这篇文章主要介绍了vue踩坑记-在项目中安装依赖模块npm install报错,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
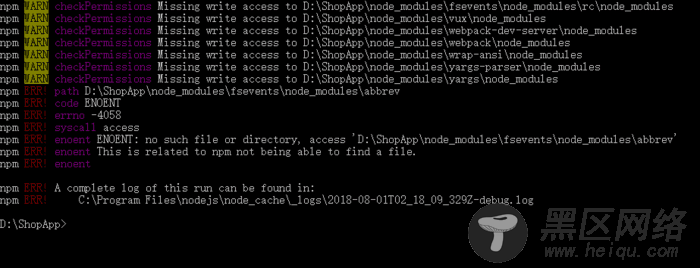
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下:


npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev
npm ERR! code ENOENT
npm ERR! errno -4058
npm ERR! syscall access
npm ERR! enoent ENOENT: no such file or directory, access 'D:\ShopApp\node_modules\fsevents\node_modules\abbrev'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Program Files\nodejs\node_cache\_logs\2018-08-01T02_35_44_300Z-debug.log
解决办法:
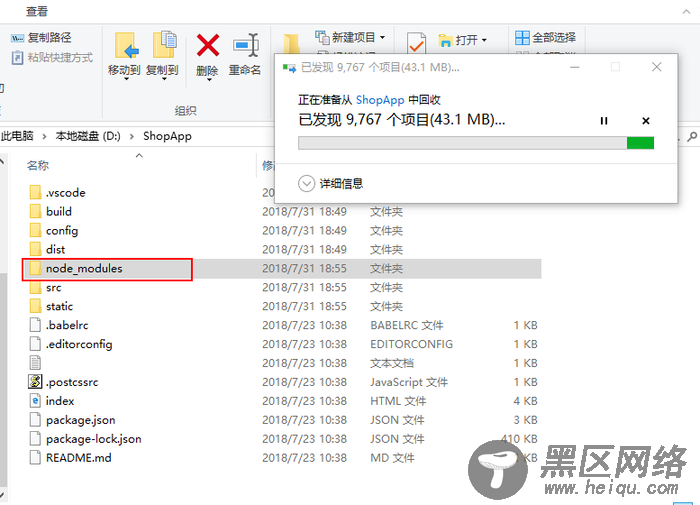
将no such file or directory,access中指明的文件路径中的node_modules删除:
rm -r node_modules或者直接在在项目文件夹中删除
然后再重新npm install 安装

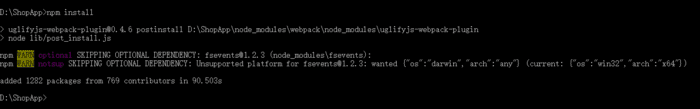
重新npm install 安装结果如下:

这个时候就可以启动项目,打开运行项目了
以上所述是小编给大家介绍的vue踩坑记-在项目中安装依赖模块npm install报错详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
