[摘要]Discuz! 的热门排行榜不足雅观,共同DIY成果我们可以略加配置,给排行榜的标题前加上数字图标,举办美化。
如安在Discuz! X1.5 2.0 2.5 派别或论坛diy配置排行榜时,在前面加上数字图标。下图即是实例操纵后的结果图。

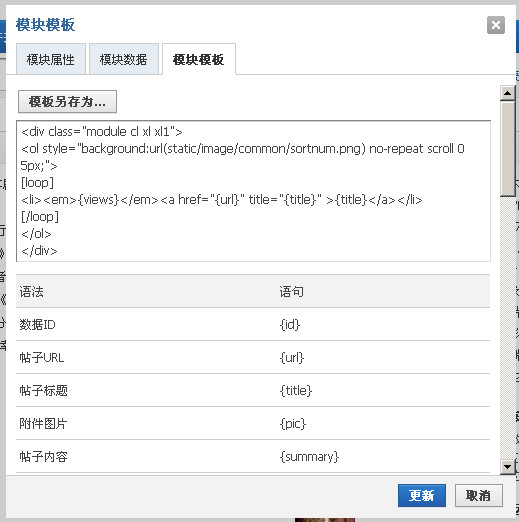
DIY模块代码如下:
<div class=”module cl xl xl1″><ol style=”background:url(static/image/common/sortnum.png) no-repeat scroll 0 5px;”>
[loop]
<li><em>{views}</em><a href=http://down.chinaz.com/”{url}” title=”{title}” >{title}</a></li>
[/loop]
</ol>
</div>
操纵要领,复制上面蓝色代码,粘贴到DIY的“模块模板”中即可。

以上样式代码仅供参考,相关样式需要按照需要举办自行调解。预览结果网站:
本文转自:
分享到
