搜索框实现搜索一个ul列表中的指定关键词的li。
html代码:
<ul> <li> <div> <p>fhasjfas</p> </div> <div> <button>完成</button> <button>修改</button> <button>删除</button> </div> </li> <li> <div> <p>fhasjfas</p> </div> <div> <button>完成</button> <button>修改</button> <button>删除</button> </div> <li> <div> <p>你好</p> </div> <div> <button>完成</button> <button>修改</button> <button>删除</button> </div> <li> <div> <p>你好啊</p> </div> <div> <button>完成</button> <button>修改</button> <button>删除</button> </div> </li> </ul>
js:
当回车(keycode为13)按下时,获取输入框(id为findinput)的值,并保存在keyword关键字中,利用filter()对li进行筛选。
将原有内容隐藏,筛选出的内容进行渐变显示。
$('#findinput').keydown(function(event){ if(event.keyCode == 13){ var keyword = $(this).val() // alert(keyword) $('li').hide()//将原有的内容隐藏 //然后将含有keyword的li进行渐变显示 $("p").filter(":Contains("+keyword+")").parents('.todo-ltem').fadeIn(2000) } })
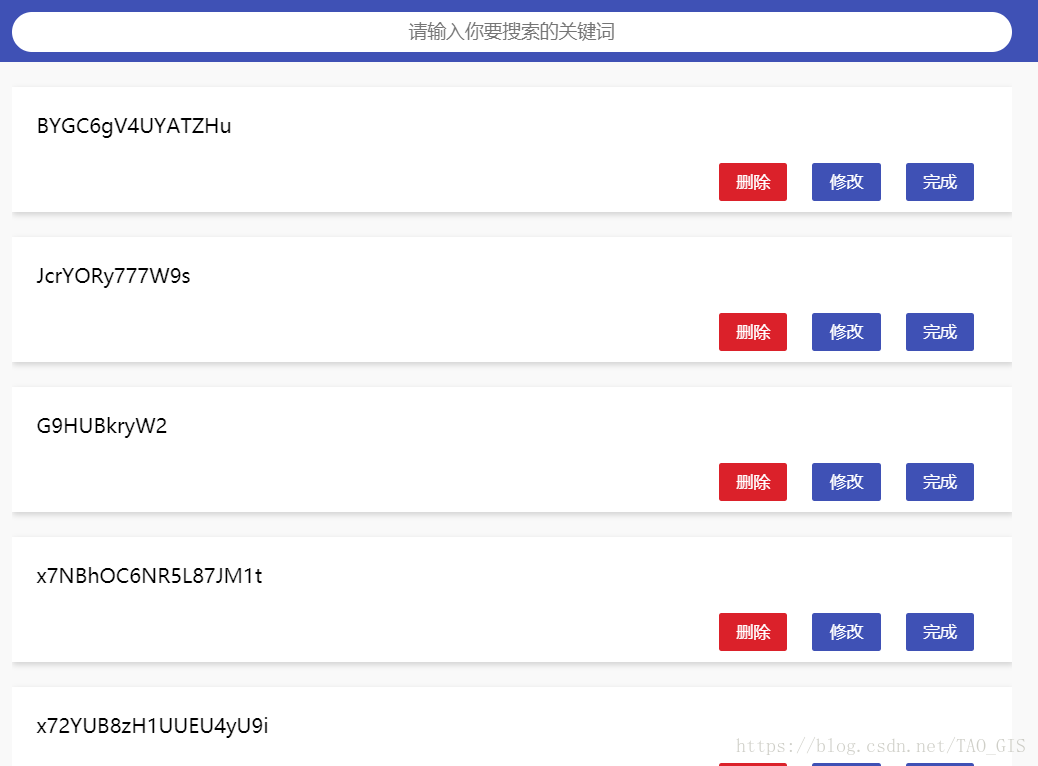
效果如下:
未筛选时:

筛选后:

总结
以上所述是小编给大家介绍的jquery实现搜索框功能实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
