[摘要]WordPress的自界说域成果是较量强大机动的,最近在折腾新主题,需要为软件栏目利用自界说域配置缩略图,这样就可以本身界说软件的图标,不会再挪用首张图片,实现要领也很简朴,记录一下。
WordPress的自界说域成果是较量强大机动的,最近在折腾新主题,需要为软件栏目利用自界说域配置缩略图,这样就可以本身界说软件的图标,不会再挪用首张图片,实现要领也很简朴,记录一下,今后也用获得。
挪用缩略图显示,在你需要显示缩略图的处所插手以下代码挪用即可:
<?phpif ( $values = get_post_custom_values("thumb") ) { ?>
<a href=http://down.chinaz.com/"<?php the_permalink() ?>" title=http://down.chinaz.com/"<?php the_title(); ?>"><img class="thumb" src=http://down.chinaz.com/"<?php $values = get_post_custom_values("thumb"); echo $values[0]; ?>" alt=http://down.chinaz.com/"<?php the_title(); ?>" /></a>
<?php } else { ?>
<a href=http://down.chinaz.com/"<?php the_permalink() ?>" title=http://down.chinaz.com/"<?php the_title(); ?>"><img class="thumb" src=http://down.chinaz.com/"/images/thumb.jpg" alt=http://down.chinaz.com/"<?php the_title(); ?>" /></a>
<?php } ?>
上面这段代码配置了缩略图加文章链接和class、alt这些属性,详细可以本身定制,当文章没有配置缩略图时会显示一张默认图片。附送一句缩略图显示样式美化,对应上面的img class="thumb",在你的CSS文件中加上这么一句可以配置缩略图显示位置和加上图片边框结果。
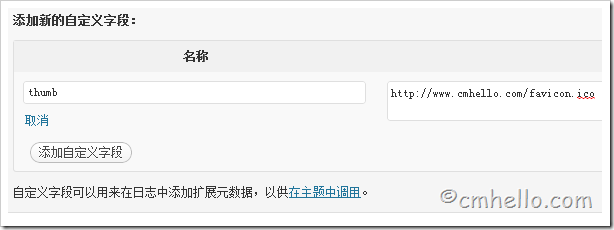
.thumb { float: left; margin: 10px 10px 10px 0px; padding: 4px; border: 1px solid #ccc; }配置要领,打开文章编辑页面,在上方“显示选项”里勾选“自界说栏目”。然后在自界说栏目里输入一个缩略图利用的新栏目名称,如thumb,然后在值里输入缩略图地点,好比,为防备今后假如改换域名要修改这里,我们可以不写前面的域名,直接写/后头图片地点就行,好比/favicon.ico。今后写文章配置缩略图时同样是这样配置。

Wordpress下载:
WordPress v3.5.2 简体中文版下载

WordPress v4.4.2 英文版下载

本文转自:
分享到

