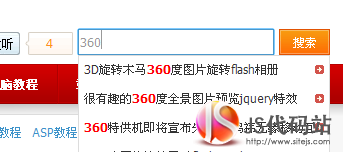
这个成果主要实现的是用户在搜索的时候输入要害字,然后会呈现下拉菜单,下拉菜单中呈现的是站内所有包括这个要害字的文章的标题共用户选择,相对DedeCMS原生的搜索这个成果实用一点,既增加了用户体验,也可以让用户快速的找到想要的对象。成果基于php+jquery来实现,参考autocomplete,结果图如下:

下面讲授下详细实现步调:
1、打开你的网站首页模板,在</head>之前插手
<script language="javascript" type="text/javascript" src=http://down.chinaz.com/"{dede:global.cfg_templets_skin/}/js/jquery-1.7.1.min.js"></script><script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$('#suggestions').hide();
} else {
$.post("/plus/search_list.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$('#suggestions').show();
$('#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$('#inputString').val(thisValue);
setTimeout("$('#suggestions').hide();", 200);
}
</script>
jquery-1.7.1.min.js这个jquery库需要你本身下载,这里就不多说了。本人用的是这个版本的。
这段代码中的search_list.php就是本文下载的文件,下载后放入/plus目次下。
2、打开head.htm,找到搜索部门的from表单代码修改为
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php" id="formkeyword"><label for="header-subscribe-email" class="text"> </label>
<input type="hidden" name="kwtype" value="0" />
<input type="text" name="q" size="24" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" id="inputString" onkeyup="lookup(this.value);" onblur="fill();" class="f-text">
<input type="submit" class="commit" value="搜索" />
<div class="suggestionsBox" id="suggestions" style="display: none;">
<div class="suggestionList"><ul id="autoSuggestionsList"></ul></div>
</div>
</form>
这部门可以按照你本身的代码的实际环境详细修改,主要是输入要害字的input和下边加的DIV层。
3、打开你本身的样式表css文件,在最后插手
.suggestionsBox { position:relative; left:0px;width: 250px; background: white;border: 1px solid #dcdcdc;color: #323232; z-index:999; }.suggestionList { margin: 0px; padding: 0px; }
.suggestionList li { margin: 0px 0px 3px 0px; position:relative;padding: 3px; cursor: pointer;list-style:none;padding-left:5px;height:20px;overflow:hidden}
.suggestionList li:hover { background-color: #659CD8; }
.jr{position:absolute;top:9px;right:-5px}
此样式可以按照本身的网站界说噢。
到这添加的代码就完了,然后下载search_list.rar,下载后解压得search_list.php到放入/plus目次下。在这个文件里有具体注解。可按照实际环境调解。所有功效都是由这个文件来返回的。最后去前台试试您的结果把。
