这篇文章主要介绍了vue.js 中使用(...)运算符报错的解决方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
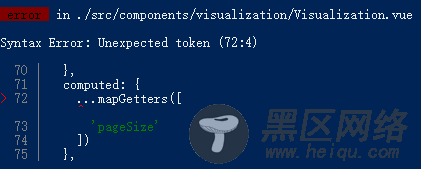
今天在起别人项目的时候, 发现报错。

// 第一步 cnpm install babel-plugin-transform-object-rest-spread
// 第二步 看一下你的 .babelrc 里面是否有识别es6语法的配置
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "presets": [ ["es2015", { "modules": false }] ], "plugins": ["transform-object-rest-spread"] }
这两都做完,我发现又报错了。原因是你只配置了。但是没有下载es6的依赖项 只需要下载cnpm install babel-preset-es2015 --save-dev
这样就ok了!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
