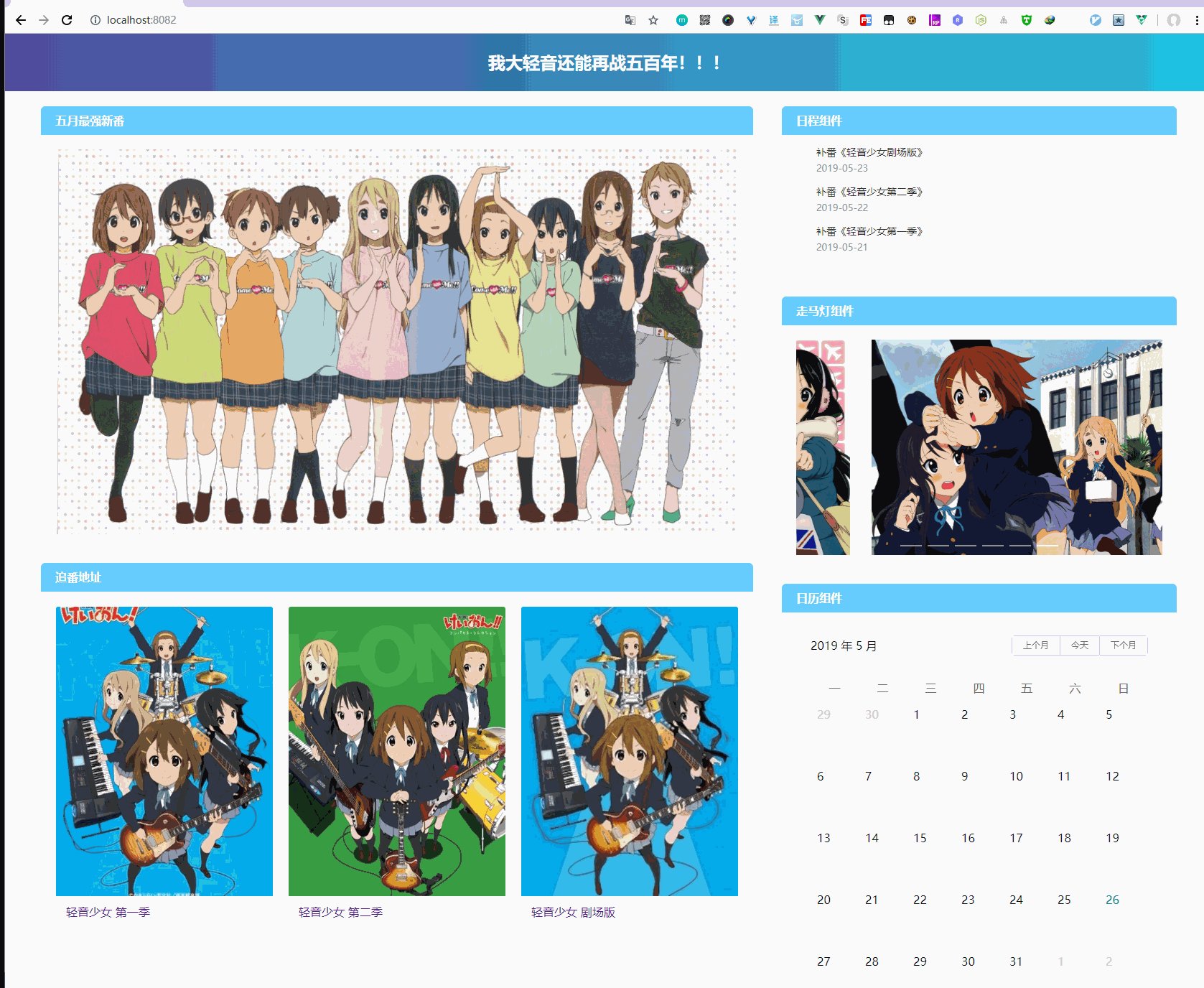
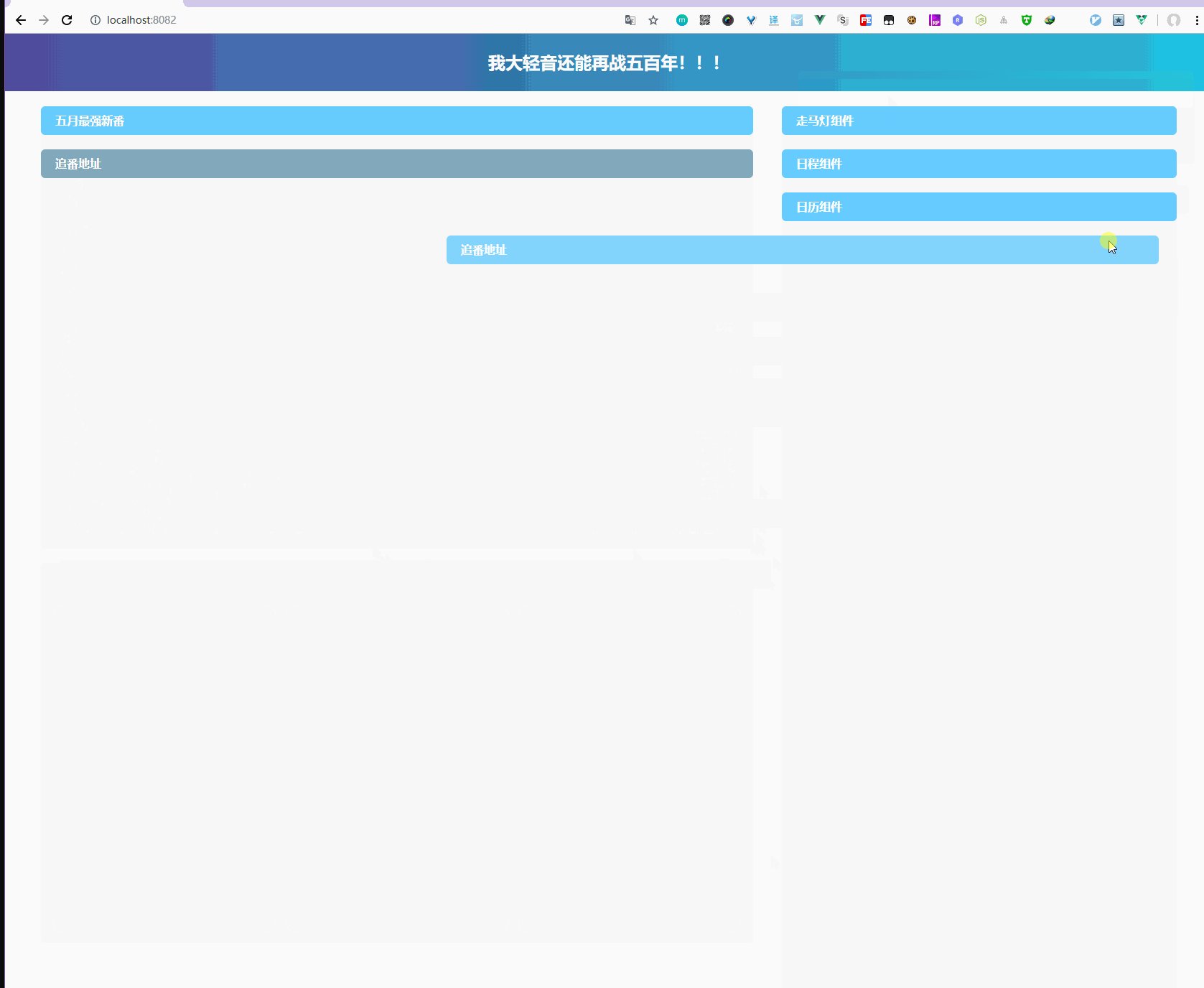
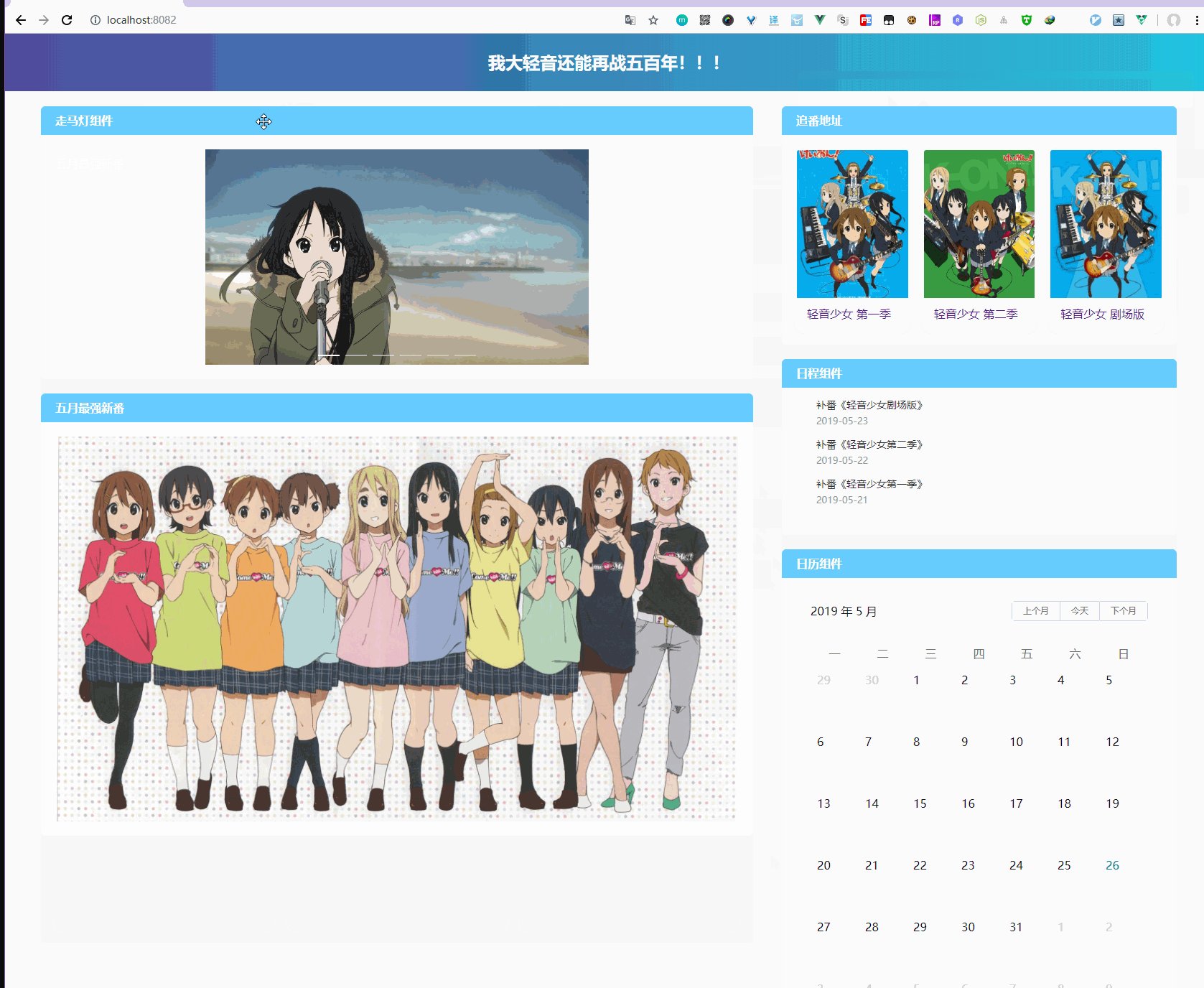
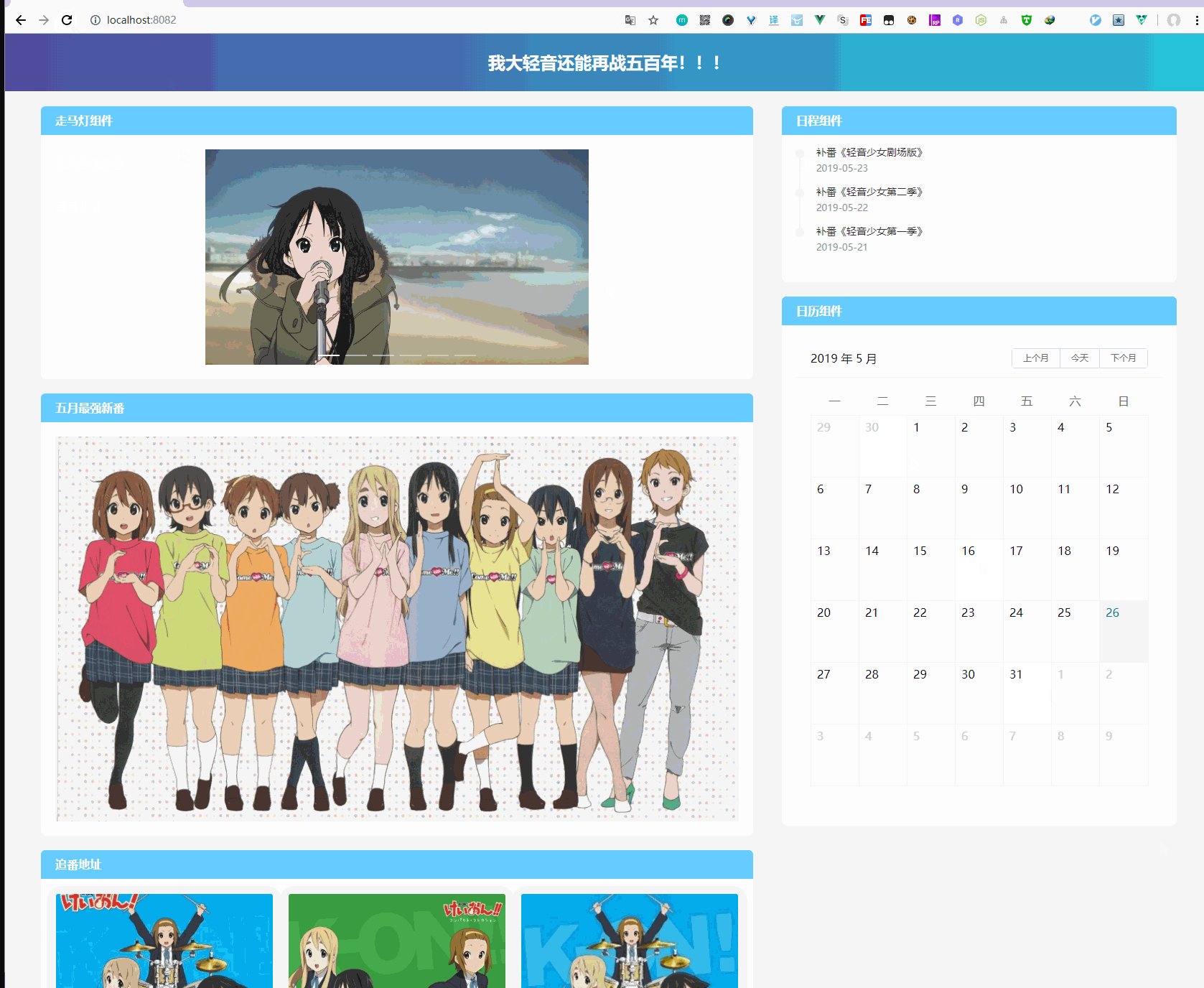
效果图如下所示:

bb两句
最近在做一个基于vue的后台管理项目。平时项目进度统计就在上禅道上进行。so~ 然后领导就感觉这个拖拽效果还行,能不能加到咱们项目里面。 既然领导发话,那就开干。。
所有技术:vue + vuedraggable
拖动的实现基于 vuedraggable 的插件开发。
主页为两栏流式布局,每一个组件可以在上下拖动,也可以左右拖动。

基本步骤
布局
这块布局为最为普通的两栏布局,这里采用flex布局。左边自适应,右边为固定宽。
.layout-container { display: flex; .left { flex: 1; margin-right: 40px; } .right { width: 550px; } }
