我是刚学Vue的菜鸟,在使用过程中需要用到日历控件,由于项目中原来是用jQuery写的,因此用了bootstarp的日历控件,但是配合Vue实在有点蛋疼,不够优雅……
于是网上搜了好久找到了Vue2-Calendar,不用说,挺好用的,但是同时也发现这个组件有些问题,有些功能挺不符合我们的要求,于是着手改了一版
二,改进的功能
在Vue2-Calendar v2.2.4 版基础上作了优化。
1.改进原控件无法切换语言的BUG,支持 lang='zh-CN'和'en'。
2.日历面板增加一个位置选项,允许让面板右对齐,只需要position=right即可。
3.原 :on-day-click 事件只有在 hasInput=false 时才生效,现改为一直有效,这样当用户点击日历面板上的日期后就可以触发该事件。
4.clear=false时文本框右侧会显示一个日历图标,高仿bootstrap的日历组件,但clear=true时不显示
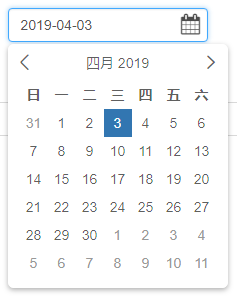
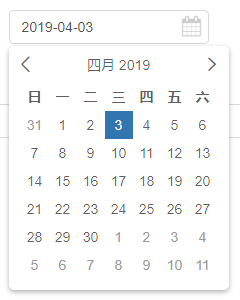
效果图



三,使用示例
1.常规使用,单日历

HTML代码:
<calendar v-model="value" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="placeholder" :lang="lang" :position="position" :on-day-click="dayClick">
2
</calendar>
JS代码:
var app = new Vue({ el: "#app", data: function() { return { disabled: [], //禁用的日期 value: new Date(), //值 format: "yyyy-MM-dd", //文本框中显示的日期格式 clear: false, //是否在文本框右侧显示清除按钮(X) placeholder: "日期", //水印 position: "left", //日期面板位置,默认null和left 居左,right则靠右 lang: "" //语言,默认中文,可选值:zh-CN、en }; }, methods: { //鼠标点击日历面板上的日期时的事件, //传递的两个参数均是同一个值,只是类型不同,随便用哪个看个人需要 //date 是 Date 类型 //dateStr 是 String 类型 dayClick: function(date, dateStr) { console.log(date); console.log(dateStr); console.log(this.value); } }, components: { calendar: Calendar } });
2.常规使用,双月日历

HTML代码:
<calendar v-model="value" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="placeholder" :lang="lang" :position="position" :on-day-click="dayClick" :pane="2"> 2 </calendar>
JS代码:
var app = new Vue({ el: "#app", data: function() { return { disabled: [], //禁用的日期 value: new Date(), //值 format: "yyyy-MM-dd", //文本框中显示的日期格式 clear: false, //是否在文本框右侧显示清除按钮(X) placeholder: "日期", //水印 position: "left", //日期面板位置,默认null和left 居左,right则靠右 lang: "" //语言,默认中文,可选值:zh-CN、en }; }, methods: { //鼠标点击日历面板上的日期时的事件, //传递的两个参数均是同一个值,只是类型不同,随便用哪个看个人需要 //date 是 Date 类型 //dateStr 是 String 类型 dayClick: function(date, dateStr) { console.log(date); console.log(dateStr); console.log(this.value); } }, components: { calendar: Calendar } });
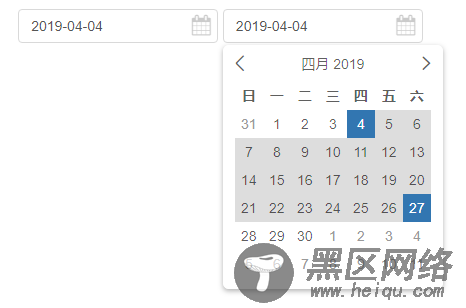
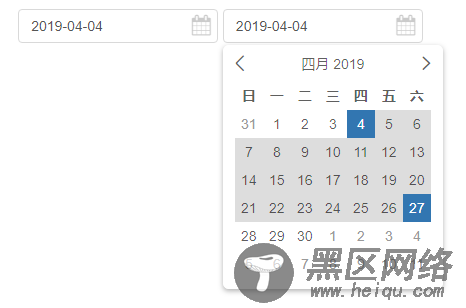
3.双日历联动,通常用在开始和结束时间的选择上,结束时间不能早于开始时间

说明:当选择了开始时间后,结束时间选择时会显示哪些日期可选,并且显示已经选择的开始时间
HTML代码:
<calendar v-model="value" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="'起始时间'" :lang="lang" :position="position" :on-day-click="dayClick" :pane="1" :range-bus="getBus" :range-status="1"></calendar> 2 <calendar v-model="value2" show-date-only :disabled-days-of-week="disabled" :format="format" :clear-button="clear" :placeholder="'结束时间'" :lang="lang" :position="position" :on-day-click="dayClick" :pane="1" :range-bus="getBus" :range-status="2"></calendar>
JS代码:
var app2 = new Vue({ el: "#app2", data: function() { return { disabled: [], value: new Date(), value2: new Date(), format: "yyyy-MM-dd", clear: false, placeholder: "Start Date", position: "left", lang: "", bus: new Vue() }; }, methods: { dayClick: function(date, dateStr) { console.log('value=' + this.value); console.log('value2=' + this.value2); }, getBus: function() { return this.bus; } }, components: { calendar: Calendar } });
四,参数说明(翻译的官方文档)
安装(需要node支持)
$ npm install vue2-slot-calendar
导入模块
