上几篇文章具体的先容了,我们可以利有jQuery中的detach()要领和jQuery中的remove()要领删除指定的或是匹配的元素,也可以利用removeClass()要领以及removeAttr()要领删除指定或是匹配元素的类或是属性。那么我们本日说一说操作jQuery假如删除指定或匹配的元素内的子元素和节点!
jQuery中empty()要领的表明jQuery中的empty()要领:些要领可以清空/删除指定元素下的所以子节点或是内容
语法:
$(selector).empty()举个大大的“例”字
操作jQuery中的empty()要领移去DIV中的所有内容
HTML代码
<div id="mochu"> <p>这里是P标签内容</p> <p>这里是第二个P标签的内容</p> </div>JQ代码
$('#button').click(function(){ $("#mochu").empty(); })功效图示
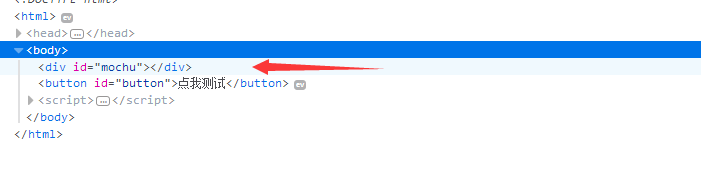
审核源码如下图所示

通过上图我们可以发明,ID为mochu的div标签,内里的P标签和内容都已被删除!
作者有话说
写这篇文章的时候,查阅了三个文档,个中一个文档这样说的,empty()函数应领略为清空指定元素下的子节点,并不是删除指定元素下的子节点。关于这一点,各人看着领略吧。我小我私家认为,照旧清空较量得当一些!
