为了让你的WordPress站点飞起来,对Widget 成立缓存也是必不行少的!众所周知WP-Cache、WP Super Cache和W3 Total Cache这几款插件都是可以加快网页的显示,也就是对文章之类的页面举办缓存。本日先容一款插件,可以缓存WordPress的侧边栏(SideBar),同样起到加快页面显示的浸染,wp widget cache这款插件就是对侧栏的widget举办缓存,提高侧栏widget的加载速度,这样就不至于日志加载完还要期待一段时间来加载侧栏widget。
wp widget cache插件成果特点:
支持设按时间更新缓存数据
支持界说促发事件(譬喻:宣布一篇文章)自动更新缓存数据
支持对用户指定的边栏widget举办缓存处理惩罚(譬喻:你可以只缓存最新文章widget,但不缓存随机文章widget)
安装配置简朴,无须添加和修改源代码(比WP-Cache安装简朴多了)
wp widget cache插件安装:
1.下载wp widget cache插件,然后解压上传插件到/wp-content/plugins/下的文件夹(通事靠山安装也可)。
2.到WordPress打点靠山插件页面激活插件,激活后插件后,即可利用。
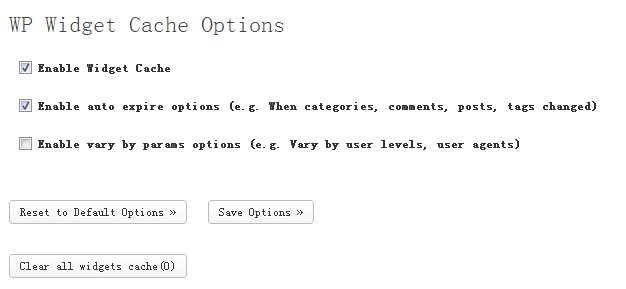
在靠山的打点页面的“配置”-->“WP Widget Cache"中,对这个插件举办相关的配置,如下图:

虽然,假如你不想利用插件的话,你也可以参考如下代码直接操作 Widget Class 里的 update_callback() 要领举办数据缓存。
class Test_Widget extends WP_Widget {// 注册 Widget
function register() {
register_widget('Test_Widget');
}
// 结构函数
function __construct() {
$widget_ops = array('classname' => 'test_widget', 'description' => __( '测试挂件') );
parent::__construct('test_widget', __('Test Widget'), $widget_ops);
}
// Widget 主体输出
function widget( $args, $instance ) {
extract( $args );
// 假如缓存已经逾期,则从头生成功效
if(false === get_transient($args['widget_id'])) {
/*
......
执行 Widget 主体,在输出的同时把功效生存到 $data 变量里
......
*/
// 运行功效缓存 1 小时
set_transient($args['widget_id'], $data, 3600);
} else {
echo get_transient($args['widget_id']);
}
//......
}
// 生存 Widget 参数
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
// 更新参数时删除已有的缓存
delete_transient($this->id);
//......
return $instance;
}
// Widget 配置面板
function form( $instance ) {
//......
}
// 下面这个函数是新增加的,用来删除缓存
function update_callback($widget_args = 1) {
// 删除缓存
delete_transient($this->id);
delete_transient($this->id);
// 挪用本来的 update_callback() 要领,防备堕落
parent::update_callback($widget_args);
}
}
原文地点:
WordPress v3.5.2 简体中文版下载