在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求。
作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可以方便的进行源码断点调试。其步骤有四,详情不表,粗略概括如下:
1.打开Chrome开发者工具;
2.点击进入Sources标签页,在页面的左侧就能看到JS代码的目录;
3.找到需要设置断点的源文件,在需要中断的哪行代码左侧单击鼠标左键,就可以设置断点,如果你的代码是uglify过的,则需导入相应的source-map来映射源码。
4.刷新页面(如果设置断点的位置是一个事件处理函数,则直接触发这个事件即可),代码运行到断点处的时候,程序就会挂起,这时候用鼠标hover就可以查看当前各个变量的数值,并以此判断程序是否正常运行了。
但是,当我们用JavaScript开发运行在服务端的Node.js程序时,Chrome开发者工具暂时派不上用场了。虽然也有办法实现在Chrome上调试,不过这不是今天我们讨论的范围。
还有,说用console.log的那位同学,请你先不要说话…
实际上,许多IDE都集成了Debug的功能,包括较新版本的WebStorm就对Node.js调试支持得很好。
但是很多开发人员会觉得IDE太重,有没有更轻量级一些的工具来实现断点调试呢?今天就要给大家安利一下在VScode上进行断点调试的方法。
一般大家调试都是在浏览器端调试js的,不过有些时候也想和后台一样在代码工具里面调试js或者node.js,下面介绍下怎样在vscode里面走断点。
1,用来调试js
一:在左侧扩展中搜索Debugger for Chrome并点击安装:

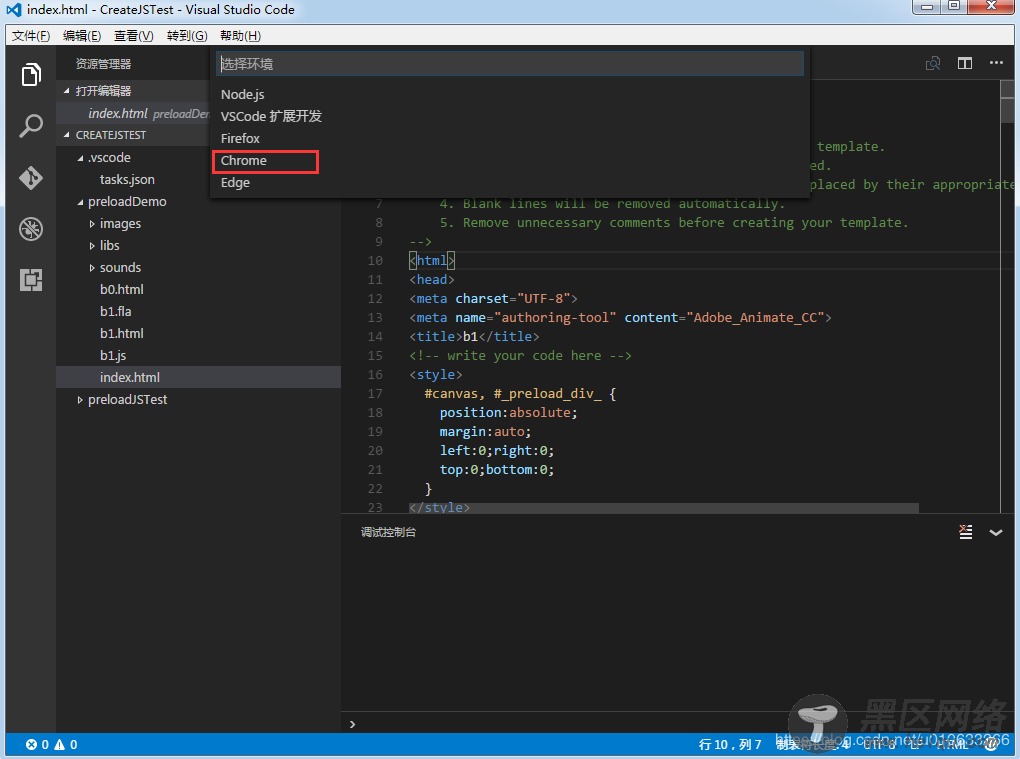
二:在自己的html工程目录下面点击f5,或者在左侧选择调试按钮
,在上方
,选择下拉按钮,会有一个添加,选择chrome

