function Person(){}; Person.prototype.name="小红"; Person.prototype.age=18; function Student(){}; Student.prototype=Person.prototype; console.dir(Student); console.dir(Person); Student.prototype.age=25;
console

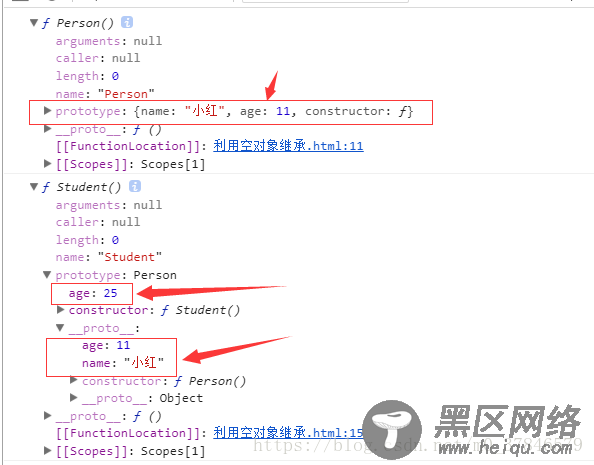
6.利用空对象作中介实现继承
用这种方式修改 Student 的prototype 不会影响到 Person的prototype
function Person(){}; Person.prototype.name="小红"; Person.prototype.age=11; function Student(){}; var F=function(){}; F.prototype=Person.prototype; Student.prototype=new F(); Student.prototype.constructor=Student; Student.prototype.age=25; console.dir(Person) console.dir(Student)
console

封装一下
function extend(Child,Parent) { var F = function(){}; F.prototype = Parent.prototype; Child.prototype = new F(); Child.prototype.constructor = Child; Child.par = Parent.prototype; }
更多关于JavaScript相关内容还可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
