项目中使用的jquery版本是jquery-3.2.1,在使用layui弹出全屏iframe窗口时,iframe窗口顶部总是出现一个152px高的滚动窗口无法实现真正全屏,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="width=device-width, initial-scale=1, maximum-scale=1"> <title>zqc</title> <script type="text/javascript" src="https://www.jb51.net/js/jquery-3.2.1.min.js"></script> <link href="https://www.jb51.net/layui/css/layui.css" > </head> <body> <script src="https://www.jb51.net/layui/layui.js"></script> <script> //一般直接写在一个js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; //弹出即全屏 var index = layer.open({ type: 2, content: 'http://layim.layui.com', area: ['320px', '195px'], maxmin: true }); layer.full(index); }); </script> </body> </html>
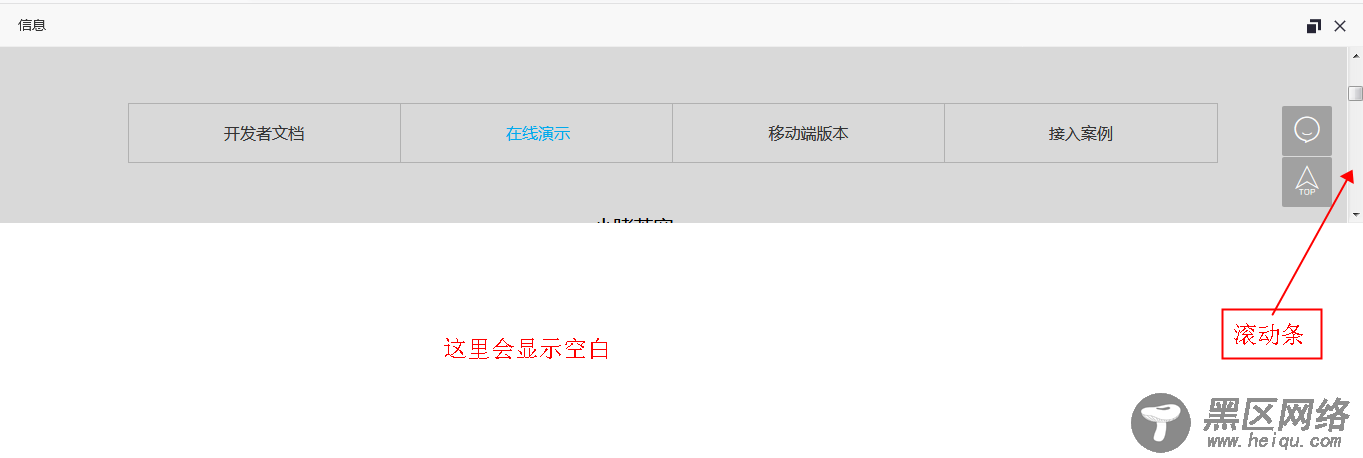
就是因为头部引入了 jquery-3.2.1.min.js导致iframe窗口无法全屏,效果如下

解决办法:
方法一.使用layui内置的jquery
方法二.使用jquery1.X版本,我这里事更换的jquery-1.12.4,解决后代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="width=device-width, initial-scale=1, maximum-scale=1"> <title>zqc</title> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.12.4.min"></script> <link href="https://www.jb51.net/layui/css/layui.css" > </head> <body> <script src="https://www.jb51.net/layui/layui.js"></script> <script> //一般直接写在一个js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; //弹出即全屏 var index = layer.open({ type: 2, content: 'http://layim.layui.com', area: ['320px', '195px'], maxmin: true }); layer.full(index); }); </script> </body> </html>
总结
以上所述是小编给大家介绍的jquery3和layui冲突导致使用layui.layer.full弹出全屏iframe窗口时高度152px问题,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
