Vue介绍中static文件夹里放的是静态资源目录,如图片、字体等。
我们发现运行npm run start后本地图片路径是没问题的,但是打包上传后会怎么样呢?
我们知道,执行npm run build 后会生成dist文件夹,把里面的index.html在浏览器运行会发现
图片路径出错啦!!!
解决方法:
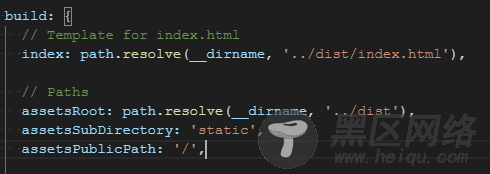
1.先找到config下的index.js文件

把最后的'https://www.jb51.net/' 改为 './'
2.接着把图片地址改为

以上就是Vue打包后访问静态资源路径问题的相关知识点,感谢大家的阅读和对脚本之家的支持。
您可能感兴趣的文章:
