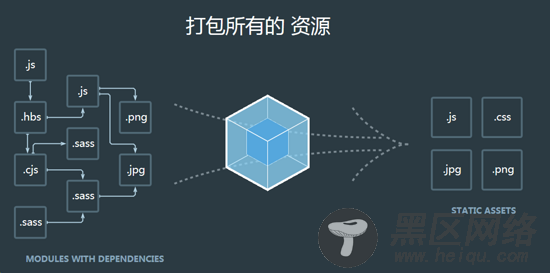
webpack是一个现代JavaScript应用程序的静态模块打包器,借用官网的一张图,它能够将一些预处理语言,js的最新语法转换成浏览器识别的内容。现在一般的前端框架都有比较成熟的脚手架,大多数对webpack都有个较好的集成,我们只需要敲一些简单的命令就能生成一个通用的项目模板,比较便捷,但是要知其然知其所以然,所以今天就尝试着从零开始搭建一个前端开发环境。

项目源码:
https://github.com/gerryli0214/webpack-demo
webpack的四个核心概念:
1.、入口(entry)
2、输出(output)
3、loader
4、插件(plugins)
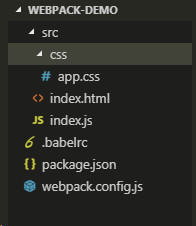
首先,我们执行下npm init;初始化一个node工程,填写项目的信息,整个项目的目录结构如下:

全部安装webpack-cli:
npm install webpack-cli -g
新建一个 webpack.config.js, 这个是webpack默认配置文件,在里面我们可以配置打包信息,初始化文件为:
const config = {}; module.exports = config;
入口(entry):
项目的入口文件,可以配置单个/多个,为入口文件的相对路径,type: string/object; 我们项目入口文件为index.js。
const config = { entry: './src/index.js' } module.exports = config;
输出(output):
打包后的文件路径和配置信息,path为打包文件路径,filename为输出文件名称,name为原始文件名称,hash为打包后的hash地址:
output: { path: path.resolve(__dirname, 'dist'), filename: '[name].[hash].min.js' }
loader:
loader能够处理非JavaScript文件,webpack默认只能处理JavaScript文件。在使用loader时,首先要安装下指定loader的依赖,此部分的配置规则与之前版本有所差异,具体配置如下:
npm install babel-loader css-loader -D
module: { rules: [{ test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader' }) }, { test: /\.js/, exclude: /node_modules/, //过滤node_modules文件夹 use: [{ loader: 'babel-loader' }] } ] }
插件(plugins):
插件是webpack最为强大的功能之一,利用插件,我们可以进行代码的混淆、压缩、重新定义项目环境变量等。插件分为webpack内置插件和第三方插件,第三方插件在使用时首先要安装依赖和导入依赖模块。详细的使用方法可以参考npm。下面罗列了几个项目中常用的插件:
html-webpack-plugin:
主要作用:
1、为html文件中引入的外部资源如 script 、 link 动态添加每次compile后的hash,防止引用缓存的外部文件问题
2、可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置多个就可以打包成多页面
extract-text-webpack-plugin:
主要作用:分离打包的css文件
uglifyjs-webpack-plugin:
主要作用:混淆js代码
webpack-bundle-analyzer:
主要作用:生成打包文件报告,可以看到各个模块打包后文件大小信息
clean-webpack-plugin:
主要作用:每次打包之前清除dist文件夹
配置信息如下:
const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); const UglifyJsPlugin = require('uglifyjs-webpack-plugin'); const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; const CleanWebpackPlugin = require('clean-webpack-plugin'); const config = { entry: './src/index.js', output: { path: path.resolve(__dirname, 'dist'), filename: '[name].[hash].min.js' }, module: { rules: [{ test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader' }) }, { test: /\.js/, exclude: /node_modules/, //过滤node_modules文件夹 use: [{ loader: 'babel-loader' }] } ] }, optimization: { splitChunks: { name: "vendor", filename: 'vendor-[hash].min.js' }, minimizer: [new UglifyJsPlugin()] }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }), new ExtractTextPlugin({ filename: 'build.min.css', allChunks: true, }), new webpack.BannerPlugin({ banner: `构建时间:${new Date().getFullYear()}-${new Date().getMonth()+1}-${new Date().getDate()}` }), new CleanWebpackPlugin(), // new webpack.EnvironmentPlugin({ NODE_ENV: 'production' }), new BundleAnalyzerPlugin() ] }; module.exports = config;
以上为打包的基础配置信息,在我们实际开发中,经常会用到前端开发服务,模块热更新以及前端的跨域请求代理,webpack中提供了webpack-dev-server来满足我们的需求,在使用之前先安装下webpack-dev-server的依赖:
npm install webpack-dev-server -D
具体文件配置如下:
