今天小编就为大家分享一篇vue项目引入字体.ttf的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
1、下载所需要的字体,.ttf格式本文以(FZCYJ.ttf 为例)
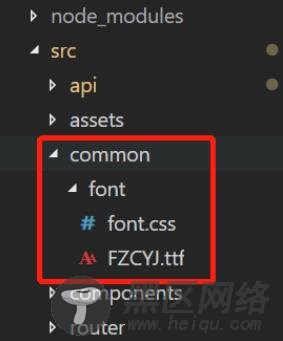
2、在src下新建common文件,文件夹中包含以下文件

3、打开font.css
@font-face { font-family: 'FZCYJ'; //重命名字体名 src: url('FZCYJ.ttf'); //引入字体 font-weight: normal; font-style: normal; }
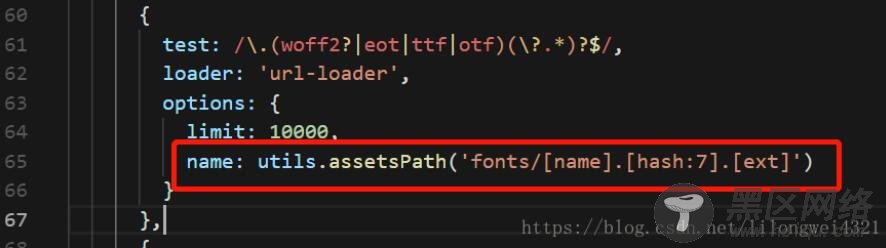
4、配置webpack.base.conf.js 文件

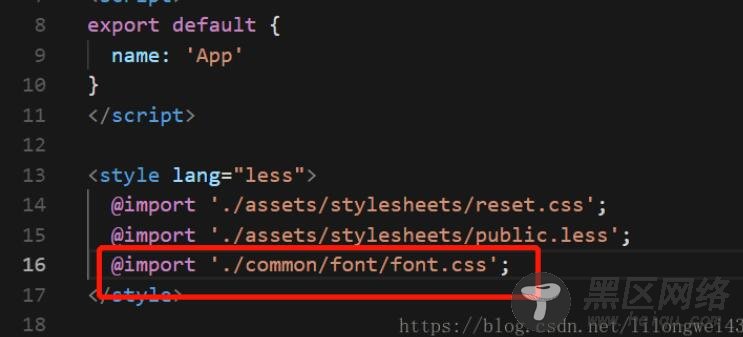
5、App.vue引入字体

6、可在body中设置字体
body{ font-family: FZCYJ; }
以上这篇vue项目引入字体.ttf的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
