{ "manifest_version": 2, "name": "vue-extension", "description": "a chrome extension with vue-cli3", "version": "0.0.1", "options_page": "options.html", "browser_action": { "default_popup": "popup.html" }, "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'", "content_scripts": [{ "matches": [ "*://*.baidu.com/*" ], "js": [ "js/content.js" ], "run_at": "document_end" }] }
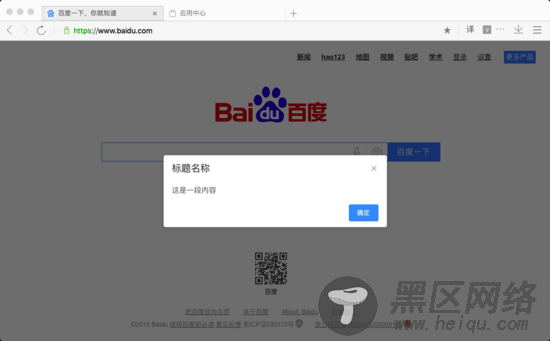
然后浏览器重新加载插件后打开 https://www.baidu.com/ 网址后可看到:

添加打包文件大小预览配置
既然用了 vue-cli3 了,怎能不继续折腾呢,我们平时用 webpack 开发肯定离不开打包组件预览功能,才能分析哪些组件占用文件大,该有的功能一个都不能少:sunglasses:。这么实用的功能,实现起来也无非就是添加几行代码的事:
// vue.config.js module.export = { /* ... */ chainWebpack: config => { // 查看打包组件大小情况 if (process.env.npm_config_report) { // 在运行命令中添加 --report参数运行, 如:npm run build --report config .plugin('webpack-bundle-analyzer') .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin) } } }
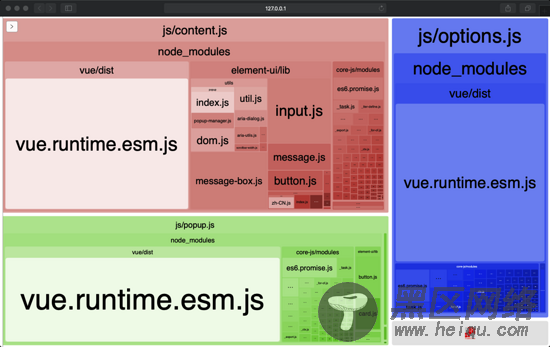
就辣么简单,然后运行 npm run build --report 看看效果:

搞定收工!
结语
事实证明,vue-cli3很强大,vue相关的插件并不是不能应用于开发浏览器插件,element-ui也不仅限于vue的运用。只有你想不到,没有做不到的事😁。
tip:如果你懒得从头开始搭建模板的话也可以从GitHub拉取vue-extension-template。
