Head-of-line Blocking 连讨论阻塞:在成立起一个 TCP 毗连之后,假设客户端在这个毗连持续向处事器发送了几个请求。凭据尺度,处事器应该凭据收到请求的顺序返回功效,假设处事器在处理惩罚首个请求时耗费了大量时间,那么后头所有的请求都需要等着首个请求竣事才气响应。
所以现代欣赏器默认是不开启 HTTP Pipelining 的。
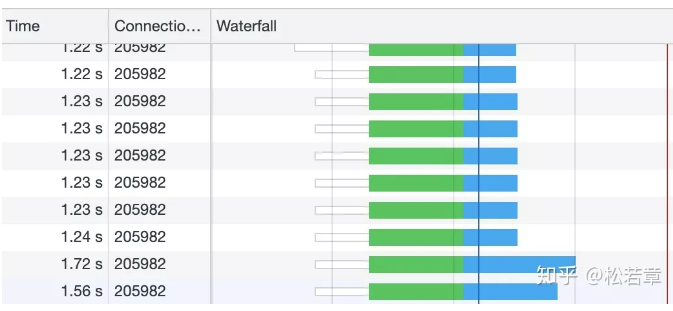
可是,HTTP2 提供了 Multiplexing 多路传输特性,可以在一个 TCP 毗连中同时完成多个 HTTP 请求。至于 Multiplexing 详细怎么实现的就是另一个问题了。我们可以看一下利用 HTTP2 的结果。
绿色是提倡请求到请求返回的期待时间,蓝色是响应的下载时间,可以看到都是在同一个 Connection,并行完成的
所以这个问题也有了谜底:在 HTTP/1.1 存在 Pipelining 技能可以完成这个多个请求同时发送,可是由于欣赏器默认封锁,所以可以认为这是不行行的。在 HTTP2 中由于 Multiplexing 特点的存在,多个 HTTP 请求可以在同一个 TCP 毗连中并行举办。
那么在 HTTP/1.1 时代,欣赏器是如何提高页面加载效率的呢?主要有下面两点:
维持和处事器已经成立的 TCP 毗连,在同一毗连上顺序处理惩罚多个请求。
和处事器成立多个 TCP 毗连。
第四个问题:为什么有的时候刷新页面不需要从头成立 SSL 毗连?
在第一个问题的接头中已经有谜底了,TCP 毗连有的时候会被欣赏器和处事端维持一段时间。TCP 不需要从头成立,SSL 自然也会用之前的。
第五个问题:欣赏器对同一 Host 成立 TCP 毗连到数量有没有限制?
假设我们还处在 HTTP/1.1 时代,谁人时候没有多路传输,当欣赏器拿到一个有几十张图片的网页该怎么办呢?必定不能只开一个 TCP 毗连顺序下载,那样用户必定等的很难熬,可是假如每个图片都开一个 TCP 毗连发 HTTP 请求,那电脑可能处事器都大概受不了,要是有 1000 张图片的话总不能开 1000 个TCP 毗连吧,你的电脑同意 NAT 也不必然会同意。
所以谜底是:有。Chrome 最多答允对同一个 Host 成立六个 TCP 毗连。差异的欣赏器有一些区别。https://developers.google.com/web/tools/chrome-devtools/network/issues#queued-or-stalled-requestsevelopers.google.com
那么回到最开始的问题,收到的 HTML 假如包括几十个图片标签,这些图片是以什么方法、什么顺序、成立了几多毗连、利用什么协议被下载下来的呢?
假如图片都是 HTTPS 毗连而且在同一个域名下,那么欣赏器在 SSL 握手之后会和处事器磋商能不能用 HTTP2,假如能的话就利用 Multiplexing 成果在这个连