'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', API_ROOT: '"//192.168.0.112:8080"' })
然后找到prod.env.js文件,如下:
'use strict' module.exports = { NODE_ENV: '"production"' }
我们加入一行代码,如下:这是我们上传服务器以后,请求后台接口的域名
'use strict' module.exports = { NODE_ENV: '"production"', API_ROOT: '"//www.baidu.com/api"' }
2、在代码中调用设置好的参数:
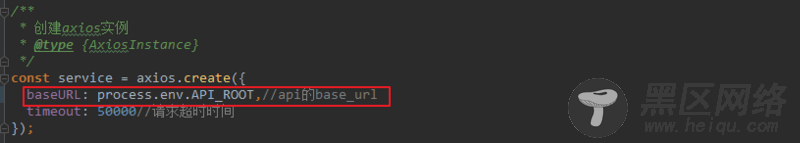
比如我在本项目中重新封装axios(api文件在/src/axios/request.js中),将配置好的接口地址作为baseURL拼接到接口路径中,应用参数部分如下:process.env.API_ROOT

最后重新启动项目就可以了,当npm run dev的时候就运行在生产环境,当npm run build的时候就是正式的线上环境。
