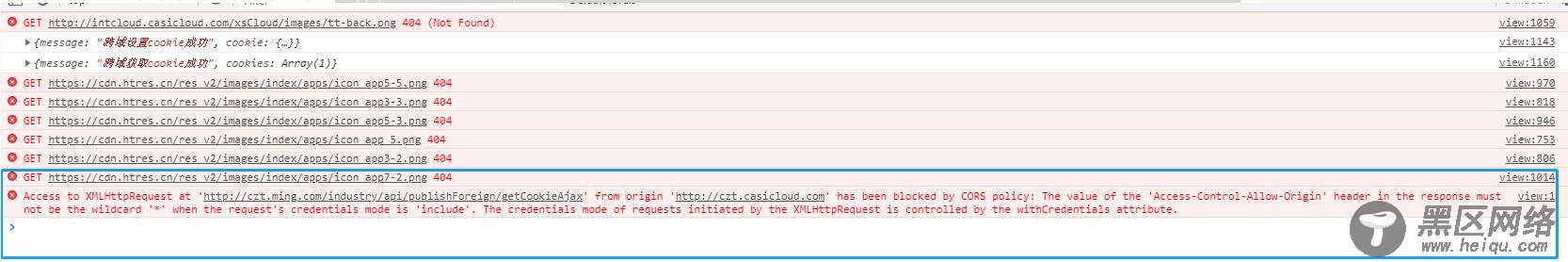
3.ajax跨域请求下,前端配置withCredentials: true,后端没有配置Access-Control-Allow-Credentials:true,同样能够执行后台方法,并能够生成cookie并返回浏览器,但是无法执行ajax的success的方法,控制台报跨域错误;
4.ajax跨域请求下,前端配置withCredentials: false或不配置withCredentials,后端配置Access-Control-Allow-Credentials:true或者false,同样能够执行后台方法,并能够生成cookie并返回浏览器,但是无法携带同源cookie,能够执行ajax的success的方法;
5.Cookie携带只区分域名,不区分端口;
6.jsonp可以携带cookie,但只能携带所属域名的cookie(同源策略);
7.jsonp可以跨域生成cookie,流程如下:跨域请求之后,在服务器端生成cookie,并在浏览器端记录相应的cookie;
8.静态资源同样会携带cookie(js和图片等),但是如果是和当前页面不同域只是在network中不显示cookie选项,但是后台能够获取到对应cookie;
9.ajax同域请求会自动带上同源的cookie,不会带上不同源的cookie;
10.这是MDN对withCredentials的解释: MDN-withCredentials ,我接着解释一下同源。
众所周知,ajax请求是有同源策略的,虽然可以应用CORS等手段来实现跨域,但是这并不是说这样就是“同源”了。ajax在请求时就会因为这个同源的问题而决定是否带上cookie,这样解释应该没有问题了吧,还不知道同源策略的,应该去谷歌一下看看。
总结:
最好前端后台配置跨域,则同时配置相应的跨域配置,否则总会出现不可控的错误;
1. ajax跨域请求(无cookie、无header)案例(java)
(1)启动一个java web项目,配置两个域名(host),czt.ming.com、czt.casicloud.com,java后端代码如下:
注意:Access-Control-Allow-Origin
/** * * @Title: getAjaxCross * @Description: TODO(ajax请求,跨域) * @param request * @param response */ @RequestMapping(value ="/getAjaxCross",method= {RequestMethod.GET}) public void getAjaxCross(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); //设置允许多个域名允许跨域集合 String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"}; Set allowOrigins = new HashSet(Arrays.asList(allowDomains)); String origin = request.getHeader("Origin"); if(allowOrigins.contains(origin)){ //设置允许跨域的配置:Access-Control-Allow-Origin: 响应头指定了该响应的资源是否被允许与给定的origin共享 response.setHeader("Access-Control-Allow-Origin", origin); } //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("message", "ajax请求,跨域成功"); String result = JsonUtils.objectToJson(resultMap); response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }
(2)前端页面代码如下:
//4.ajax跨域 function getCookieAjaxCross() { $.ajax({ type:"get", url:"http://czt.ming.com/xxx/xxx/xxx/getAjaxCross", async:true, data:{}, dataType: 'json', success: function(data) { console.log(data); } }); } getCookieAjaxCross();
(3)测试ajax跨域请求:
通过访问页面,js触发ajax跨域请求,前端和后台如果不按照代码中配置相应参数会报各种跨域错误;

2. ajax跨域请求获取和创建cookie案例(java)
(1)启动一个java web项目,配置两个域名(host),czt.ming.com、czt.casicloud.com,java后端代码如下:
注意:Access-Control-Allow-Credentials和Access-Control-Allow-Origin
/** * * @Title: getCookieAjax * @Description: TODO(ajax请求,跨域传递cookie) * @param request * @param response */ @RequestMapping(value ="/getCookieAjax",method= {RequestMethod.GET}) public void getCookieAjax(HttpServletRequest request, HttpServletResponse response){ try { response.setCharacterEncoding("UTF-8"); response.setHeader("Access-Control-Allow-Credentials", "true"); //设置允许多个域名允许跨域集合 String[] allowDomains = {"http://czt.casicloud.com", "http://czt.ming.com"}; Set allowOrigins = new HashSet(Arrays.asList(allowDomains)); String origin = request.getHeader("Origin"); if(allowOrigins.contains(origin)){ //设置允许跨域的配置:Access-Control-Allow-Origin: 响应头指定了该响应的资源是否被允许与给定的origin共享 response.setHeader("Access-Control-Allow-Origin", origin); } //获取cookie Cookie[] cookies = request.getCookies(); //设置cookie Cookie cookie = new Cookie("access_token_ajax", UUID.randomUUID().toString()); cookie.setPath("https://www.jb51.net/"); response.addCookie(cookie); //数据 Map<String, Object> resultMap = new HashMap<String, Object>(); resultMap.put("cookies", cookies); resultMap.put("message", "ajax请求,跨域传递cookie成功"); String result = JsonUtils.objectToJson(resultMap); response.getWriter().write(result); } catch (Exception e) { e.printStackTrace(); } }
(2)前端页面代码如下:
注意:withCredentials和crossDomain(作用不明)
