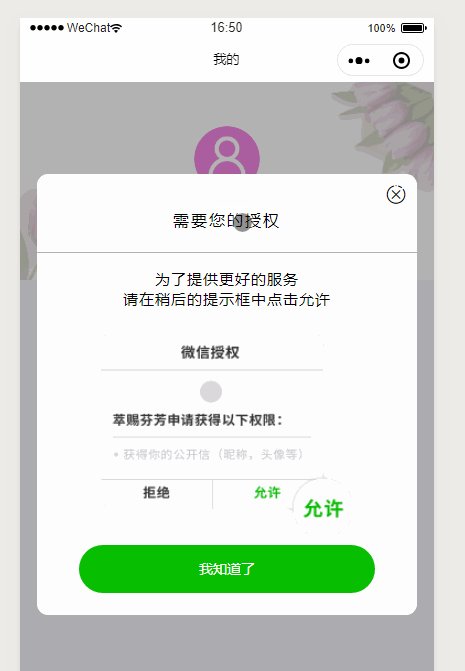
1.制作授权登录框,引导用户点击按钮
2.uni.login获取code
3.把code传给后端接口,后端返回如下数据
openid: "ogtVM5RWdfadfasdfadfadV5s"
status: 1
// 状态码:status==0(该用户未注册,需调用注册接口) status==1(该用户已注册)
4.判断用户是否注册,并调用用户信息接口
(1)若已注册则提示登录成功,并调用后台给的获取用户信息的接口,并把数据保存到vuex
(2)若未注册则调用注册接口,注册成功之后调获取用户信息接口,并把数据保存到vuex
制作授权登录框
我把它写到一个组件里,在需要调用的页面注册该组件
authorization.vue组件
<template> <view> <view> <i @click="cancel"></i> <view>需要您的授权</view> <view> <view>为了提供更好的服务</view> <view>请在稍后的提示框中点击允许</view> </view> <image src="https://www.jb51.net/static/images/aut.png" mode=""></image> <!-- 微信小程序的引导按钮,可以获取到用户信息 getuserinfo函数调用请求下面会讲到--> <button type="primary" open-type="getUserInfo" @getuserinfo="getuserinfo">我知道了</button> </view> </view> </template> <script> import app from '../common/config.js' export default { data() { return { }; }, methods: { getuserinfo(res) { // 调用封装在app的_getuserinfo函数,_getuserinfo函数执行用户获取code,传code给后台,调用注册接口 app._getuserinfo(res) }, cancel() { this.$emit('cancelChild',false) } } } </script> <style scoped> .pop { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,.3); z-index: 9999; display: flex; justify-content: center; align-items: center; } .pop-main { width: 690upx; height: 800upx; box-sizing: border-box; background-color: #FFFFFF; border-radius: 20upx; position: relative; display: flex; flex-direction: column; align-items: center; font-size: 14px; padding: 64upx 0upx 40upx 0upx; } /* 删除按钮 */ .cancel { position: absolute; top: 20upx; right: 20upx; font-size: 20px; } .pop-title { padding-bottom: 40upx; width: 100%; border-bottom: 1px solid #BFBFBF; font-size: 16px; letter-spacing: 2px; text-align: center; } .pop-imgsize { width: 484upx; height: 406upx; } .pop-text { width: 75%; text-align: center; font-size: 15px; margin: 30upx 0upx; letter-spacing: 1px; } button { background-color: #08BF00; color: #FFFFFF; text-align: center; height: 88upx; line-height: 88upx; font-size: 14px; border-radius: 50upx; width: 78%; } </style>
在个人中心页注册该组件
<template> <view> <view > <image @click="toSettings" :src="userinfo.headimgurl || defaultHeadimg" > </image> <text v-if="!hasLogin" @click="gologin">登录</text> <text v-if="hasLogin">{{userinfo.nickname}}</text> <text v-if="hasLogin && userinfo.mobile">{{userinfo.mobile}}</text> </view> <authorization v-if="tologin && !hasLogin" @cancelChild="getChild"></authorization> </view> </template>

点击"我知道了"按钮,调用封装_getuserinfo的请求
新建config.js,在config封装请求
import store from '@/store' const app = { apiUrl: 'https://aaa.bbbbb.com/', //请求的地址 openidRequest(obj) { try { const openid = uni.getStorageSync('openid'); if (openid) { if(obj.data) { obj.data["openid"] = openid; } else { obj.data = {"openid": openid}; } obj.url = this.apiUrl + obj.url; uni.request(obj) } else { console.log("获取不到openid") } } catch (e) { console.log(e) console.log("获取不到openid") } }, _getuserinfo(res) { var that = this var userinfoDetails = {} // 注册时,需要把用户信息传给后台,所以定义一个对象存储获取到的用户信息 userinfoDetails = res.detail.userInfo uni.getUserInfo({ provider: 'weixin', success: function () { uni.login({ success:function(res){ uni.showLoading({ title: '登陆中...', mask: false }); uni.request({ url: that.apiUrl + 'sdafl/ddfax/dfadf?code=' + res.code, //把code传给后台,后台返回openid和status success: (res) => { console.log(res) if (res.data.openid) { uni.setStorageSync('openid', res.data.openid) userinfoDetails.openid = res.data.openid //处理一下属性名传递给后台 userinfoDetails = JSON.parse(JSON.stringify(userinfoDetails).replace(/avatarUrl/g, "headimgurl")); userinfoDetails = JSON.parse(JSON.stringify(userinfoDetails).replace(/gender/g, "sex")); userinfoDetails = JSON.parse(JSON.stringify(userinfoDetails).replace(/nickName/g, "nickname")); delete userinfoDetails.language; userinfoDetails.ppid = store.state.ppid || '' console.log(userinfoDetails) } // 当status==0时说明用户还没有注册需要注册 if(res.data.status == 0) { that.sendInfo(userinfoDetails) // 调用注册接口,并把用户信息userinfoDetails传给后台 console.log('我还没有注册') } else if (res.data.status == 1) { uni.showToast({ title: '登录成功', icon: 'success', duration: 2000 }) that.getUserData() // 调用获取用户信息的接口 } else { uni.hideLoading() uni.showToast({ title: '登录失败', duration: 2000, icon:'none' }) } } }) } }) } }); }, // 注册接口 sendInfo(userinfoDetails) { var that = this uni.request({ url: this.apiUrl + 'fdafd/ifdaffdex/fdaff', data: userinfoDetails, method: 'POST', success: (res) => { if(res.data.userinfo == 1) { uni.hideLoading() uni.showToast({ title: '注册成功', icon: 'success', duration: 2000 }) that.getUserData() // 调用获取用户信息的接口 } else { uni.hideLoading() uni.showToast({ title: res.data.msg, duration: 2000 }) } } }) }, // 获取用户信息 getUserData() { uni.request({ url: this.apiUrl + 'sfad/dfadfad/idfadffde', data: { openid: uni.getStorageSync('openid') }, method: 'POST', success: (res) => { if(res.data.status == 1) { console.log(res.data) store.commit('login', res.data.user) // vuex的方法 } else { uni.showToast({ title: res.data.msg, duration: 2000 }) } } }) } } export default app;
vuex存储登录态的方法
