这篇文章主要介绍了vue中使用codemirror的实例教程,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下
这篇文章在vue里使用codemirror遇到的问题,写的很不错,还有下载的方法,大家可以点击查看。
以下是自己使用过的,做出来的例子:
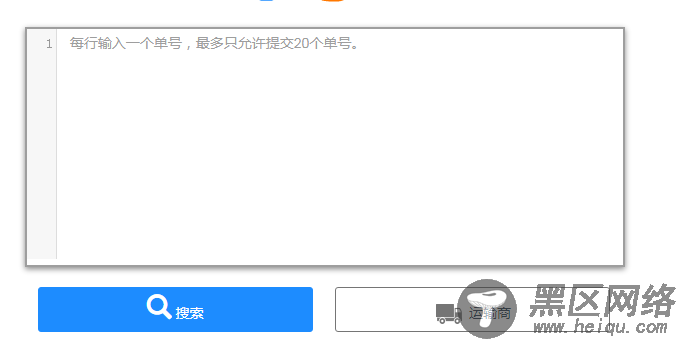
做出来的效果图:

记住使用之前要npm下载哦
npm install vue-codemirror --save
main.js
import { codemirror } from 'vue-codemirror' import 'codemirror/lib/codemirror.css' Vue.use(VueCodemirror)
再到组件中使用
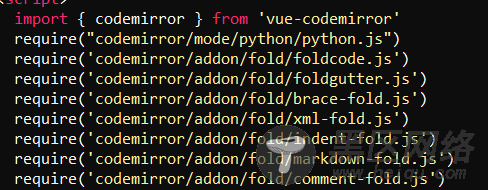
import { codemirror } from 'vue-codemirror' require("codemirror/mode/python/python.js") require('codemirror/addon/fold/foldcode.js') require('codemirror/addon/fold/foldgutter.js') require('codemirror/addon/fold/brace-fold.js') require('codemirror/addon/fold/xml-fold.js') require('codemirror/addon/fold/indent-fold.js') require('codemirror/addon/fold/markdown-fold.js') require('codemirror/addon/fold/comment-fold.js')

当然组件需要先声明
components:{ codemirror }
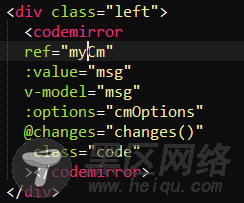
html代码这样写:


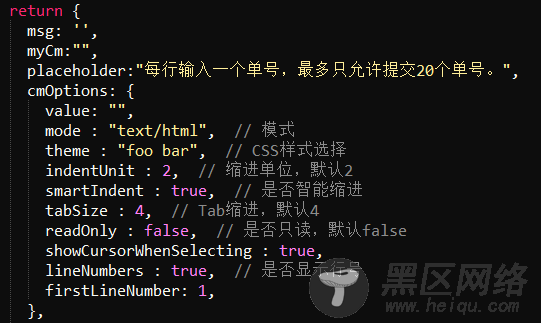
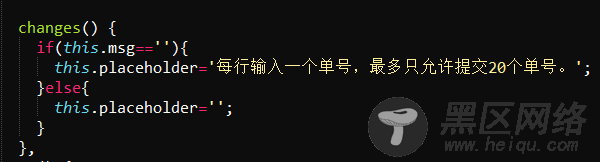
js:


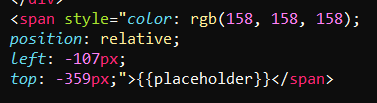
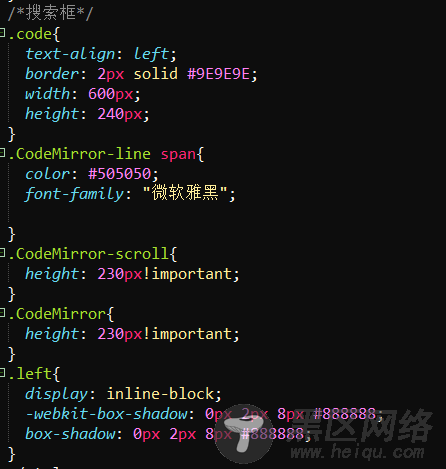
style:

总结
以上所述是小编给大家介绍的vue中使用codemirror的实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
