今天小编就为大家分享一篇解决vue 绑定对象内点击事件失效问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
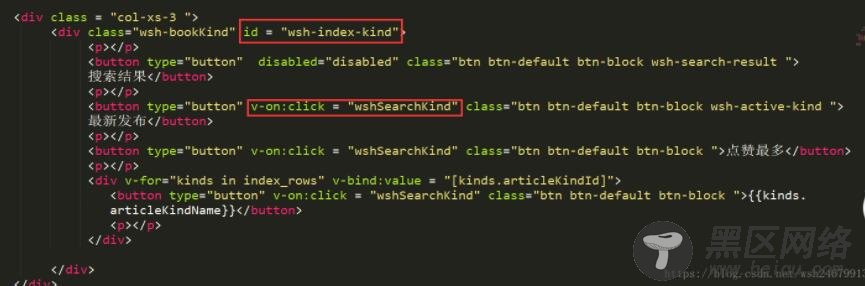
突然的发现某段 html 代码中点击事件失效了。
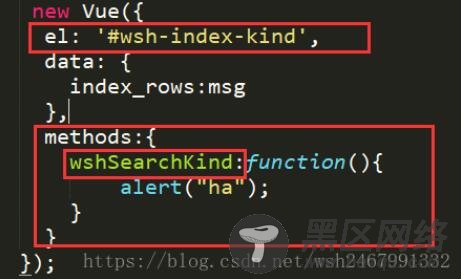
仔细观察才发现,这段代码内的元素都在 vue 绑定对象中。
因此失效。
解决办法是将绑定对象内的元素点击事件换成 v-on:click。


以上这篇解决vue 绑定对象内点击事件失效问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
今天小编就为大家分享一篇解决vue 绑定对象内点击事件失效问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
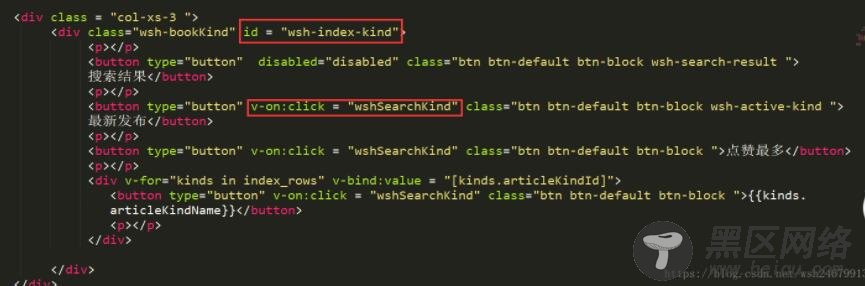
突然的发现某段 html 代码中点击事件失效了。
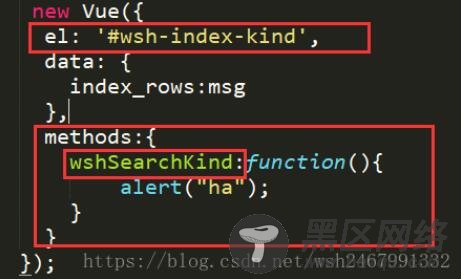
仔细观察才发现,这段代码内的元素都在 vue 绑定对象中。
因此失效。
解决办法是将绑定对象内的元素点击事件换成 v-on:click。


以上这篇解决vue 绑定对象内点击事件失效问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
内容版权声明:除非注明,否则皆为本站原创文章。
转载注明出处:http://www.heiqu.com/a22b87214b0f9d242ce446ddd5c086ec.html