拖拽实现
这里使用 vuedraggable 插件。需要在组件里面引入使用。 draggable 相当于拖拽容器,这块很明显需要两个拖拽的容器。所以分别在 .left .right 中添加两个拖拽容器。在默认情况下,这里已经可以进行拖拽了。插件的效果还是很强大。
<div> <!--左栏--> <div> <draggable v-bind="dragOptions" :list="item" > // ... 拖拽元素或组件 </draggable> </div> <!--右栏--> <div> <draggable v-bind="dragOptions" :list="item" > // ... 拖拽元素或组件 </draggable> </div> </div> <script> import draggable from "vuedraggable"; export default { components: {draggable}, computed: { dragOptions() { return { animation: 30, handle: ".drag-handle", group: "description", ghostClass: "ghost", chosenClass: "sortable", forceFallback: true }; } } }; </script>
但是, 和我想要的效果还是相差一点。
左右拖动 与 仅标题栏拖动
这块只需要配置相关的配置项就可以比较简单。 左右拖动需要给拖拽容器指定相同的 group 属性。指定标题元素拖动需要配置 handle 为可拖动元素的选择器名称。
下面简单介绍下常用的配置项:
disabled :boolean 定义是否此sortable对象是否可用,为true时sortable对象不能拖放排序等功能,为false时为可以进行排序,相当于一个开关;
group : 用处是为了设置可以拖放容器时使用,若两个容器该配置项相同,则可以相互拖动;
animation :number 单位:ms,定义排序动画的时间;
handle :selector 格式为简单css选择器的字符串,使列表单元中符合选择器的元素成为拖动的手柄,只有按住拖动手柄才能使列表单元进行拖动;
