最近在写一个关于vue的商城项目,然后集成在移动端中,开发需求中有一界面,类似淘宝商城评价界面!实现效果图如下所示:

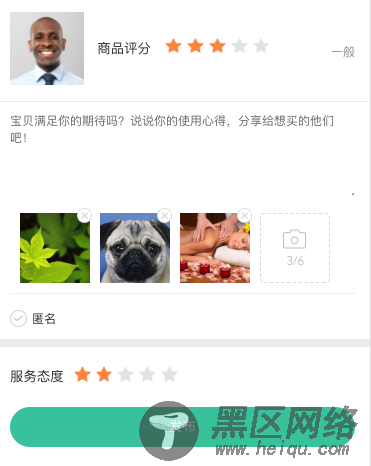
评价页

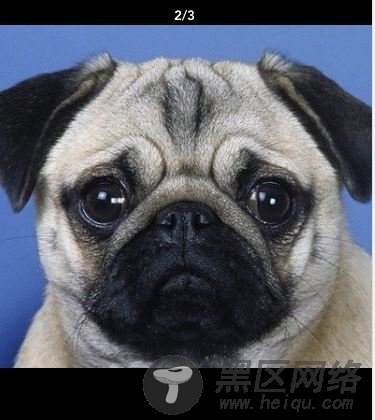
点击看大图,且可左右滑动
功能需求分析
1.默认为5颗星,为非常满意,4颗满意,根据不同星级显示不同满意程度。
2.评价内容,最多为200字。
3.上传图片最多上传6张,图片不可拉伸,可删除,可点击放大左右滑动展示
具体实现关键代码
关于星级功能:
写一个五星数组,默认数组中有亮的星级图片,用bool值判断是否变暗。

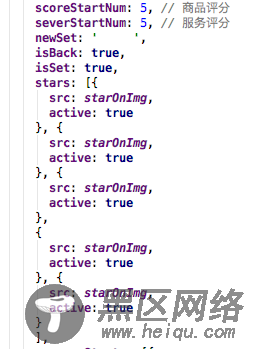
默认星级数组
点击实现的关键代码:
// 评分 rating: function (index, string) { var total = this.stars.length // 星星总数 var idx = index + 1 // 这代表选的第idx颗星-也代表应该显示的星星数量 // 进入if说明页面为初始状态 if (this.scoreStartNum === 0) { this.scoreStartNum = idx for (var i = 0; i < idx; i++) { this.stars[i].src = starOnImg this.stars[i].active = true } } else { // 如果再次点击当前选中的星级-仅取消掉当前星级,保留之前的。 if (idx == this.scoreStartNum) { for (var i = index; i < total; i++) { if (i != 0) { this.stars[i].src = starOffImg this.stars[i].active = false } } } // 如果小于当前最高星级,则直接保留当前星级 if (idx < this.scoreStartNum) { for (var i = idx; i < this.scoreStartNum; i++) { if (i != 0) { this.stars[i].src = starOffImg this.stars[i].active = false } } } // 如果大于当前星级,则直接选到该星级 if (idx > this.scoreStartNum) { for (var i = 0; i < idx; i++) { this.stars[i].src = starOnImg this.stars[i].active = true } } var count = 0 // 计数器-统计当前有几颗星 for (var i = 0; i < total; i++) { if (this.stars[i].active) { count++ } } this.scoreStartNum = count } if (this.scoreStartNum === 1) { this.scoreInfo = '很差' } else if (this.scoreStartNum === 2) { this.scoreInfo = '差' } else if (this.scoreStartNum === 3) { this.scoreInfo = '一般' } else if (this.scoreStartNum === 4) { this.scoreInfo = '满意' } else if (this.scoreStartNum === 5) { this.scoreInfo = '很满意' }
2. 评价内容输入
<textarea v-bind:maxlength="Surplus" @input="descArea" v-model="inputText" placeholder="宝贝满足你的期待吗?说说你的使用心得,分享给想买的他们吧!"></textarea>
Surplus 表示最大限制字数,v-model绑定输入字体,去掉边框可以设置:border: none;
上传多张图片功能
单独写了个uploadImages组件,用input来设置图片上传
<input type="file" multiple="multiple" ref="avatarInput" @change="changeImage($event)" accept="image/gif,image/jpeg,image/jpg,image/png">
在@change="handleChange"拿到图片信息,有两种方式展示:
图片流形式展示图片
let reader = new FileReader() let that = this reader.readAsDataURL(file) reader.onload = function (e) { console.log(this.result) that.imgUrls.push(this.result) }
2.上传阿里云等第三方,直接拿到图片url路径,在此我用的第一种方式。
用mint-ui的录播图形式来做图片的左右滑动功能。
<mt-swipe :auto="0" :show-indicators="false" @change="handleChange" :continuous="false" :defaultIndex="num"> <mt-swipe-item v-for="(item,index) in imgUrls" :key="item.id"> <div >{{index+1+'https://www.jb51.net/'+imgUrls.length}}</div> <img :src="imgUrls[index]"/> </mt-swipe-item> </mt-swipe>
:auto="0"为不自动播放,:show-indicators="false"表示不展示下面的圆点,:defaultIndex="num"默认展示第几张图片,:continuous="false" 是否重复播放。
关键代码为:
methods: { //拿到图片信息转化为图片流 changeImage: function (e) { if (e.target.files.length <= (this.maxImages - this.imgUrls.length)) { for (var i = 0; i < e.target.files.length; i++) { let file = e.target.files[i] this.file = file console.log(this.file) let reader = new FileReader() let that = this reader.readAsDataURL(file) reader.onload = function (e) { console.log(this.result) that.imgUrls.push(this.result) } } // 剩余张数 this.leftImages = this.maxImages - (this.imgUrls.length + e.target.files.length) this.pictureNums = String(this.maxImages - (this.imgUrls.length + e.target.files.length)) + 'https://www.jb51.net/' + String(this.maxImages) } else { Toast('只能选择' + (this.maxImages - this.imgUrls.length) + '张了') } }, //删除 delect (index) { this.imgUrls.splice(index, 1) this.leftImages++ console.log('数量' + this.leftImages) if (this.leftImages == this.maxImages) { this.pictureNums = '上传图片' } else { this.pictureNums = String(this.leftImages) + 'https://www.jb51.net/' + String(this.maxImages) } }, //轮播图滑动改变index handleChange(index){ this.num = index }, //看大图 bigImg (index) { this.showBigImg = true this.num = index } }
样式如下
