首先到ZBLOG安装目次下,打开THEMES\default\INCLUDE目次,在内里建设ANNOUNCE.html文件,并加上下面的代码:
<style>#vcoo_anno{background:url("IMAGE/notice_ico.gif") no-repeat left top; height:28px; line-height:28px; overflow: hidden; border: 1px #dddddd dashed; margin-left:5px; padding-left: 30px; margin-bottom: 10px;}
</style>
<div id="vcoo_anno">
<div id="vcoo_announce">
<a href=http://down.chinaz.com/"http:/127.0.0.1/blog/post/1.html" target="_blank"><font color="red">接待降临站长之家博客!</font></a><br />
</div>
</div>
<script>
//===============================================
// 目标:网站通告声明VC_Announce结果为:转动一行搁浅4秒,再转动下一行
//===============================================
function ann_marquee(lh,speed,delay) {
//lh为行高lineheight,speed为转动速度,delay为延迟、搁浅的时间
var p=false;
var t;
var o=document.getElementById("vcoo_announce");
o.innerHTML+=o.innerHTML;
o.style.marginTop=0;
o.onmouseover=function(){p=true;}
o.onmouseout=function(){p=false;}
function start(){
t=setInterval(scrolling,speed);
if(!p) o.style.marginTop=parseInt(o.style.marginTop)-1+"px";
}
function scrolling(){
if(parseInt(o.style.marginTop)%lh!=0){
o.style.marginTop=parseInt(o.style.marginTop)-1+"px";
if(Math.abs(parseInt(o.style.marginTop))>=o.scrollHeight/2) o.style.marginTop=0;
}else{
clearInterval(t);
setTimeout(start,delay);
}
}
setTimeout(start,delay);
}
ann_marquee(28,10,4000);
</script>
<div id="vcoo_announce"></div>这个块之间可以添加多条博客的通告,多条通告会转动显示。
下载下面的通告小图片,放到IMAGE目次下:
打开THEMES\default\TEMPLATE目次下的default.html文件,找到
<#template:article-multi#>在它上面加上代码:
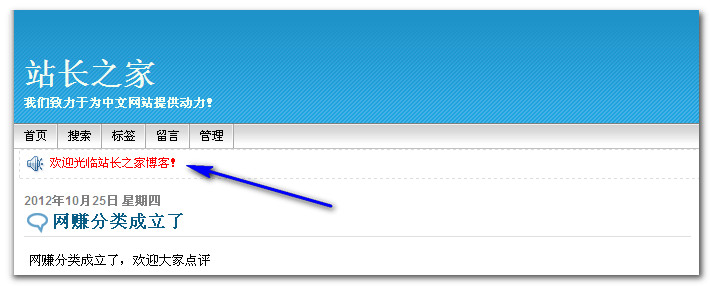
<#TEMPLATE_INCLUDE_ANNOUNCE#>到此,我们就可以看到博客首页显示通告的成果了,通告更新需要手动修改ANNOUNCE.html文件添加。

小编提示:小编用的z-blog是utf8版本的,假如您的博客也是utf8版本的,那别忘了把ANNOUNCE.html文件的编码转换为utf8哦,否则会显示乱码。转换的要领可以下载东西可能直接用记事本转换。假如照旧显示乱码,请实验到靠山点“文件重建”。
Z-Blog v2.2 Prism Build140101下载