小程序商品展示需要导航栏的商品分类进行滑动,供大家参考,具体内容如下
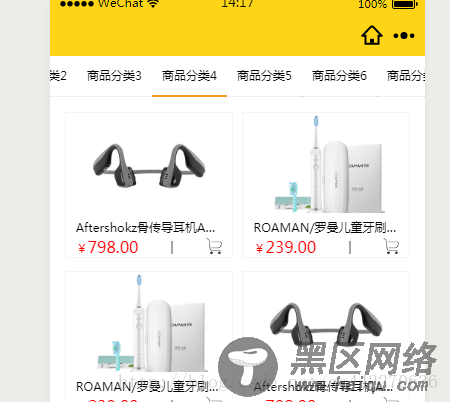
效果图:


首先是滑动的效果:
<scroll-view scroll-x="true"> </scroll-view>
小程序使用</scroll-view>,横向移动即可
WXML:这里面我将导航栏显示类目定义为5个,每个20%,当超出5个分类,也就是index>4的时候,导航栏下面的省略号加上(因为tab-nac的border-bottom只能显示到第五个分类)
<scroll-view scroll-x="true"> <!-- tab --> <view> <view> <view wx:for="{{tabnav.tabitem}}" bindtap="setTab" data-tabindex="{{index}}">{{item.text}}</view> <view > <view></view> </view> </view> </view> </scroll-view>
wXSS:
.tab{ display: flex; flex-direction: column; } .tab-nav{ height: 80rpx; background: #fff; border-bottom: 0.5rpx dotted #ddd; display: flex; line-height: 79rpx; position: relative; } .tab-line{ position: absolute; left: 0; bottom: -1rpx; height: 4rpx; background: #f7982a; transition: all 0.3s; } .tab-content{ flex: 1; overflow-y: auto; overflow-x: hidden; }
JS:
import util from './../../utils/util.js'; Page({ data: { showtab: 0, //顶部选项卡索引 tabnav: { tabnum: 5, tabitem: [ { "id": 0, "text": "商品分类1" }, { "id": 1, "text": "商品分类2" }, { "id": 2, "text": "商品分类3" }, { "id": 3, "text": "商品分类4" }, { "id": 4, "text": "商品分类5" }, { "id": 5, "text": "商品分类6" }, { "id": 6, "text": "商品分类7" } ] }, productList: [], }, onLoad: function () { }, setTab: function (e) { const edata = e.currentTarget.dataset; this.setData({ showtab: edata.tabindex, }) }, })