filter :selector 格式为简单css选择器的字符串,定义哪些列表单元不能进行拖放,可设置为多个选择器,中间用“,”分隔;
draggable :selector 格式为简单css选择器的字符串,定义哪些列表单元可以进行拖放
ghostClass :selector 格式为简单css选择器的字符串,当拖动列表单元时会生成一个副本作为影子单元来模拟被拖动单元排序的情况,此配置项就是来给这个影子单元添加一个class,我们可以通过这种方式来给影子元素进行编辑样式;
chosenClass :selector 格式为简单css选择器的字符串,当选中列表单元时会给该单元增加一个class;
forceFallback :boolean 如果设置为true时,将不使用原生的html5的拖放,可以修改一些拖放中元素的样式等;
fallbackClass :string 当forceFallback设置为true时,拖放过程中鼠标附着单元的样式;
采用相关配置如下:
computed: { dragOptions() { return { animation: 30, handle: ".drag-handle", group: "description", ghostClass: "ghost", chosenClass: "sortable", forceFallback: true }; } }
拖动时样式调整
在拖动的时候,我们需要做三个事情。拖动时,拖动元素只显示标题栏,两栏内列表只显示标题元素以及将要移动的位置变灰。
1.拖动元素只显示标题栏: 在默认情况下,会开启 html5 元素的拖动效果。这里明显不需要。 forceFallback 改为 false 则可以关闭 html5 的默认效果。顺便通过 chosenClass: "sortable" 修改拖动元素class 类名。直接用css进行隐藏
.sortable { .component-box { display: none; height: 0; } }
2.两栏内列表只显示标题元素 这里我借助两个事件实现。
onStart:function 列表单元拖动开始的回调函数
onEnd:function 列表单元拖放结束后的回调函数
