downloadWordOper() { // var url = "http://localhost:8880/api/v1/yingqi/download/word"; // window.location = url;//这里不能使用get方法跳转,否则下载不成功 this.$http(downloadWord()).then((res)=>{ //这里res.data是返回的blob对象 var blob = new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document;charset=utf-8'}); //application/vnd.openxmlformats-officedocument.wordprocessingml.document这里表示doc类型 downloadFile(blob,'word','docx') }) },
downloadFile方法代码如下:
/** *下载文件 * @param blob :返回数据的blob对象 * @param tagFileName :下载后文件名标记 * @param fileType :文件类 word(docx) excel(xlsx) ppt等 */ export function downloadFile(blob,tagFileName,fileType) { var downloadElement = document.createElement('a'); var href = window.URL.createObjectURL(blob); //创建下载的链接 downloadElement.href = href; downloadElement.download = tagFileName+moment(new Date().getTime()).format('YYYYMMDDhhmmss')+'.'+fileType; //下载后文件名 document.body.appendChild(downloadElement); downloadElement.click(); //点击下载 document.body.removeChild(downloadElement); //下载完成移除元素 window.URL.revokeObjectURL(href); //释放掉blob对象 }
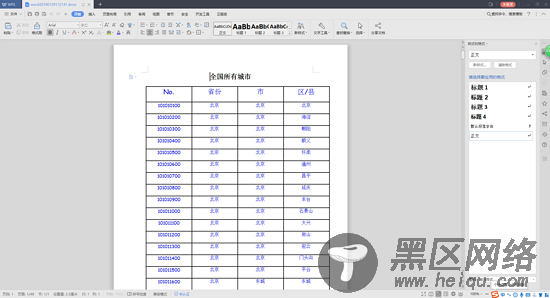
第六步:下载后的效果

ppt生成下载类似,只是设置的writeHead类型与使用的方法不一样
router.put('/download/createPpt', function (req, res) { console.log('exportPpt-------------'); pptx.on('finalize', function (written) { console.log('Finish to create ppt file.\nTotal bytes created: ' + written + '\n'); }); pptx.on('error', function (err) { console.log(err); }); let slide1 = pptx.makeNewSlide();//创建一个新幻灯片 slide1.title = 'PPT文件'; slide1.addText('Office generator', { y: 66, x: 'c', cx: '50%', cy: 60, font_size: 48, color: '0000ff' }); slide1.addText('Big Red', { y: 250, x: 10, cx: '70%', font_face: 'Wide Latin', font_size: 54, color: 'cc0000', bold: true, underline: true }); var out = fs.createWriteStream('out.pptx');// 文件写入 out.on('error', function (err) { console.log('error2===',err); }); var result = pptx.generate(out);// 服务端生成ppt res.writeHead(200, { // 注意这里的type设置,导出不同文件type值不同application/vnd.openxmlformats-officedocument.presentationml.presentation // "Content-Type": "application/vnd.openxmlformats-officedocument.presentationml.presentation", // 'Content-disposition': 'attachment; filename=out' + moment(new Date().getTime()).format('YYYYMMDDhhmmss') + '.pptx' "Content-Type": "application/vnd.openxmlformats-officedocument.presentationml.presentation", 'Content-disposition': 'attachment; filename=surprise.pptx' }); pptx.generate(res);// 客户端导出ppt });
三,文件上传解析
3.1,word文档解析
第一步:安装textract
cnpm install textract --save
第二步:引入textract
//引入textract解析word模块 var textract = require('textract');//对于docx文件,您可以使用textract,它将从.docx文件中提取文本。 var fs = require('fs');
第三步:解析文档
