好久前就在操持一个站,最近也想开始折腾,顺便扒一个皮。凭据倡萌的设想,要利用到自界说域成果来设定列表和首页的图片(其实是图标),以及短标题(也就是文章的标题可以是很长的,可是在首页挪用的只是一个短的词组);还大概会给每一个分类设定一个图片,当文章没有图片,也没有自界说图片时,自动挪用分类的图片。所以摘录以下文章作参考。
WordPress自界说域
关于WordPress自界说域,就拿一个例子来看吧。
自界说字段是 WordPress 的一个很强大的成果,但对付普通的利用者来说用处并不大…
关于如何通过自界说字段给 WordPress 博客首页中的每篇日志添加图片的要领,网上有不少先容。
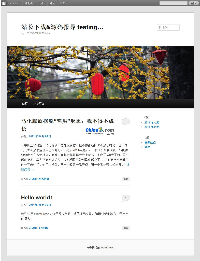
在博客首页的每一篇日志中城市显示一篇和内容相关的图片,该图片是我事先筹备好的,而非日志中的缩略图,这张图片在单篇日志的内容中可以不予显示。假如我没有为日志指定一张图片,那么自动会有一张默认的图片举办“填充”。结果看下面呈现的那张图。

在 index.php 中找到如下或雷同的代码:
<?php the_excerpt(); ?> 或 <?php the_content(); ?>前者是输出摘要,后者是输出全文,相识 WordPress 的伴侣必定都知道,这里就不多说了。找到这行代码后,我直接在它的前面添加如下代码:
<?php if ( get_post_meta($post->ID, 'index_image', true) ) : ?><?php $image = get_post_meta($post->ID, 'index_image', true); ?>
<a href=http://down.chinaz.com/"<?php the_permalink() ?>"><img src=http://down.chinaz.com/"<?php echo $image; ?>"
alt=http://down.chinaz.com/"<?php the_title(); ?>" /></a>
<?php else: ?>
<a href=http://down.chinaz.com/"<?php the_permalink() ?>">
<img src=http://down.chinaz.com/"<?php bloginfo('stylesheet_directory'); ?>/images/vc-default.png" alt=http://down.chinaz.com/"<?php the_title(); ?>" /></a>
<?php endif; ?>
仔细看这段代码,这里用了一个 if else 的条件判定语句:
第一行中,if 括号内里的条件 ‘index_image’ 假如为 true(真),也就是说,我在编辑文章时利用了这个自界说字段,那么就直接执行第二行代码:输出 index_image 这个值,index_image 的值是一张图片的绝对地点,所以我这里就直接输出了这张图片,并加上该篇日志的链接;
第三行的 else 的意思是除了第一行条件 true(真)之外(那就是假了)的话就执行第四行的代码;
第四行中我输出了一张位于主题文件夹的 images 目次下的默认的图片——vc-default.png ,同时也带上了文章的链接。
按照刚开始的那张图按下面的步调就可以添加自界说字段了:
1、添加自界说字段名:index_image (添加过一次之后就直接能在下面的下拉菜单中选择了);
2、添加放在首页文章里的图片绝对地点;
3、点击“添加自界说字段”的按钮。
这样,更新完日志之后就能在首页看到结果了~ 不外按照差异的博客主题,需要对这张图片举办差异的样式界说,好比 float:right 或 left ,亦或再给图片加个 border 等等,这就要看各人的想象力和爱好了。
WordPress自界说分类图片
get the category 可以获取 cat_ID(分类 ID)、cat_name(分类名)、category_nicename(分类缩略名)、category_description(分类描写)、category_parent(分类层级) 以及 category_count 等信息,那么,我们就可以用 category_nicename 定名图片,然后匹配并输出。
<?php foreach((get_the_category()) as $cat){
$catname =$cat->category_nicename;
echo "<a href\"/category/";
echo $catname;
echo "/\">";
echo "<img src\"/wp-content/cat-icons/";
echo $catname;
echo ".jpg\" alt=\"$catname category image\" border=\"0\" /></a>\n";
}
?>
代码很简朴,就是查询日志地址分类及其缩略名,然后自动在 cat-icons 目次匹配 category_nicename.jpg,然后输出。虽然,你可以变动.jpg为你喜欢的各类图片名目。代码的第四行:
echo "<a href\"/category/";中category应该改为你所配置的牢靠链接名目标名字,好比我这里配置的是/c/分类名,那就需要把这一行代码改为:
echo "<a href\"/c/";倡萌从中获得开导,应该是可以实现缩略图的挪用顺序,好比:特色图片>自界说域图片>文章第一张>分类图片>随机图片>默认图片,这个今后真用到可能有时间的时候再试试。
Wordpress下载:
WordPress v3.5.2 简体中文版下载

WordPress v4.4.2 英文版下载


