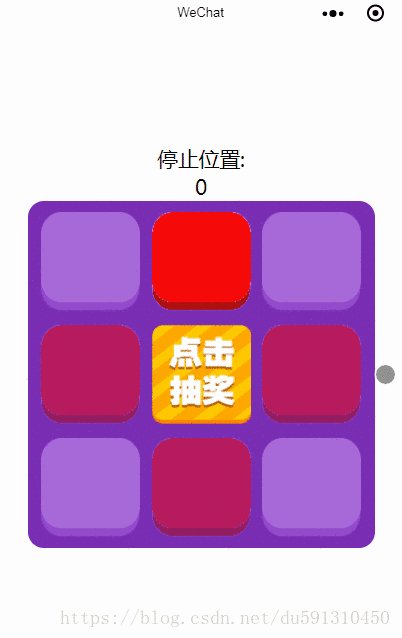
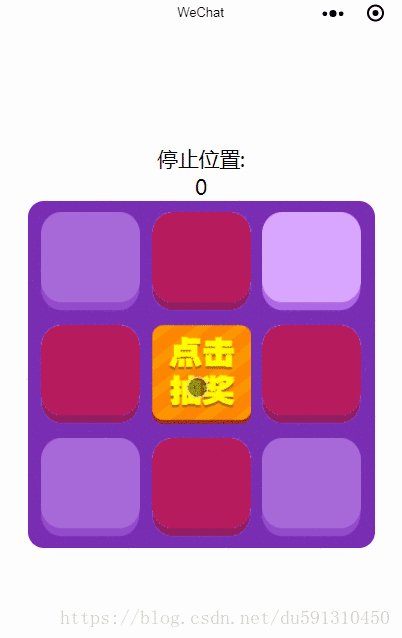
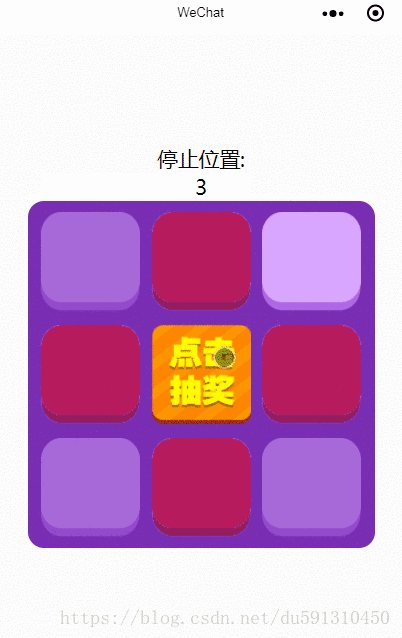
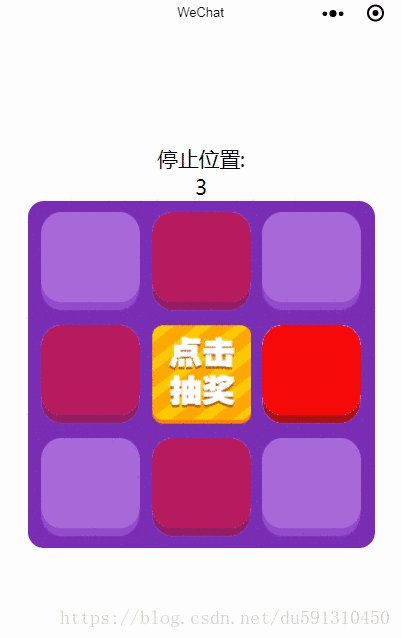
效果图比较卡顿,真实运行效果是旋转的

用到的素材:

实现步骤:
实现原理
改变每一项的透明度实现选中效果。利用setTimeOut时间使旋转速度越来越慢。达到慢慢停止的效果。实际应用中可以将9张奖品图片和中奖项均通过接口返回。以方便奖品的调整。
1.布局绘制
<view> 停止位置:<input value='{{luckPosition}}' bindinput='input' type='number'></input> <view> <view> <image src='https://www.jb51.net/{{images[0]}}'></image> <image src='https://www.jb51.net/{{images[1]}}'></image> <image src='https://www.jb51.net/{{images[2]}}'></image> </view> <view> <image src='https://www.jb51.net/{{images[7]}}'></image> <image src='https://www.jb51.net/{{btnconfirm}}' bindtap='{{clickLuck}}'></image> <image src='https://www.jb51.net/{{images[3]}}'></image> </view> <view> <image src='https://www.jb51.net/{{images[6]}}'></image> <image src='https://www.jb51.net/{{images[5]}}'></image> <image src='https://www.jb51.net/{{images[4]}}'></image> </view> </view> </view>
2.数据准备
//计数器 var interval = null; //值越大旋转时间越长 即旋转速度 var intime = 50; data: { color: [0.5, 0.5, 0.5, 0.5, 0.5, 0.5, 0.5, 0.5], //9张奖品图片 images: ['/images/item.png', '/images/item1.png', '/images/item.png', '/images/item1.png', '/images/item.png', '/images/item1.png', '/images/item.png', '/images/item1.png', '/images/item.png'], //确定按钮 btnconfirm: '/images/dianjichoujiang.png', //点击事件 clickLuck:'clickLuck', //中奖位置 luckPosition:0, },
3.显示界面时慢慢转动
//进入页面时缓慢切换 loadAnimation:function (){ var e = this; //初始位置为0 var index = 0; //每1秒钟切换一次位置 interval = setInterval(function () { if (index > 7) { index = 0; e.data.color[7] = 0.5 } else if (index != 0) { e.data.color[index - 1] = 0.5 } e.data.color[index] = 1 e.setData({ color: e.data.color, }) index++; }, 1000); }
4.停止旋转
//which为中奖位置 需要停止时调用该方法 stop: function (which){ var e = this; //清空计数器 clearInterval(interval); //初始化当前位置 var current = -1; var color = e.data.color; for (var i = 0; i < color.length; i++) { if (color[i] == 1) { current = i; } } //下标从1开始 var index = current + 1; e.stopLuck(which, index, intime, 10); }, /** * which:中奖位置 * index:当前位置 * time:时间标记 * splittime:每次增加的时间 值越大减速越快 */ stopLuck: function (which, index,time,splittime){ var e = this; //值越大出现中奖结果后减速时间越长 var color = e.data.color; setTimeout(function () { //重置前一个位置 if (index > 7) { index = 0; color[7] = 0.5 } else if (index != 0) { color[index - 1] = 0.5 } //当前位置为选中状态 color[index] = 1 e.setData({ color: color, }) //如果旋转时间过短或者当前位置不等于中奖位置则递归执行 //直到旋转至中奖位置 if (time < 400 || index != which){ //越来越慢 splittime++; time += splittime; //当前位置+1 index++; e.stopLuck(which, index, time, splittime); }else{ //1秒后显示弹窗 setTimeout(function () { if (which == 1 || which == 3 || which == 5 || which == 7) { //中奖 wx.showModal({ title: '提示', content: '恭喜中奖', showCancel: false, success: function (res) { if (res.confirm) { //设置按钮可以点击 e.setData({ btnconfirm: '/images/dianjichoujiang.png', clickLuck: 'clickLuck', }) e.loadAnimation(); } } }) } else { //中奖 wx.showModal({ title: '提示', content: '很遗憾未中奖', showCancel: false, success:function(res){ if(res.confirm){ //设置按钮可以点击 e.setData({ btnconfirm: '/images/dianjichoujiang.png', clickLuck: 'clickLuck', }) e.loadAnimation(); } } }) } }, 1000); } }, time); },
5.可以点击按钮后停止抽奖 或者点击开始抽奖停止一段时候后自动停止