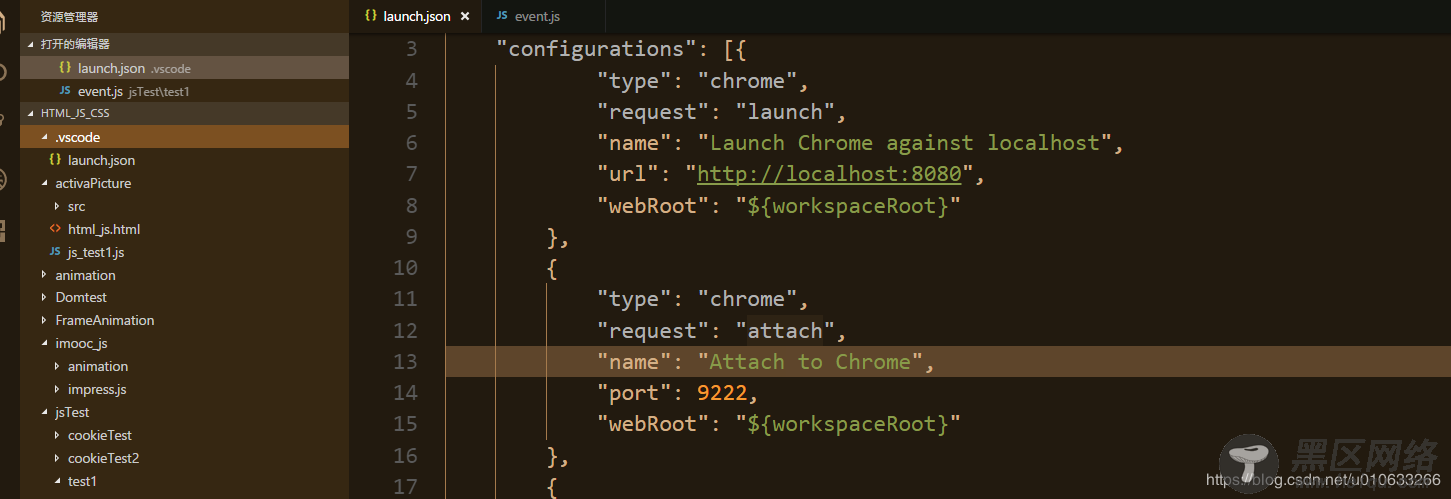
3:之后会出现laungh.json的配置文件在自己的项目目录下面

4:不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件
{ "version": "0.2.0", "configurations": [{ "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:8080", "webRoot": "${workspaceRoot}" }, { "type": "chrome", "request": "attach", "name": "Attach to Chrome", "port": 9222, "webRoot": "${workspaceRoot}" }, { "name": "Launch index.html (disable sourcemaps)", "type": "chrome", "request": "launch", "sourceMaps": false, "file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址 } ] }
5:到这里就可以进行调试了,在
中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击
,即可进入调试阶段
2,用来调试node.js
调试nodejs有很多方式,可以看这一篇 https://blog.risingstack.com/how-to-debug-nodej-js-with-the-best-tools-available/,
其中我最喜欢使用的还是V8 Inspector和vscode的方式。
在vscode中,点击那个蜘蛛的按钮

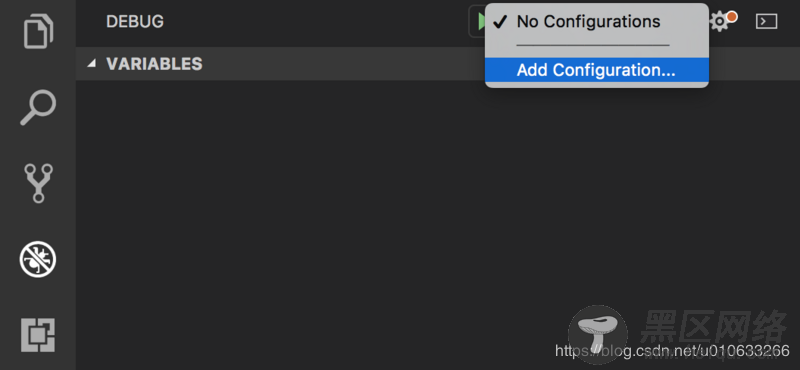
就能看出现debug的侧栏,接下来添加配置

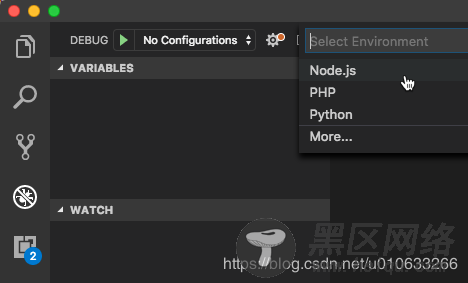
选择环境

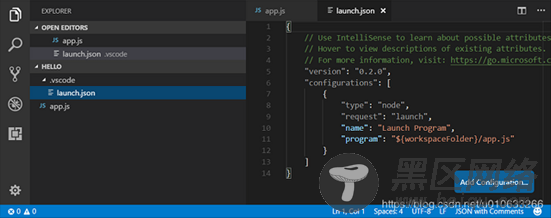
就能看到launch.json的文件了。

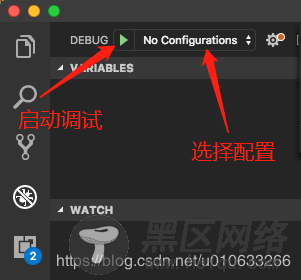
启动的时候,选择相应的配置,然后点击指向右侧的绿色三角

launch模式与attach模式
