1、webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下:
2、打开HBulider,打开目录,选择这个list,项目名称自己更改。(或者直接新建一个app项目,然后把里边的unpackage和manifest这两个保留下来,其他的替换成自己dist文件里边的内容)

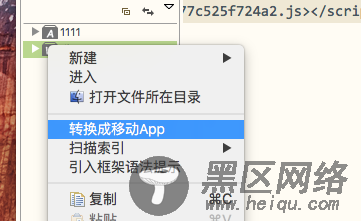
这个时候是web项目,需要改为APP项目(如果直接新建的app,请忽略此步)

更改前:
更改后:
3、在HB中打开这个dist,可以看到有一个manifest.json的文件。这个文件是用来配置应用信息的。入口文件一定要对应好,我用VUE写的单页应用,所以就一个index.html。

然后配置图标

按着自己项目的要求配置就行了,HB下面列举的很详细。
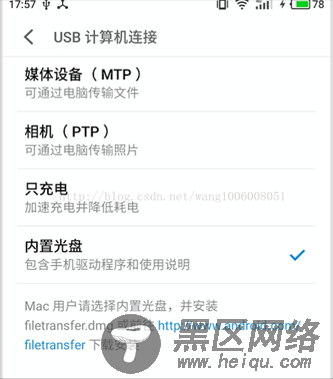
4、接下来可以通过手机用USB线与电脑连接进行真机调试。(必须通过USB线连接才可以,人家HB不支持什么通过无线连接的方式)windows电脑不用说了,可以用一些360助手什么的就可以解决了。如果你的手机是安卓的,在苹果电脑下面就没那么好搞了。后来通过百度加自己的摸索也搞出来。方法就是在苹果电脑上下载一个使用 Android File Transfer这个软件。要收费时,点击试用就可以了。手机上需要打开usb调试,然后选择 内置光盘 就可以与苹果电脑连接了。手机自己也有提示(真的很暖心)

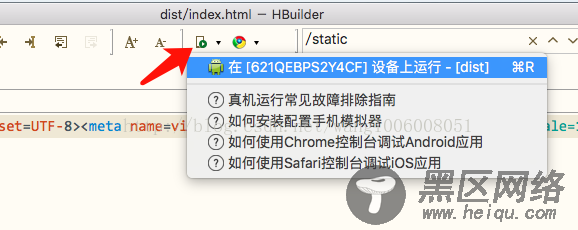
连接成功之后,就可以进行真机调试了。

注:网上很多说自己的VUE项目项目打开一片空白,记得改一下config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的。先看一下默认的路径。
module.exports = { build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: 'https://www.jb51.net/', productionSourceMap: true,
assetsPublicPath默认的是 ‘/' 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ '
另外还需要注意一点。src里边router/index.js路由配置里边默认模式是hash,如果你改成了history模式的话,打开也会是一片空白。所以改为hash或者直接把模式配置删除,让它默认的就行 。
// mode: 'history' // 默认hash
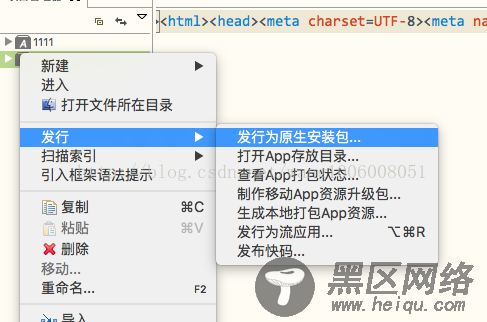
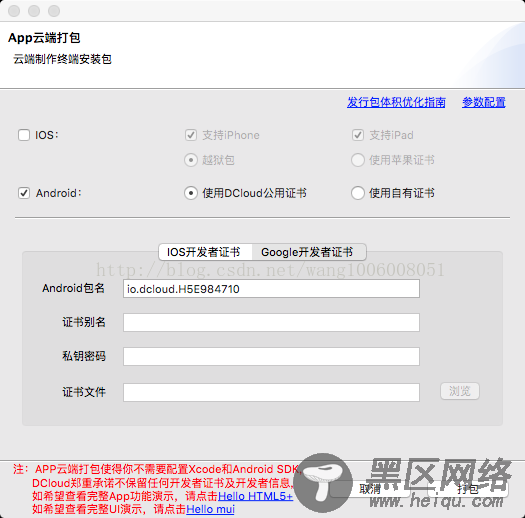
5、如果真机测试没有问题。那么就可以真正的进行打包成APP了。





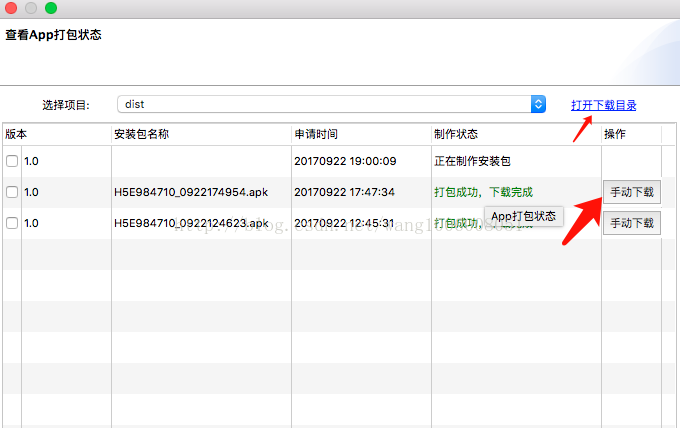
打包成功后,可以通过手动下载,或者直接打开下载目录里边下载好的。把这个xxxx.apk文件通过qq或者其他的发送到你的手机上,点击安装。就可以了。
6、最后,展示一下手机上的效果。