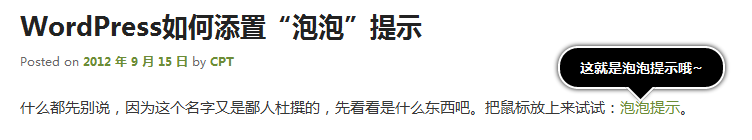
什么都先别说,因为这个名字又是不才杜撰的,先看看是什么对象吧。把鼠标放上来试试:泡泡提示。

哈哈,是不是很讨人喜欢~嗯,首先讲讲这个成果有什么用处吧。就我而言,我常常在写博客的时候要引出一些新术语,而这些新术语专门用一段话描写又以为冗长,不描写又有些突兀,所以这个泡泡提示成果就很派对上用场了。除了添加注释外,此成果对一切超链接都具有表明成果哦~但我小我私家认为全屏是“泡泡提示”也显得过于花哨了,所以我只在正文里添置提示成果。
虽然这个成果不是我原创的,是因为方才我欣赏一个接头CSS和HTML5烂漫结果的网站,上面就有个“泡泡”特效,我就把它搬到了WordPress中,也算一点小孝敬~各人喜欢可以一起玩。
一:道理
当我们把鼠标移到一个超链接的时候,不知道你有没有留意到,会在鼠标边上会有一些注释,不信你可以把鼠标放在我博客的侧边栏下面有个彩色的标签,随便把鼠标放到个中一个标签上,是不是像我说的那样呢?其实我们的事情道理很简朴,相当于给这些原来没有修饰的提示信息添加上烂漫的结果。假如你想定制本性些的提示样式,你需要懂一点JS,JQuery以及CSS,虽然假如你也可以直接下载我提供的所有源码,结果就和我一模一样了。
二:CSS和JS文件
这里是CSS和JS文件。凭据老例,博主不会只给个源码,大抵讲下代码的道理呗。
个中CSS自不必说,因为都是一些样式信息,主要看小我私家设计;而JS文件呢,简朴的来说就是为你指定的所有带title属性的标签提供一个埋没泡泡,当鼠标放到该超链接上时,把该埋没的泡泡弹出来,原作者在写JS代码的时候有点Bug,因为他用了页面元素的相对位置,当你的页面较量巨大时,险些难以定位,所以我把它们全部改成了绝对定位~我测试了一下,没发明问题。尚有一个是显示条理问题,原作者也没有思量到,可见好手也会百密一疏,我也批改了一下。
把这两个文件放到你的主题目次下,假如你是个小白,我发起你放在主题目次的JS和CSS文件目次下,没有就新建一个。
三:修改Header.php文件
最后我们只需要修改Header.php文件即可。在该文件的前添加如下代码:
/*包括CSS文件,可以是绝对地点也可以相对位置*/<link rel="stylesheet" href=http://down.chinaz.com/"css/tooltips.css">
/*包括JQuery库,其实你可以看看你的Header文件中是否已经包括它,不必包括两次*/
<script src=http://down.chinaz.com/"http:/ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
/*同CSS*/
<script type="text/javascript" src=http://down.chinaz.com/"js/tooltips.js"></script>
/*值得留意的.entry-content这个值,这个函数的意思是让该类下的所有a标签都具有泡泡提示成果;假如你想让整个网站都具有泡泡,则改.entry-content为#page就可*/
<script>
$(function() {
$(".entry-content a[title]").tooltips();
});
</script>
四:搞定,试一试
那哪些文字才会有提示成果呢?最简朴就是超链接,假如你不想把提示文字酿成超链接,你可以删掉下划线然后把链接地点变为空即可,如下所示:
<a href="#" title="清闲点且无下划线" style="text-decoration:none" >场景一</a><a href=http://down.chinaz.com/"http:/www.ccpt.cc" title="普通链接" >场景二</a>
好了,假如一切操纵没有错误的话,享受这个结果吧~
WordPress v3.5.2 简体中文版下载

原文地点:

