移动应用左侧导航栏的元素的出现,应该是在去年年中时候,看到大部分的应用实现从上下侧tab到左侧menu的演化。
左侧导航栏设计的理念的有一点说是,减少移动应用的界面雍容,后来发现在web应用中也开始大量出现该设计,比如我常用的豆瓣FM,
它是类似于用了左侧抽屉的设计。
对于一般概念的抽屉概念,Andriod倒是早有SlidingDrawer这个SDK提供的api,不过后期大量实现的都是自定义frame布局或是其他。
在移动应用界面交互的设计上,左侧导航栏的出现,有一点来说,确实是比传统的上下选项卡切换相对来的新奇,控件布局上空间的减少。
作为一个闲的蛋疼的人,以至于我早期也有打算把我们公司的应用导航上做一个视觉重构。
但是后来考虑到我们应用面向的用户年龄层,以及应用在用户中侧重点的问题,也就没做改动。
因为对于30岁以上的用户来说,习惯性以及传统的守旧思想。
对于一些时尚型,科技型,牛逼型,社交类扥应用,倒是可以做一些推陈出新的新鲜设计。
因此,我个人的考虑是,在两种情况下,可以考虑用用,
第一种,在对于有两级以上的切换栏导航。
第二种,闲的蛋疼
先画个简单的图说明下

假设1,2,3,4,5是一级切换菜单;
T1,T2,T3。。是二级切换菜单。
若是未使用下册切换tab菜单,由于中间显示内容的空间就会比较狭小。此时就可以考虑使用左侧菜单栏。


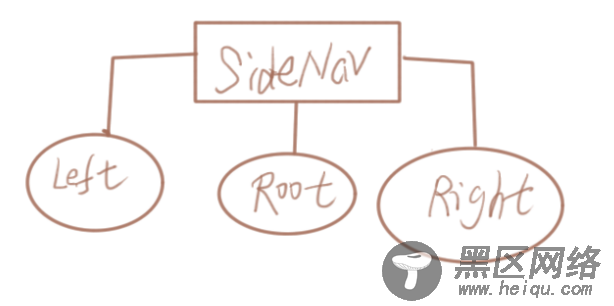
大致模型就是如上图。
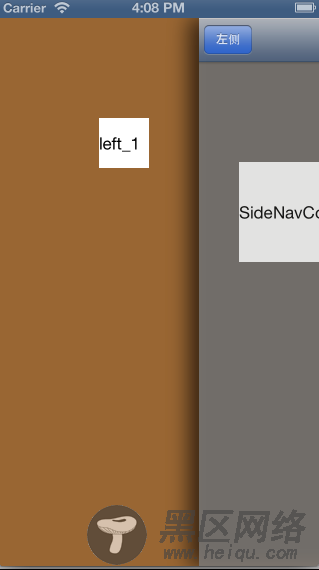
可以分别实现:左侧菜单,右侧菜单,左右两侧菜单。
大致说下原理和步骤:

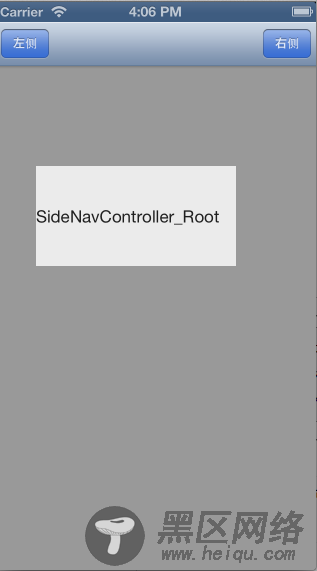
1.将SideNav设计成一个ViewController控件,用来管理控制3个ViewController:LeftVC,RootVC,RightVC;也算一种常见的思路,比如Tabviewcontroller其实也差不多这样,可以理解是一个管理ViewController的controller控制器。
2.Setter入内容,左,右侧导航栏控制器。同时需要重置内容页也就是rootViewController的NavBar,比如,只是SetLeft,那么只会显示左侧按钮。
3. 左侧右侧菜单出现的实现:因为SideNav本身也是一个ViewController,那么他本身自带一个View,在默认set了RootViewController时(或者说是内容ViewController),
显示时,将RootViewController的View依附到SideNav的View上面;在点击显示左侧菜单栏时,将LeftVC中的View插入添加到SideNav的View的第一层子视图,rootView就成了第二层,然后在改变rootView的原点左边,整体往右边移动。显示右侧导航栏思路一样。
4.点击左侧菜单控制界面的某个菜单按钮跳转切换,以前看到的一个代码例子类似是使用了全局控制器的思路,直接根据Appdelegate拿到SideNavVC的对象来操作,
也可考虑使用委托来实现。
5.手势,细化和改进。
该demo部分是资料来源于互联网,在早期的一个应用中用到过,这个是进过简化的简单修改的版本
:1.修改了可以设置单侧或两侧栏均可实现,
2.两侧菜单可见区域的自定义。
3.修改部分手势实现代码
4.制造了一些新的bug。
个人建议:整体demo的参考可以分两部分:1,基本模型切换;2,手势动画效果的优化添加。
demo下载地址:
具体下载目录在 /2013年资料/3月/5日/iOS中左右两侧导航栏的简单实现

